
vue kann dabei helfen, eine besser wartbare und testbare Codebasis zu erstellen. Wenn Sie bereits über eine vorgefertigte Serveranwendung verfügen, können Sie Vue als Teil der Anwendung einbetten, um ein umfassenderes interaktives Erlebnis zu bieten Im Frontend können die Kernbibliothek und das Ökosystem von Vue auch Ihre verschiedenen Anforderungen erfüllen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue Version 2.9.6. Diese Methode ist für alle Computermarken geeignet.
1. Was ist Vue.js
Vue ist ein progressives JavaScript-Framework zum Erstellen von Benutzeroberflächen.
2. Vorteile von Vue.js
3. Warum Vue.js verwenden? Immer mehr Unternehmen und Webseiten werden immer umfangreicher und dynamischer. Diese Fortschritte sind untrennbar mit JavaScript verbunden. Bei der aktuellen Entwicklung wurde viel serverseitiger Code zur Ausführung in den Browser gelegt, der tausende Zeilen JavaScript-Code generiert, die mit verschiedenen HTML- und CSS-Dateien verbunden sind, allerdings fehlt es an einer formalen Organisationsform. Dies ist auch der Grund, warum immer mehr Frontend-Entwickler JavaScript-Frameworks verwenden. Zu den beliebtesten Frontend-Frameworks gehören derzeit Angular, Reac, Vue usw. Vue ist ein benutzerfreundliches, vielseitiges und leistungsstarkes JavaScript-Framework. Es kann Ihnen dabei helfen, eine besser wartbare und testbare Codebasis zu erstellen.
Vue ist ein progressives JavaScript-Framework, was bedeutet, dass Sie Vue als Teil der Anwendung einbetten können, wenn Sie bereits über eine fertige Serveranwendung verfügen, um ein umfassenderes interaktives Erlebnis zu bieten. Oder wenn Sie mehr Geschäftslogik im Frontend implementieren möchten, können die Kernbibliothek und das Ökosystem von Vue auch Ihre verschiedenen Anforderungen erfüllen.
Wie andere Frameworks können Sie mit Vue eine Webseite in wiederverwendbare Komponenten unterteilen. Jede Komponente enthält ihr eigenes HTML, CSS und JavaScript, um die entsprechende Stelle auf der Webseite darzustellen. Wenn wir eine große Anwendung erstellen, müssen wir möglicherweise Dinge in separate Komponenten und Dateien aufteilen. Mit den Befehlszeilentools von Vue ist es sehr einfach, ein echtes Projekt schnell zu initialisieren. vue init webpack my-project
4, MVC, MVP, MVVM-Entwurfsmuster
MVC (Model-View-Controller) ist eine der am weitesten verbreiteten Softwarearchitekturen und wird häufig im Bereich der Softwareentwicklung eingesetzt. MVC selbst ist relativ einfach verstehen, aber es ist nicht einfach, das daraus abgeleitete MVP und MVVM klar zu erklären. 4.1, MVC
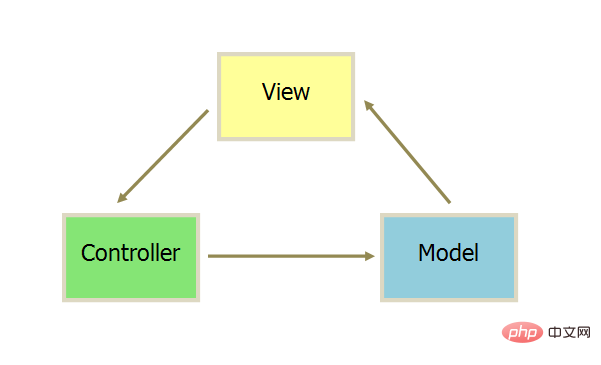
MVC bedeutet, dass die Software in drei Teile unterteilt werden kann:
Ansicht: Benutzeroberfläche
Controller: Geschäftslogik Modell: Datenspeicherung

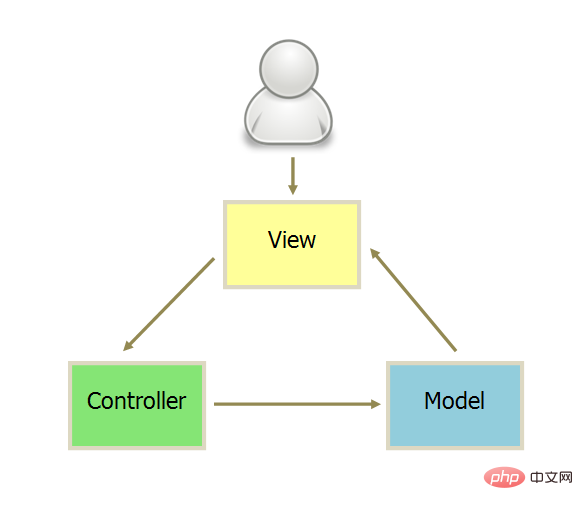
 (2) Der Benutzer kann Anweisungen auch direkt an den Controller senden (eine Änderung der URL löst das HashChange-Ereignis aus) und der Controller sendet sie dann an die Ansicht
(2) Der Benutzer kann Anweisungen auch direkt an den Controller senden (eine Änderung der URL löst das HashChange-Ereignis aus) und der Controller sendet sie dann an die Ansicht
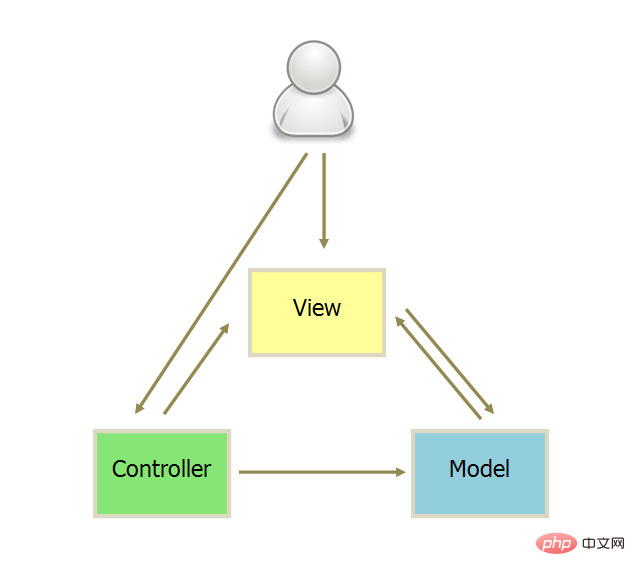
(3) Der Controller ist sehr dünn und spielt nur eine Routing-Rolle. Während die Ansicht sehr umfangreich ist und die Geschäftslogik in der Ansicht bereitgestellt wird, wird in einigen Frameworks der Controller direkt abgebrochen und nur ein Router beibehalten.
Wie im Bild gezeigt:

4.2, MVP
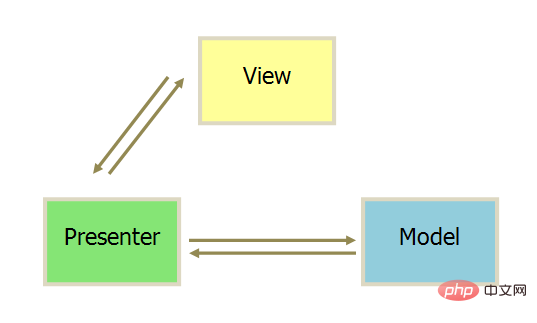
MVP (Model-View-Presenter), entwickelt aus dem klassischen MVC. Der Modus stellt Daten bereit, die Ansicht ist für die Anzeige verantwortlich und der Präsentator ist für die logische Verarbeitung verantwortlich.
Es gibt einen großen Unterschied zwischen MVP und MVC:
Wie im Bild gezeigt:

4.3, MVVM
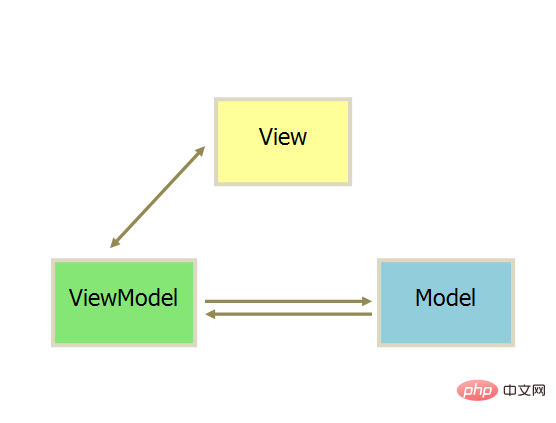
MVVM (Model-View-ViewModel), das im Wesentlichen eine verbesserte Version von MVC ist und eine detailliertere Arbeitsteilung für die Ansicht in aufweist MVC. ViewModel trennt die Benutzeroberfläche der Ansicht und die Geschäftslogik. Es kann die Daten des Modells herausnehmen und dabei helfen, die in der Ansicht entworfene Geschäftslogik zu verarbeiten, da Inhalte angezeigt werden müssen.

Der MVVM-Modus ähnelt dem MVP-Modus. Der einzige Unterschied besteht darin, dass er eine bidirektionale Datenbindung (Datenbindung) verwendet, dh Änderungen in der Ansicht werden automatisch im ViewModel widergespiegelt und umgekehrt .
5. Das Prinzip der Datensteuerung (bidirektionale Datenbindung)
Was ist datengesteuert?
Datengesteuert ist das größte Merkmal von Vue.js. In Vue bedeutet das sogenannte datengesteuert, dass sich die Benutzeroberfläche entsprechend ändert, wenn sich die Daten ändern, und Entwickler das DOM nicht manuell ändern müssen.
Wenn wir beispielsweise auf eine Schaltfläche klicken, muss der Text des Elements einen „Ja/Nein“-Umschaltvorgang durchführen. In herkömmlichem jQuery besteht der Prozess der Seitenänderung normalerweise darin, das Ereignis an die Schaltfläche zu binden und dann abzurufen Kopieren Sie das entsprechende Element des Dom-Objekts und ändern Sie schließlich den Textwert des Dom-Objekts entsprechend dem Schalter.
Vue implementiert datengesteuert
Vue implementiert eine bidirektionale Datenbindung hauptsächlich durch Daten-Hijacking in Verbindung mit dem Publisher-Subscriber-Modell, indem Object.defineProperty() jede Eigenschaft entführt setter und getter veröffentlichen Nachrichten an Abonnenten, wenn sich Daten ändern, und lösen entsprechende Abhörrückrufe aus. Object.defineProperty() 来劫持各个属性的 setter 和 getter ,在数据变动时发布消息给订阅者,触发相应监听回调。
当一个普通 JavaScript 对象传给 Vue 实例来作为它的 data 选项时,vue 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter 。用户看不到 getter/setter ,但是在内部它们让vue追踪依赖,在属性被访问和修改时通知变化。
vue的数据双向绑定将MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的Model的数据变化,通过Compile来解析编译模板指令(vue中用来解析{{}}模板语法),最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到 数据变化 —> 视图更新;视图交互变化(input)—> 数据model变更 双向绑定效果。
getter和setter的理解
当打印出vue实例下的data对象里的属性,它的每个属性都有两个对应的get和set方法。顾名思义,get为取值方法,set为赋值方法。正常情况下,取值和赋值是用 obj.prop 的方式,但是这样做有一个问题,我们如何知道对象的值改变了?
我们可以把get和set理解为function,当我们调用对象的属性时,会进入到 get.属性(){...} 中,先判断对象是否有这个属性,如果没有,那么就添加一个name属性,并给它赋值;如果有name属性,那么就返回name属性。可以把get看成一个取值的函数,函数的返回值就是它拿到的值。
当给实例赋值时,会进入 set.属性(val){...} 中,形参val就是赋给属性的值,在这个函数里做了很多事情,比如双向绑定等等。因为这个值每次都要经过set,其他方式无法对该值做修改。在ES5中,对象原型有两个属性,_defineGetter_ 和 _defineSetter_
Vues bidirektionale Datenbindung verwendet MVVM als Eingang zur Datenbindung und integriert Observer, Compile und Watcher. Es verwendet Observer, um die Datenänderungen seines eigenen Modells zu überwachen, und verwendet Compile, um Vorlagenanweisungen zu analysieren und zu kompilieren (verwendet in vue). um die {{}}-Vorlagensyntax zu analysieren und schließlich Watcher zu verwenden, um eine Kommunikationsbrücke zwischen Observer und Compile zu bauen, um einen bidirektionalen Bindungseffekt von Datenänderungen zu erzielen -> Aktualisierungen anzeigen, interaktive Änderungen anzeigen (Eingabe) -> Datenmodelländerungen . Verständnis von Getter und Setter
Beim Ausdrucken der Attribute im Datenobjekt unter der Vue-Instanz verfügt jedes seiner Attribute über zwei entsprechende Get- und Set-Methoden. Wie der Name schon sagt, ist get die Wertmethode und set die Zuweisungsmethode. Unter normalen Umständen erfolgt die Werterfassung und -zuweisung mit obj.prop, es gibt jedoch ein Problem. Woher wissen wir, dass sich der Wert des Objekts geändert hat?
Wir können get und set als Funktionen verstehen. Wenn wir die Eigenschaften eines Objekts aufrufen, geben wir get.property(){...} ein und ermitteln zunächst, ob das Objekt diese Eigenschaft hat. Wenn nicht, fügen wir einen Namen hinzu Attribut und weisen Sie ihm einen Wert zu. Wenn es ein Namensattribut gibt, geben Sie das Namensattribut zurück. Sie können sich get als eine Funktion vorstellen, die einen Wert annimmt, und der Rückgabewert der Funktion ist der Wert, den sie erhält. 🎜🎜Wenn einer Instanz ein Wert zugewiesen wird, wird set.property(val){...} eingegeben. Der formale Parameter val ist der der Eigenschaft zugewiesene Wert, z. B. in beide Richtungen Bindung und so weiter. Da dieser Wert jedes Mal neu festgelegt werden muss, kann er nicht auf andere Weise geändert werden. In ES5 verfügt der Objektprototyp über zwei Attribute,_defineGetter_ und _defineSetter_, die speziell zum Binden von get und set an Objekte verwendet werden. 🎜🎜🎜🎜6. Virtuelles DOM🎜🎜🎜🎜🎜6.1 Was ist virtuelles DOM🎜🎜Das Konzept des virtuellen DOM wurde in Vue.js Version 2.0 eingeführt. Es handelt sich tatsächlich um eine Baumstruktur, die JavaScript-Objekte (VNode-Knoten) als Grundlage verwendet, um die DOM-Struktur zu simulieren. Vereinfacht ausgedrückt kann Virtual DOM als einfaches JS-Objekt verstanden werden und enthält mindestens drei Attribute: Tag-Name (tag), Attribute (attrs) und untergeordnete Elementobjekte (children). Verschiedene Frameworks benennen diese drei Eigenschaften unterschiedlich.
6.2 Die Rolle des virtuellen DOM
Das ultimative Ziel des virtuellen DOM besteht darin, virtuelle Knoten in der Ansicht darzustellen. Wenn Sie jedoch virtuelle Knoten direkt verwenden, um alte Knoten zu überschreiben, gibt es viele unnötige DOM-Vorgänge. Beispielsweise gibt es unter einem UL-Tag viele LI-Tags, und nur eines der LI-Tags hat sich geändert. Wenn in diesem Fall ein neues UL anstelle des alten UL verwendet wird, führt dies zu einer unnötigen Leistungsverschwendung DOM-Operationen.
Um unnötige DOM-Operationen zu vermeiden, vergleicht das virtuelle DOM beim Zuordnen virtueller Knoten zu Ansichten die virtuellen Knoten mit den alten virtuellen Knoten, die beim letzten Rendern der Ansicht verwendet wurden, um herauszufinden, welche Knoten wirklich vorhanden sein müssen für DOM-Operationen aktualisiert, wodurch Operationen an anderen DOM-Elementen vermieden werden, die nicht geändert werden müssen.
Tatsächlich führt das virtuelle DOM in Vue.js hauptsächlich zwei Dinge aus:
6.3 Warum virtuelles DOM verwenden?
! !
Das obige ist der detaillierte Inhalt vonWarum ein Front-End-Framework wie vue.js verwenden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 So beantragen Sie die Registrierung einer E-Mail-Adresse
So beantragen Sie die Registrierung einer E-Mail-Adresse
 Was sind die Python-Frameworks für künstliche Intelligenz?
Was sind die Python-Frameworks für künstliche Intelligenz?
 Windows ändert den Dateityp
Windows ändert den Dateityp
 Wie wäre es mit der Binance-Börse?
Wie wäre es mit der Binance-Börse?
 So verweisen Sie auf CSS in HTML
So verweisen Sie auf CSS in HTML