
So fügen Sie Tag-Attribute in jquery hinzu: Erstellen Sie zuerst das HTML-Tag-Element, rufen Sie dann das Tag-Objekt im js-Tag ab und verwenden Sie die Methode [attr()], um Attribute zum Tag-Objekt hinzuzufügen.

So fügen Sie Tag-Attribute in jquery hinzu:
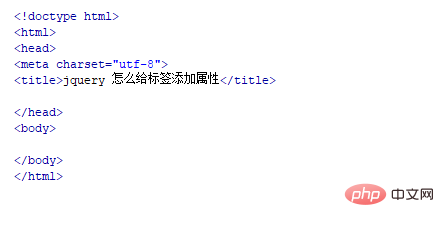
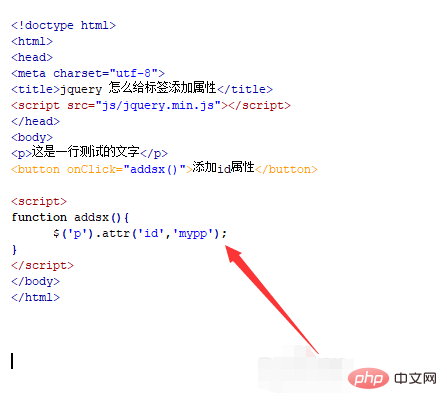
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie jquery Attribute zu Tags hinzufügt.

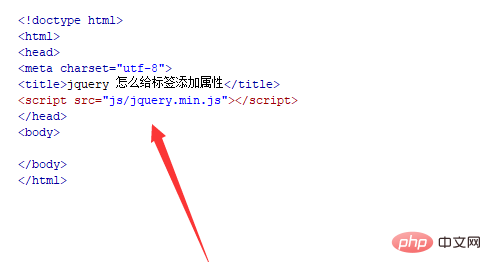
2. Führen Sie in der Datei test.html die Bibliotheksdatei jquery.min.js ein und laden Sie die Datei erfolgreich, um die Methoden in jquery zu verwenden.

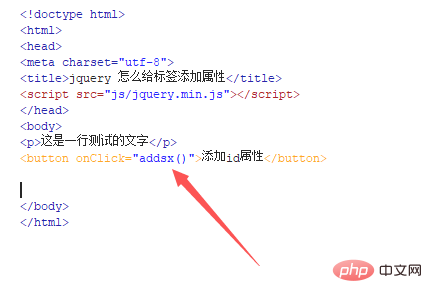
3. Verwenden Sie in der Datei test.html das p-Tag, um eine Testtextzeile zu erstellen.

4. Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche zu erstellen, binden Sie das Onclick-Click-Ereignis an die Schaltfläche und führen Sie die Funktion addsx() aus, wenn auf die Schaltfläche geklickt wird.

5. Erstellen Sie im js-Tag die Funktion addsx(). Rufen Sie innerhalb der Funktion das p-Tag-Objekt über den Elementnamen ab und verwenden Sie die Methode attr(), um die ID des p-Tags auf mypp zu setzen .

6. Öffnen Sie die Datei test.html im Browser, klicken Sie auf die Schaltfläche, um den Quellcode anzuzeigen und die Ergebnisse anzuzeigen.

Verwandte kostenlose Lernempfehlungen: JavaScript(Video)
Das obige ist der detaillierte Inhalt vonSo fügen Sie Tag-Attribute in JQuery hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!