 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was ist der Unterschied zwischen Vue Framework und React Framework?
Was ist der Unterschied zwischen Vue Framework und React Framework?
Was ist der Unterschied zwischen Vue Framework und React Framework?
Unterschied: 1. Die Daten in Vue werden im Vue-Objekt durch das Datenattribut verwaltet, und die Daten in React werden durch das Statusattribut verwaltet. 2. Vue führt eine verschachtelte Übertragung über Slots durch und React verwendet „props.children“. . Übergeben Sie den Abschnitt innerhalb des Tags an die untergeordnete Komponente. 1. Verschiedene Punkte von Vue- und React-Frameworks
模板和jsx、状态管理、组件嵌套条件渲染、列表渲染、组件间的通信传值、路由管理

1, Vorlagen und JSX
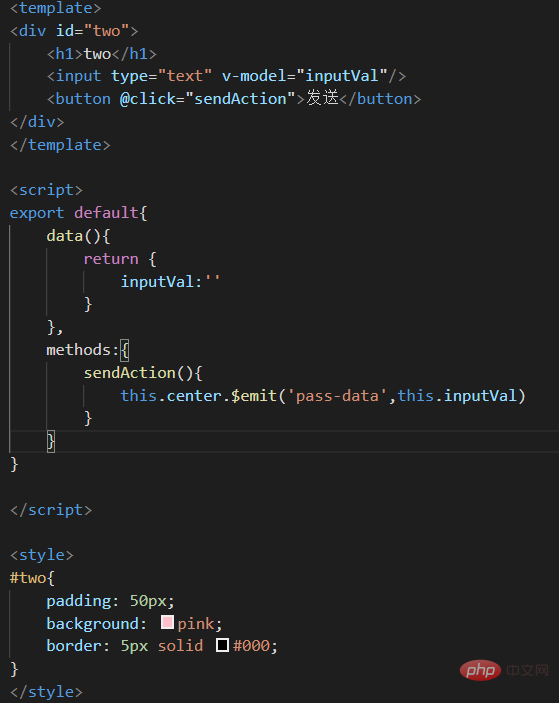
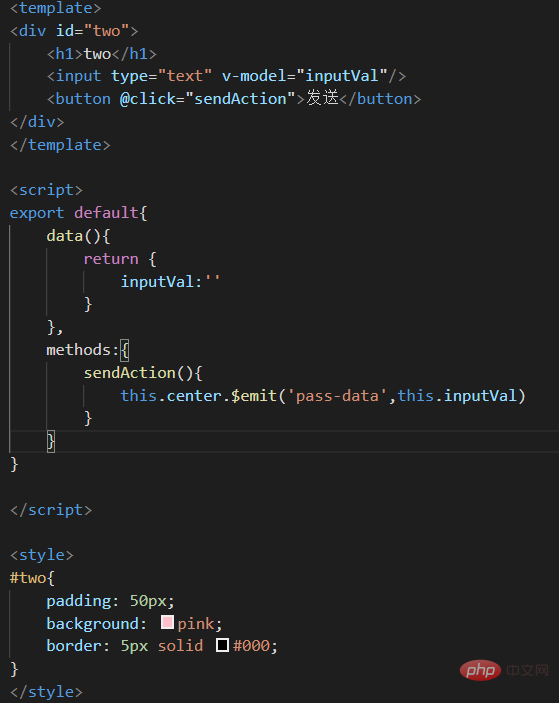
Vue: vue.js kombinieren HTML, CSS, JS miteinander, auf ihre eigene Weise, HTML-basierte Vorlagensyntax wird verwendet, um Entwicklern die deklarative Bindung des DOM an die Daten der zugrunde liegenden Vue-Instanz zu ermöglichen. Im Kern ist Vue.js ein System, das es Ihnen ermöglicht, Daten mithilfe einer prägnanten Vorlagensyntax deklarativ in das DOM zu rendern.
reagieren: Die HTML-Sprache wird direkt in der JavaScript-Sprache ohne Anführungszeichen geschrieben. Einfach ausgedrückt ist dies die Syntax von JSX, die die Mischung von HTML und JavaScript ermöglicht.

2. Zustandsverwaltung
vue : Daten werden im Vue-Objekt durch das Datenattribut verwaltet.
: Daten werden im Vue-Objekt durch das Datenattribut verwaltet.
reagieren: Daten werden über das Statusattribut verwaltet, der Status des Status kann jedoch nicht direkt geändert werden und muss über setState () aktualisiert werden. 3. Verschachtelung von Komponenten
Rendering-Ergebnis
Reagieren : Übergeben Sie das Teil im Tag über props.children an die untergeordnete Komponente
: Übergeben Sie das Teil im Tag über props.children an die untergeordnete Komponente
vue-bedingtes Rendern
: v-if, v-show bedingtes Rendern einer Reihe von Zahlen. vue-Listenwiedergabe
: v – für eine Reihe von Zahlen für die Listenwiedergabe.
Bedingtes Rendern reagieren
: Verwenden Sie logische Operationen && || und ternäre Operatoren, um Elemente zu erstellen, die den aktuellen Zustand darstellen.
Reaktionslisten-Rendering : Erstellen Sie mit {} eine Sammlung von Elementen in JSX und verwenden Sie die Methode map(), um das Array zu durchlaufen. 5. Kommunikationswert zwischen Komponenten deklariert props explizit, damit es die erwarteten Daten von der übergeordneten Komponente empfangen kann.
: Erstellen Sie mit {} eine Sammlung von Elementen in JSX und verwenden Sie die Methode map(), um das Array zu durchlaufen. 5. Kommunikationswert zwischen Komponenten deklariert props explizit, damit es die erwarteten Daten von der übergeordneten Komponente empfangen kann.
Non-Parent-Child: Sie können eine leere Vue-Instanz verwenden, um sich an den Prototyp der Vue-Instanz als Ereignisbuszentrum zu binden (vue.prototype.eventBus = new Vue()), emit verwenden, um Ereignisse auszulösen, und so weiter auf Ereignisse achten.

Untergeordnete Komponente eins

Vom Elternteil zum Kind übergeben: Props-Attribut übergeben.
Nicht-Eltern-Kind: Nicht-Eltern-Kind-Komponenten, die nicht tief verschachtelt sind, können eine gemeinsame übergeordnete Komponente haben, und diejenigen, die tief verschachtelt sind, können Redux verwenden, um den Status zu teilen. 
Untergeordnete Komponente
6
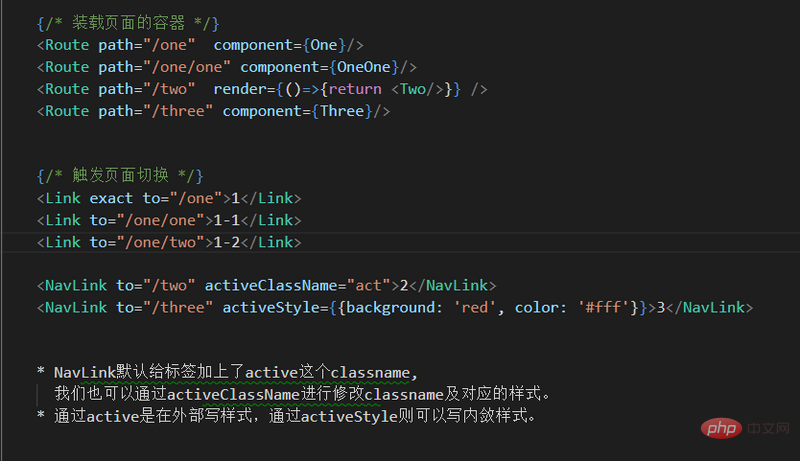
vue-router ist eine globale Konfigurationsmethode. Jede Routing-Komponente von vue-router wird an der Position


react-router ist eine globale Komponentenmethode, und React-Router-Unterkomponenten werden als untergeordnete Komponenten an die übergeordnete Komponente übergeben.

2. Die Ähnlichkeiten zwischen Vue- und React-Frameworks
Komponentisierung: React und Vue fördern beide die Aufteilung Ihrer Anwendung in Module mit klaren Funktionen. Eine solche Komponentisierung macht die Struktur klar und einfach wiederzuverwenden.
Virtual Dom: Um Seiten effizient zu rendern und den Leistungsverbrauch zu reduzieren, wird Virtual Dom eingesetzt.
Companion-Framework: Beide Frameworks konzentrieren sich auf die UI-Ebene, und andere Funktionen wie Routing, Statusverwaltung (vuex, redux) usw. werden vom Companion-Framework übernommen.
Erstellungstools: React kann Create React App (CRA) verwenden, und das Gegenstück zu Vue ist vue-cli. 🔜 Besuchen Sie:
Programmierunterricht! !
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Vue Framework und React Framework?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So rufen Sie die Methode der untergeordneten Komponente in der übergeordneten React-Komponente auf
Dec 27, 2022 pm 07:01 PM
So rufen Sie die Methode der untergeordneten Komponente in der übergeordneten React-Komponente auf
Dec 27, 2022 pm 07:01 PM
Aufrufmethode: 1. Aufrufe in Klassenkomponenten können mithilfe von React.createRef(), der funktionalen Deklaration von ref oder props des benutzerdefinierten onRef-Attributs implementiert werden. 2. Aufrufe in Funktionskomponenten und Hook-Komponenten können mithilfe von useImperativeHandle oder forwardRef implementiert werden, um a auszulösen Die untergeordnete Komponentenreferenz ist implementiert.
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Der Unterschied zwischen Komponentisierung und Modularisierung: Die Modularisierung ist aus Sicht der Codelogik unterteilt. Sie erleichtert die Entwicklung auf Codeebene und stellt sicher, dass die Funktionen jedes Funktionsmoduls konsistent sind. Die Komponentisierung ist die Planung aus der Perspektive der UI-Schnittstelle; die Komponentisierung des Frontends erleichtert die Wiederverwendung von UI-Komponenten.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
In Vue.js können Entwickler zwei verschiedene Syntaxen zum Erstellen von Benutzeroberflächen verwenden: JSX-Syntax und Vorlagensyntax. Beide Syntaxen haben ihre eigenen Vor- und Nachteile. Lassen Sie uns ihre Unterschiede, Vor- und Nachteile besprechen.
 Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Wie gehe ich mit Ausnahmen in dynamischen Vue3-Komponenten um? Im folgenden Artikel geht es um die Ausnahmebehandlungsmethoden für dynamische Vue3-Komponenten. Ich hoffe, dass er für alle hilfreich ist.



