Was bedeutet Z-Index in CSS?
In CSS bedeutet Z-Index „Ebene, Ebenenraum-Stapelebene“. Er kann die Stapelreihenfolge eines Elements angeben, die zur Bestätigung der Stapelebene des Elements im aktuellen Stapelkontext verwendet wird mit einer höheren Stapelreihenfolge steht vor Elementen niedriger in der Stapelreihenfolge; „element {z-index: auto|
}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
css z-index
z-index :auto|<integer>
auto Standardwert
Definition: Die Stapelreihenfolge eines Elements im Dokument, die zur Bestätigung der Stapelebene des Elements im aktuellen Stapelkontext verwendet wird.
Gilt für: positionierte Elemente. Das heißt, Elemente, deren Position nicht statisch ist, werden durch den Stapelkontext, zu dem es gehört, und die Stapelebene des Elements selbst bestimmt (jedes Element gehört nur zu einem Stapelkontext).
1. Derselbe Kaskadenkontext
Die größere Kaskadenebene wird oben und die kleinere Ebene unten angezeigt;
Die beiden Elemente in der Kaskadenebene werden entsprechend ihrer Reihenfolge im HTML-Dokumentfluss angezeigt, der später geschrieben wird wird die Vorderseite abdecken.
2. Die Anzeigereihenfolge von Elementen in verschiedenen Stapelkontexten
wird durch die Stapelebene ihrer Vorfahren bestimmt, unabhängig von ihrer eigenen Stapelebene.
Beispiel:1. Es gibt zwei p-Boxen, a und c befinden sich in einer Box und b befindet sich in einer anderen Box. Überlegen wir, ob der Z-Index ein normaler Effekt ist.
<body>
<div>
<p class="a">a</p>
<p class="c">c</p>
</div>
<div>
<p class="b">b</p>
</div>
</body>p Wenn der Z-Index nicht festgelegt ist, wird unter erweiterten Browsern kein neuer lokaler Stapelkontext generiert. Das heißt, ihre untergeordneten Elemente werden nicht vom neuen lokalen Stapelkontext umschlossen, sodass ihre untergeordneten Elemente vorhanden sind Dasselbe In einem Stapelkontext kann die Anzeigereihenfolge direkt durch die eigene Stapelebene bestimmt werden.
div {
position: relative;
width: 100px;
height: 100px;
}
p {
position: absolute;
font-size: 20px;
width: 100px;
height: 100px;
}
.a {
background-color: pink;
z-index: 1;
}
.c {
background-color: green;
z-index: 2;
top: 20px;
left: 20px;
}
.b {
background-color: red;
z-index: 3;
top: -20px;
left: 40px;
}a, b, c befinden sich in einem Stapelkontext, daher wird die Ebene anhand der Z-Indexgröße bestimmt. Wie in der Abbildung unten gezeigt:
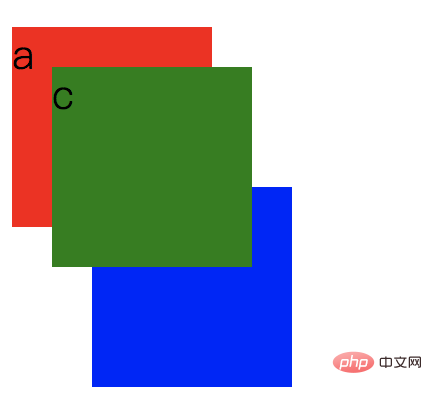
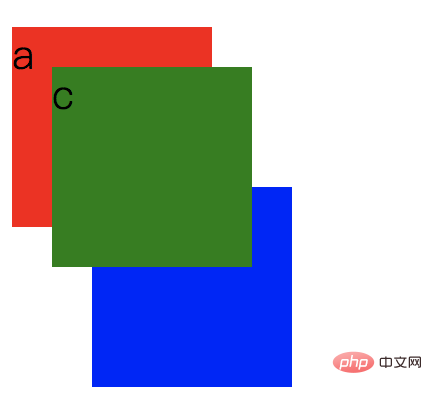
 2. Es gibt zwei p-Boxen, a und c befinden sich in einer Box und b befindet sich in einer anderen Box. Überlegen wir, ob der Z-Index normal ist.
2. Es gibt zwei p-Boxen, a und c befinden sich in einer Box und b befindet sich in einer anderen Box. Überlegen wir, ob der Z-Index normal ist.
<body> <div class="box1"> <p class="a">a</p> <p class="c">c</p> </div> <div class="box2"> <p class="b">b</p> </div> </body>
p legt den Z-Index fest, dann basieren die untergeordneten Elemente in p hauptsächlich auf der kaskadierenden Beziehung des übergeordneten Elements.
<style type="text/css">
div {
width: 100px;
height: 100px;
position: relative;
}
.box1 {
z-index: 2;
}
.box2 {
z-index: 1;
}
p {
position: absolute;
font-size: 20px;
width: 100px;
height: 100px;
}
.a {
background-color: red;
}
.c {
background-color: green;
top: 20px;
left: 20px;
}
.b {
background-color: blue;
top: -20px;
left: 40px;
z-index: 20;
}
</style>a, b, c befinden sich in unterschiedlichen Stapelkontexten, daher wird die Ebene basierend auf der Z-Indexgröße des übergeordneten Elements bestimmt. Wie in der Abbildung unten gezeigt:
 Von oben können Sie sehen, wie der Z-Index bestimmt wird: der Stapelkontext, zu dem er gehört, und die Stapelebene des Elements selbst.
Von oben können Sie sehen, wie der Z-Index bestimmt wird: der Stapelkontext, zu dem er gehört, und die Stapelebene des Elements selbst.
Weitere Kenntnisse im Zusammenhang mit der Programmierung erhalten Sie Besuchen Sie:
Website zum ProgrammierenlernenDas obige ist der detaillierte Inhalt vonWas bedeutet Z-Index in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.






