 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Verstehen Sie den Mechanismus jedes Schritts beim Rendern von Webseiten durch den Browser!
Verstehen Sie den Mechanismus jedes Schritts beim Rendern von Webseiten durch den Browser!
Verstehen Sie den Mechanismus jedes Schritts beim Rendern von Webseiten durch den Browser!

Meine Gedanken: Wenn ich eine schnelle und zuverlässige Website erstellen möchte, muss ich den Mechanismus jedes Schritts beim Rendern der Webseite durch den Browser wirklich verstehen, damit ich jeden Schritt während des Entwicklungsprozesses optimieren kann. Dieser Artikel ist eine Zusammenfassung meiner Erkenntnisse über den End-to-End-Prozess auf hohem Niveau.
Okay, ohne weitere Umschweife, fangen wir an. Dieser Prozess kann in die folgenden Hauptphasen unterteilt werden:
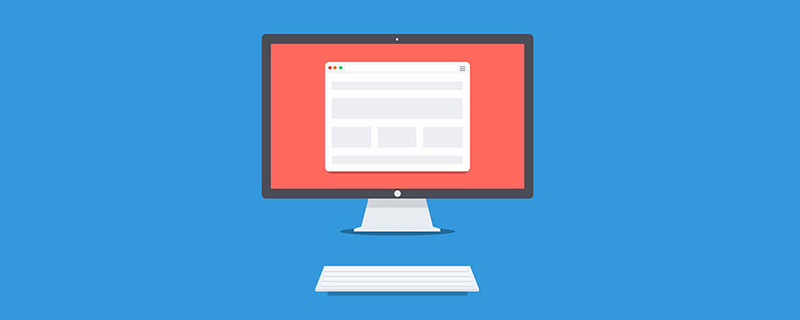
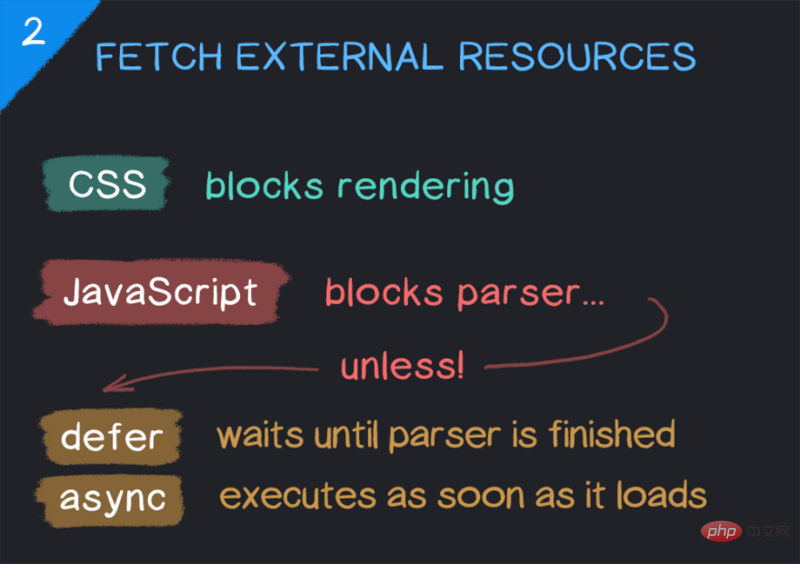
1. Starten Sie das Parsen von HTML.
3. Analysieren Sie CSSOM und führen Sie JavaScript aus.
5 Rendering-Baum
6. Berechnen Sie das Layout und die Zeichnung
1. Beginnen Sie mit dem Parsen von HTML
Wenn der Browser die HTML-Daten der Seite über das Netzwerk empfängt, richtet er den Parser sofort für die Konvertierung ein code>HTMLIn
konvertieren.
Das Document Object Model (DOM) ist eine Programmierschnittstelle für HTML- und XML-Dokumente. Es bietet eine strukturierte Darstellung des Dokuments und definiert eine Möglichkeit, von einem Programm aus auf die Struktur zuzugreifen, um die Struktur, den Stil und den Inhalt des Dokuments zu ändern. Das DOM analysiert ein Dokument in eine strukturierte Sammlung von Knoten und Objekten (Objekte, die Eigenschaften und Methoden enthalten). Einfach ausgedrückt verbindet es Webseiten mit Skripten oder Programmiersprachen.Der erste Schritt im
Parsing-Prozess besteht darin, den HTML-Code in HTML数据时,它会立即设置解析器将HTML转换为文档对象模型(DOM)。
文档对象模型 (DOM) 是HTML和XML文档的编程接口。它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。DOM 将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。简言之,它会将web页面和脚本或程序语言连接起来。
解析过程的第一步是将HTML分解并表示为开始标记、结束标记及其内容标记,然后它可以构造DOM。

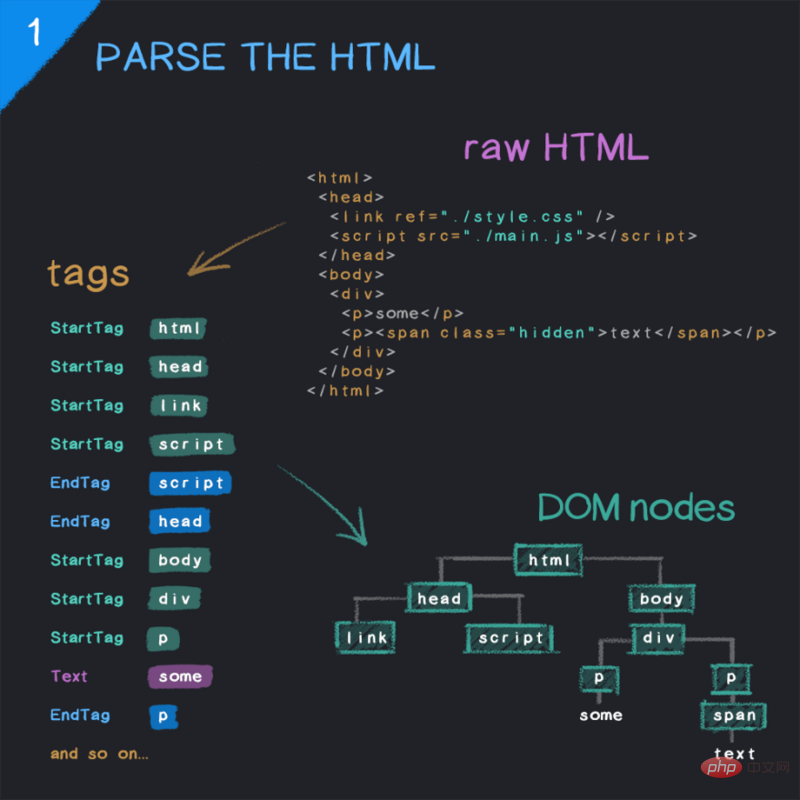
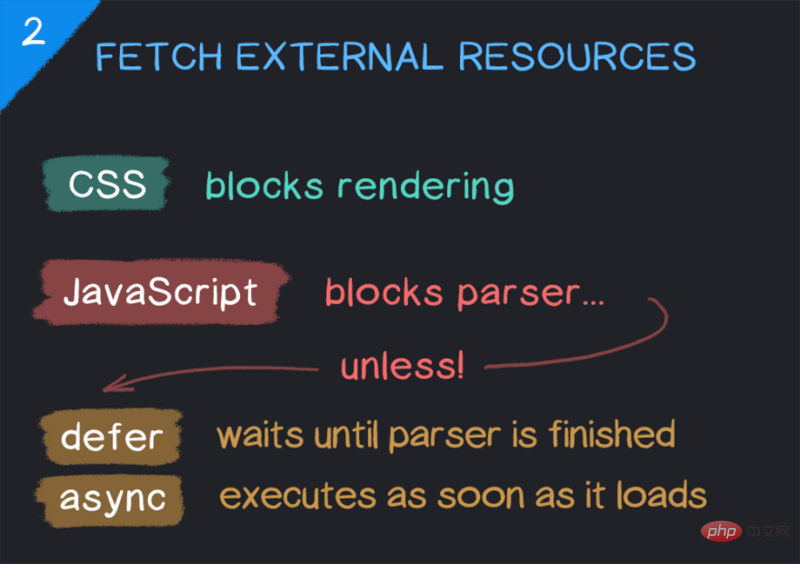
2. 获取外部资源
当解析器遇到外部资源(如CSS或JavaScript文件)时,解析器将提取这些文件。 解析器在加载CSS文件时继续运行,此时会阻止页面渲染,直到资源加载解析完(稍后会详细介绍)。
JavaScript 文件略有不同-默认情况下,解析器会在加载 JS 文件然后进行解析同时会阻止对HTML的解析。 可以将两个属性添加到脚本标签中以减轻这种情况:defer 和async。 两者都允许解析器在后台加载JavaScript 文件的同时继续运行,但是它们的执行方式不同。 关于这一点后面还会再讲一点,但总的来说:
defer表示文件的执行将被延迟,直到文档的解析完成为止。 如果多个文件具有defer属性,则将按照页面放置的顺序依次执行。
<script></script>
async 意味着文件将在加载后立即执行,这可能是在解析过程中或在解析过程之后执行的,因此不能保证异步脚本的执行顺序。
<script></script>
预加载资源
<link> 元素的 rel 属性的属性值preload能够让你在你的HTML页面中 元素内部书写一些声明式的资源获取请求,可以指明哪些资源是在页面加载完成后即刻需要的。
对于这种即刻需要的资源,你可能希望在页面加载的生命周期的早期阶段就开始获取,在浏览器的主渲染机制介入前就进行预加载。这一机制使得资源可以更早的得到加载并可用,且更不易阻塞页面的初步渲染,进而提升性能。
<link>

3.解析CSS并构建CSSOM
你可能很早就知道DOM,但对CSSOM(CSS对象模型)可能听得少,反正我也没听过几次。
CSS 对象模型 (CSSOM) 是树形形式的所有CSS选择器和每个选择器的相关属性的映射,具有树的根节点,同级,后代,子级和其他关系。CSSOM 与 文档对象模型(DOM) 非常相似。两者都是关键渲染路径的一部分,也是正确渲染一个网站必须采取的一系列步骤。CSSOM 与 DOM一起构建渲染树,浏览器依次使用渲染树来布局和绘制网页。
与HTML文件和DOM相似,加载CSS文件时,必须将它们解析并转换为树-这次是CSSOM。 它描述了页面上的所有CSS选择器,它们的层次结构和属性。
CSSOM 与 DOM的不同之处在于它不能以增量方式构建,因为CSSStart-Tags, End-Tags und
Inhalts-Tags
 🎜🎜2 . Externe Ressourcen abrufen 🎜🎜 Wenn der Parser auf externe Ressourcen (wie CSS- oder JavaScript-Dateien) stößt, extrahiert der Parser diese Dateien. Der Parser läuft weiter, während die CSS-Datei geladen wird, was verhindert, dass die Seite gerendert wird, bis die Ressource geladen und analysiert wurde (mehr dazu später). 🎜🎜JavaScript-Dateien unterscheiden sich geringfügig – standardmäßig lädt der Parser die JS-Datei und analysiert sie dann, während er das Parsen des HTML blockiert. Um dies zu mildern, können dem Skript-Tag zwei Attribute hinzugefügt werden:
🎜🎜2 . Externe Ressourcen abrufen 🎜🎜 Wenn der Parser auf externe Ressourcen (wie CSS- oder JavaScript-Dateien) stößt, extrahiert der Parser diese Dateien. Der Parser läuft weiter, während die CSS-Datei geladen wird, was verhindert, dass die Seite gerendert wird, bis die Ressource geladen und analysiert wurde (mehr dazu später). 🎜🎜JavaScript-Dateien unterscheiden sich geringfügig – standardmäßig lädt der Parser die JS-Datei und analysiert sie dann, während er das Parsen des HTML blockiert. Um dies zu mildern, können dem Skript-Tag zwei Attribute hinzugefügt werden: defer und async. Beide ermöglichen es dem Parser, weiterzulaufen, während JavaScript-Dateien im Hintergrund geladen werden, allerdings auf unterschiedliche Weise. Mehr dazu später, aber zusammengefasst: 🎜🎜defer bedeutet, dass die Ausführung der Datei verzögert wird, bis die Analyse des Dokuments abgeschlossen ist. Wenn mehrere Dateien das Attribut defer haben, werden sie in der Reihenfolge ausgeführt, in der die Seite platziert wird. 🎜document.addEventListener('DOMContentLoaded', (event) => {
// 这里面可以安全地访问DOM了
});async bedeutet, dass die Datei unmittelbar nach dem Laden ausgeführt wird, was während oder nach dem Analysevorgang erfolgen kann, sodass die Ausführungsreihenfolge des asynchronen Skripts nicht garantiert ist. 🎜window.addEventListener('load', (event) => {
// 页面现已完全加载
});Ressourcen vorladen
🎜<link> Der Attributwert des Attributs rel des Elements preload ermöglicht es Ihnen Schreiben Sie einige deklarative Ressourcenbeschaffungsanfragen in das  🎜🎜 3. CSS analysieren und CSSOM erstellen🎜🎜Sie kennen DOM vielleicht schon lange, aber Sie haben vielleicht weniger von 🎜CSSOM (CSS Object Model)🎜 gehört. Wie auch immer, ich habe ein paar Mal noch nichts davon gehört. 🎜
🎜🎜 3. CSS analysieren und CSSOM erstellen🎜🎜Sie kennen DOM vielleicht schon lange, aber Sie haben vielleicht weniger von 🎜CSSOM (CSS Object Model)🎜 gehört. Wie auch immer, ich habe ein paar Mal noch nichts davon gehört. 🎜Das CSS Object Model (CSSOM) ist eine Karte aller CSS-Selektoren und der zugehörigen Eigenschaften jedes Selektors in Form eines Baums, mit dem Wurzelknoten des Baums, Geschwistern, Nachkommen, Kindern und anderen Beziehungen. CSSOM ist dem Document Object Model (DOM) sehr ähnlich. Beide sind Teil des kritischen Rendering-Pfads, der Reihe von Schritten, die unternommen werden müssen, um eine Website ordnungsgemäß zu rendern. 🎜CSSOM arbeitet mit dem DOM zusammen, um einen 🎜Rendering-Baum🎜 zu erstellen, der wiederum vom Browser zum Layouten und Zeichnen von Webseiten verwendet wird. 🎜🎜Ähnlich wie bei HTML-Dateien und dem DOM müssen CSS-Dateien beim Laden analysiert und in einen Baum konvertiert werden – dieses Mal 🎜CSSOM🎜. Es beschreibt alle CSS-Selektoren auf der Seite, ihre Hierarchie und Eigenschaften. 🎜🎜
CSSOM unterscheidet sich von DOM dadurch, dass es nicht inkrementell erstellt werden kann, da CSS-Regeln aufgrund ihrer spezifischen Punkteabdeckung voneinander abweichen können gegenseitig. 🎜Aus diesem Grund blockiert CSS das Rendern🎜, da der Browser erst dann wissen kann, wo sich jedes Element auf dem Bildschirm befindet, wenn das gesamte CSS analysiert und das CSSOM erstellt wurde. 🎜🎜🎜🎜4.执行JavaScript
不同的浏览器有不同的 JS 引擎来执行此任务。从计算机资源的角度来看,解析 JS 可能是一个昂贵的过程,比其他类型的资源更昂贵,因此优化它对于获得良好的性能是如此重要。
载入事件
加载的JS和DOM被完全解析并准备就绪后就会 emit document.DOMContentLoaded事件。 对于需要访问DOM的任何脚本,例如以某种方式进行操作或侦听用户交互事件,优良作法是在执行脚本之前先等待此事件。
document.addEventListener('DOMContentLoaded', (event) => {
// 这里面可以安全地访问DOM了
});在所有其他内容(例如异步JavaScript,图像等)完成加载后,将触发window.load事件。
window.addEventListener('load', (event) => {
// 页面现已完全加载
});
5.合并DOM和CSSOM 构建渲染树
渲染树是DOM和CSSOM的组合,表示将要渲染到页面上的所有内容。 这并不一定意味着渲染树中的所有节点都将在视觉上呈现,例如,将包含opacity: 0或visibility: hidden的样式的节点,并仍然可以被屏幕阅读器等读取,而display: none不包括任何内容。 此外,诸如之类的不包含任何视觉信息的标签将始终被忽略。
与 JS 引擎一样,不同的浏览器具有不同的渲染引擎。

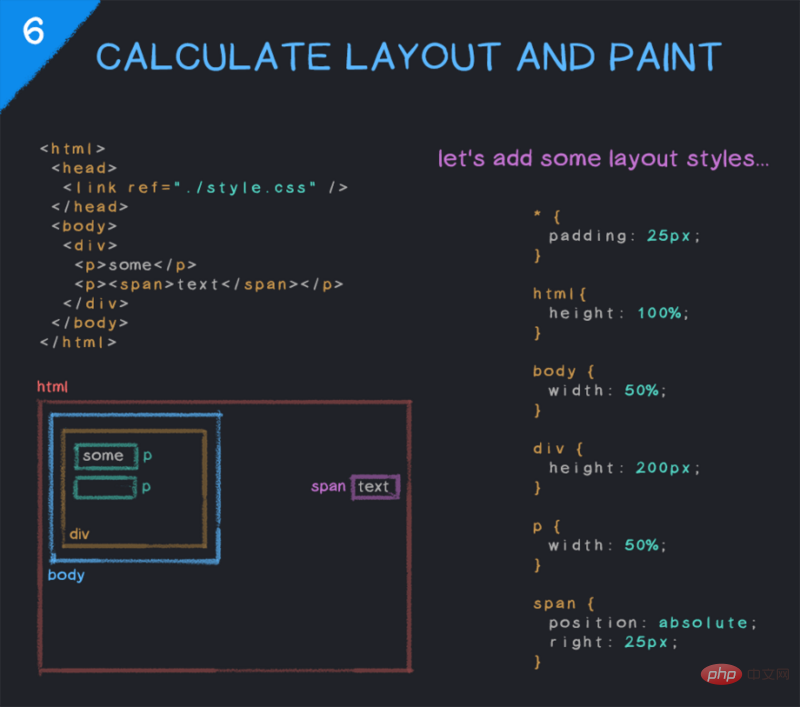
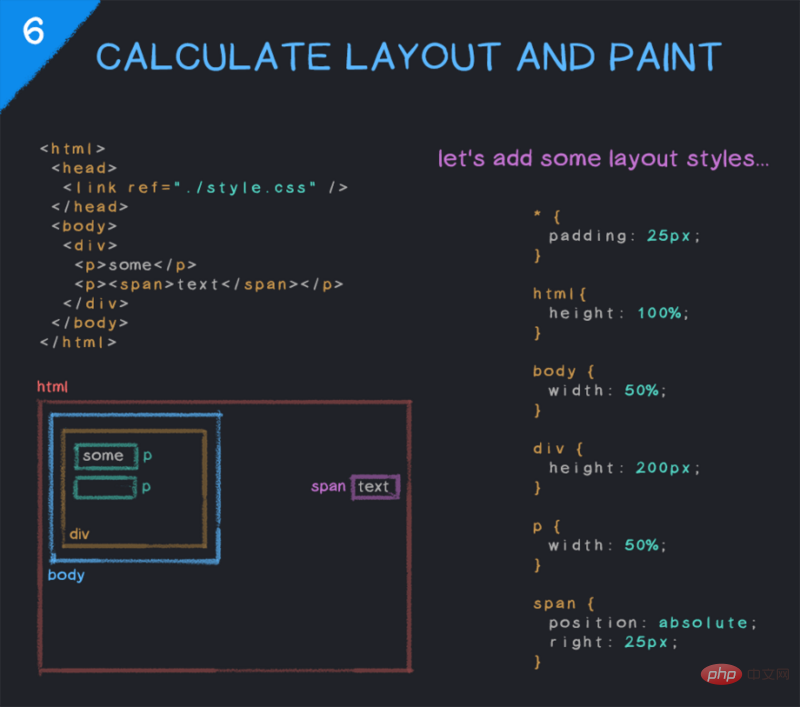
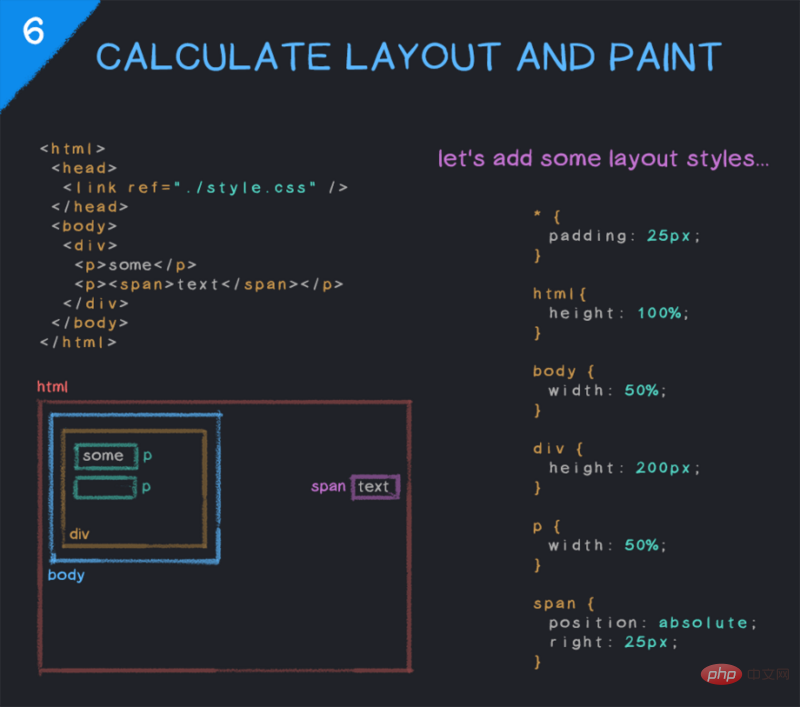
6. 计算布局和绘制
现在我们有了完整的渲染树,浏览器知道了要渲染什么,但是不知道在哪里渲染。 因此,必须计算页面的布局(即每个节点的位置和大小)。 渲染引擎从顶部开始一直向下遍历渲染树,计算应显示每个节点的坐标。
完成之后,最后一步是获取布局信息并将像素绘制到屏幕上。

原文地址:https://dev.to/jstarmx/how-the-browser-renders-a-web-page-1ahc
作者:James Starkie
译文地址:https://segmentfault.com/a/1190000037650883
更多编程相关知识,请访问:编程学习课程!!
Das obige ist der detaillierte Inhalt vonVerstehen Sie den Mechanismus jedes Schritts beim Rendern von Webseiten durch den Browser!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



