Was sind die Vor- und Nachteile des CSS-Rasterlayouts?
Vorteile des CSS-Rasterlayouts: 1. Feste und flexible Spurgrößen; 2. Elemente können anhand von Zeilennummern, Namen oder durch Positionierung von Rasterbereichen platziert werden. 3. Mehrere Elemente können in Rasterzellen platziert werden Bereiche, die sich teilweise überlappen können. Nachteile: Nicht sehr gute Kompatibilität.

【Verwandte Empfehlung: CSS-Video-Tutorial】
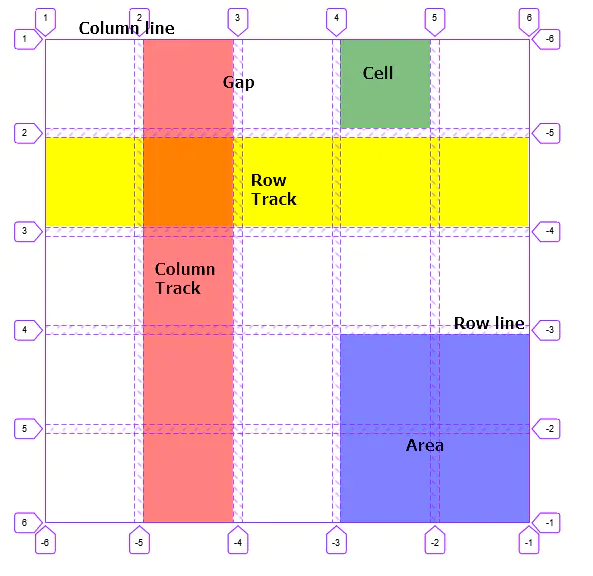
Das CSS-Raster-Layout führt ein zweidimensionales Rastersystem in CSS ein. Es handelt sich um eine Rahmenlayoutstruktur, die aus zwei Sätzen von Gitterlinien besteht, die sich vertikal und horizontal schneiden. Webdesigner können diese aus Zeilen und Spalten bestehenden Rahmenstrukturen zur Gestaltung von Designelementen nutzen. Beim Definieren einer Rasterlayoutstruktur müssen wir die Hauptrahmenstruktur beschreiben, die auf dem übergeordneten Container angeordnet werden soll. Um diese Rahmenstruktur zu beschreiben, müssen wir ihre Grundkomponenten benennen. Die Bestandteile eines Rasterlayouts können wie folgt zusammengefasst werden:
Zeilenlinie: Zeilenlinie
Spaltenlinie: Spaltenlinie
Spur: Rasterspur, also Zeilenlinie und Zeilenlinie , oder Der zwischen Spaltenlinien und Spaltenlinien gebildete Bereich wird zum Platzieren untergeordneter Elemente verwendet
Lücke: Rasterabstand, Zeilenlinien und Zeilenlinien oder der nicht verfügbare Bereich zwischen Spaltenlinien und Spaltenlinien, Wird zum Trennen von Elementen verwendet
Zelle: Rasterzellen, Bereiche, die durch Zeilen- und Spaltenlinien getrennt sind und zum Platzieren von untergeordneten Elementen verwendet werden.
Bereich: Rasterbereiche, bestehend aus einzelnen oder mehreren Gittern. Bestehend aus Zellen, die zum Platzieren von untergeordneten Elementen verwendet werden
Vor- und Nachteile des CSS-Rasterlayouts
Mit dem Rasterlayout können wir benutzerdefinierte Raster flexibler als je zuvor erstellen und steuern. Die Möglichkeit, Webseiten mit einfachen Attributen in Zeilen und Spalten zu unterteilen, um das Rasterlayout zu vervollständigen wir brauchen.
Vorteile des Rasterlayouts:
2. Elemente können anhand von Zeilennummern, Namen oder durch Positionierung im Rasterbereich platziert werden. Das Raster enthält außerdem einen Algorithmus zur Steuerung der Platzierung von Elementen, deren Position im Raster nicht angezeigt wird.
3. Fügen Sie bei Bedarf zusätzliche Zeilen und Spalten hinzu 4. Das Raster enthält eine Ausrichtungsfunktion, mit der wir die Ausrichtung von Elementen steuern können, nachdem sie im Rasterbereich platziert wurden, sowie die Ausrichtung des gesamten Rasters. 5. Mehrere Elemente können in Rasterzellen oder -bereichen platziert werden und sich teilweise überlappen. Diese Schichtung kann dann mithilfe des Z-Index-Attributs gesteuert werden.Nachteile des Rasterlayouts:
Nicht sehr gute Kompatibilität
- Weitere Programmierkenntnisse finden Sie unter:
Programmierunterricht
! !
Das obige ist der detaillierte Inhalt vonWas sind die Vor- und Nachteile des CSS-Rasterlayouts?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




