
Zu den auf vue basierenden mobilen UI-Frameworks gehören: 1. vonic, ein auf vue.js und ionic style basierendes UI-Framework; 2. vux, eine auf WeUI und Vue2 basierende mobile UI-Komponentenbibliothek; MUI; 5. Muse-ui; 6. Vant; 7. Cube UI und so weiter.

Ausgezeichnetes mobiles UI-Framework basierend auf VUE
1. vonic ist ein UI-Framework basierend auf vue.js und ionischen Stilen, das zum schnellen Erstellen mobiler Single-Page-Anwendungen verwendet wird it. Style Star 2.3k
Chinesische Dokumentation: https://wangdahoo.github.io/vonic-documents/#/?id=%E4%BB%8B%E7%BB%8D

2.vux Basierend auf Vue(2.x) WeUI和Vue(2.x)开发的移动端UI组件库 star 10k
基于webpack+vue-loader+vux可以快速开发移动端页面,配合vux-loader方便你在WeUIstar 10k
webpack+ vue-loader +vux kann schnell mobile Seiten entwickeln und mit vux-loader zusammenarbeiten, um Ihnen die Anpassung des erforderlichen Stils basierend auf WeUI. <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/59fe2281e01d4fe8ab5ec88263265e88-1.png" class="lazy" alt="">Chinesisches Dokument: https://vux.li/#/?id=%E7%AE%80%E4%BB%8B</p>
<p><strong></strong></p>3. Mint UI, gestartet vom Ele.me-Frontend Team ist eine mobile Komponentenbibliothek basierend auf Vue.js <p>star 8.3k</p>
<p><strong>Chinesische Dokumentation: http://mint-ui.github.io/docs/#/zh-cn2</strong></p>4.MUI Die dem Native am nächsten kommt APP-Erfahrung Hochleistungs-Frontend-Framework <p>star 7.5k </p>
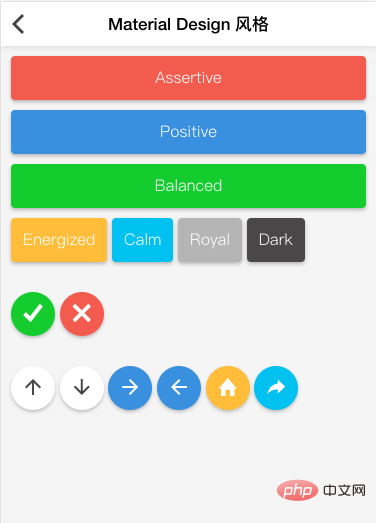
<p><strong>Chinesische Dokumentation: http://dev.dcloud.net.cn/mui/</strong></p>5.Muse-ui UI-Komponentenbibliothek basierend auf Vue 2.0 und Material Design <p> star 4.9k</p> <p></p>Chinesische Dokumentation: http://www.muse-ui.org/#/install<p></p>6.Vant ist eine Vue-Komponentenbibliothek, die vom Front-End-Team von Youzan basierend auf den einheitlichen Spezifikationen von Youzan implementiert wurde ein vollständiger Satz von UI-Basiskomponenten und Business-Komponenten. star 1k<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/e09b0a6552d9e1d347beb7ad39f81c2b-2.gif" class="lazy" alt="">Chinesische Dokumentation: https://www.youzanyun.com/zanui/vant#/zh-CN/intro</p>
<p><strong></strong></p>7.Cube UI <p>star 3k</p>
<p></p>Basierend auf Vue, implementiert vom Didi WebApp-Team Exquisite Bibliothek mobiler Komponenten, implementiert in .js<p></p>Github-Adresse: https://github.com/didi/cube-ui<h3 id="特性"></h3>Chinesische Dokumentation: https://didi.github.io/cube-ui/#/zh-CN /docs/quick-start<ul>
<li>Funktionen<p></p>
<p></p>Zuverlässige Qualität</li>
<li>Es wurde aus der internen Komponentenbibliothek von Didi optimiert und verfeinert. Es hat den Geschäftstest über mehr als ein Jahr durchlaufen und jede Komponente wurde vollständig einheitlich getestet zur Vorbereitung auf die Nachbereitung Integration gibt Sicherheit. <p></p>
<p></p>Extreme Erfahrung</li>
<li>Mit dem Ziel einer schnellen Reaktion, reibungslosen Animationen und einer nahezu nativen Wiedergabe streben wir nach dem ultimativen interaktiven Erlebnis. <p></p>
<p></p>Standardspezifikationen</li>
<li>Befolgen Sie einheitliche Design-Interaktionsstandards und stellen Sie standardisierte Schnittstellen und einheitliche Nutzungsmethoden wieder her. Dadurch wird die Entwicklung einfacher und effizienter. <p></p>
<p></p>Starke Skalierbarkeit</li>
</ul>Unterstützt On-Demand-Einführung und Nachkompilierung, leichtgewichtig und flexibel, kann problemlos eine Sekundärentwicklung basierend auf vorhandenen Komponenten erreichen<p></p>
<p></p>8 Vue-Komponentenbibliothek Star 1k <p></p>Github-Adresse: https://github.com/jdf2e/nutui<p></p>Chinesische Dokumentation: https://nutui.jd.com/#/index<ul>
<li> Funktionen</li>
<li>Plattformübergreifend, automatisch Übertragung auf die WeChat-Applet-Komponente (wird später gestartet, also bleiben Sie dran) <li>30+ mobile JD-Projekte verwenden es <li>Basierend auf den visuellen Spezifikationen von JD APP 7.0 <li>Unterstützung für das Laden bei Bedarf <li>Detaillierte Dokumentation und Beispiele <li> Unterstützt benutzerdefiniertes Design<li>Unterstützt Mehrsprachigkeit (Internationalisierung)<li>Unterstützt TypeScript<li>Unterstützt serverseitiges Rendering (Vue SSR)<li>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/173f5d9988937860227a172cd60dc2ed-3.png" class="lazy" alt="">Unterstützung für Unit-Tests</li>
</ul>Es ist mit einem Webpack-basierten Konstruktionstool ausgestattet, mit dem Vue schnell erstellt werden kann mit integrierter Komponentenbibliothek Engineering <blockquote>
<p><br></p>
<p>Verwandte Empfehlungen: <a href="https://www.php.cn/js-tutorial-457006.html" target="_blank"></a></p>
<p>Zusammenfassung der Front-End-Vue-Interviewfragen 2020 (mit Antworten) <a href="https://www.php.cn/toutiao-410615.html" target="_blank"></a></p>
</blockquote>Vue-Tutorial-Empfehlung: 2020 neueste 5 vue.js-Video-Tutorial-Auswahl <p> <a href="https://www.php.cn/course.html" target="_blank" textvalue="编程教学"></a></p>Weitere Informationen zum Programmieren finden Sie unter: 🎜Programmierunterricht🎜! ! 🎜Das obige ist der detaillierte Inhalt vonWelche mobilen UI-Frameworks basieren auf Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Welche Methoden gibt es zum Erstellen einer mobilen Website?
Welche Methoden gibt es zum Erstellen einer mobilen Website?