
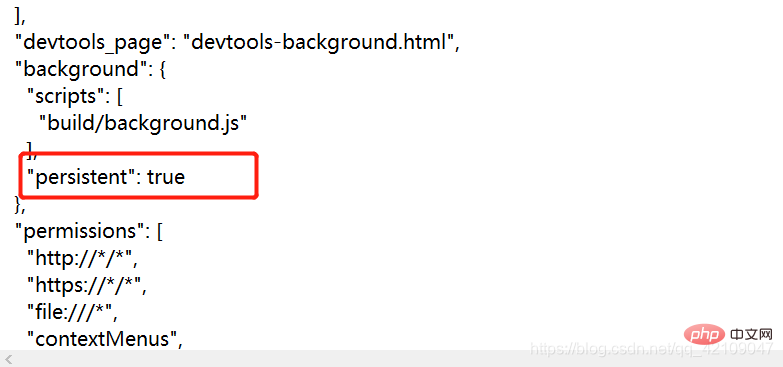
Installationsmethode: 1. Laden Sie das Zip-Installationspaket herunter und extrahieren Sie es in den angegebenen Ordner. 2. Geben Sie das Vue-devtools-Verzeichnis ein und geben Sie „yarn install“ und „yarn run build“ ein, um es zu installieren Datei ;4. Erweitern Sie das Chrome-Plugin manuell.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue Version 2.9.6. Diese Methode ist für alle Computermarken geeignet.
Einführung in vue devtools
vue devtools ist ein auf dem Chrome-Browser basierendes Plug-in zum Debuggen von Vue.js-Anwendungen, mit dem Entwickler die Debugging-Effizienz erheblich verbessern können. Unterstützt Benutzer beim Parsen und Debuggen von DOM-Strukturdatenstrukturen.
Da Vue datengesteuert ist, besteht das Problem, dass beim Anzeigen der DOM-Struktur während der Entwicklung und beim Debuggen nichts analysiert werden kann. Mit diesem Plug-in können Benutzer die Datenstruktur einfach analysieren und debuggen und im Seitenleistenbereich anzeigen Überprüfen Sie den Code und debuggen Sie ihn auf der Seite. Sie können problemlos Informationen wie Status, Mutationen, Aktionen usw. anzeigen und Routing-Änderungen, Routing-bezogene Informationen usw. aufzeichnen Tool für die Frontend-Entwicklung!
Installieren Sie Vue-Devtools
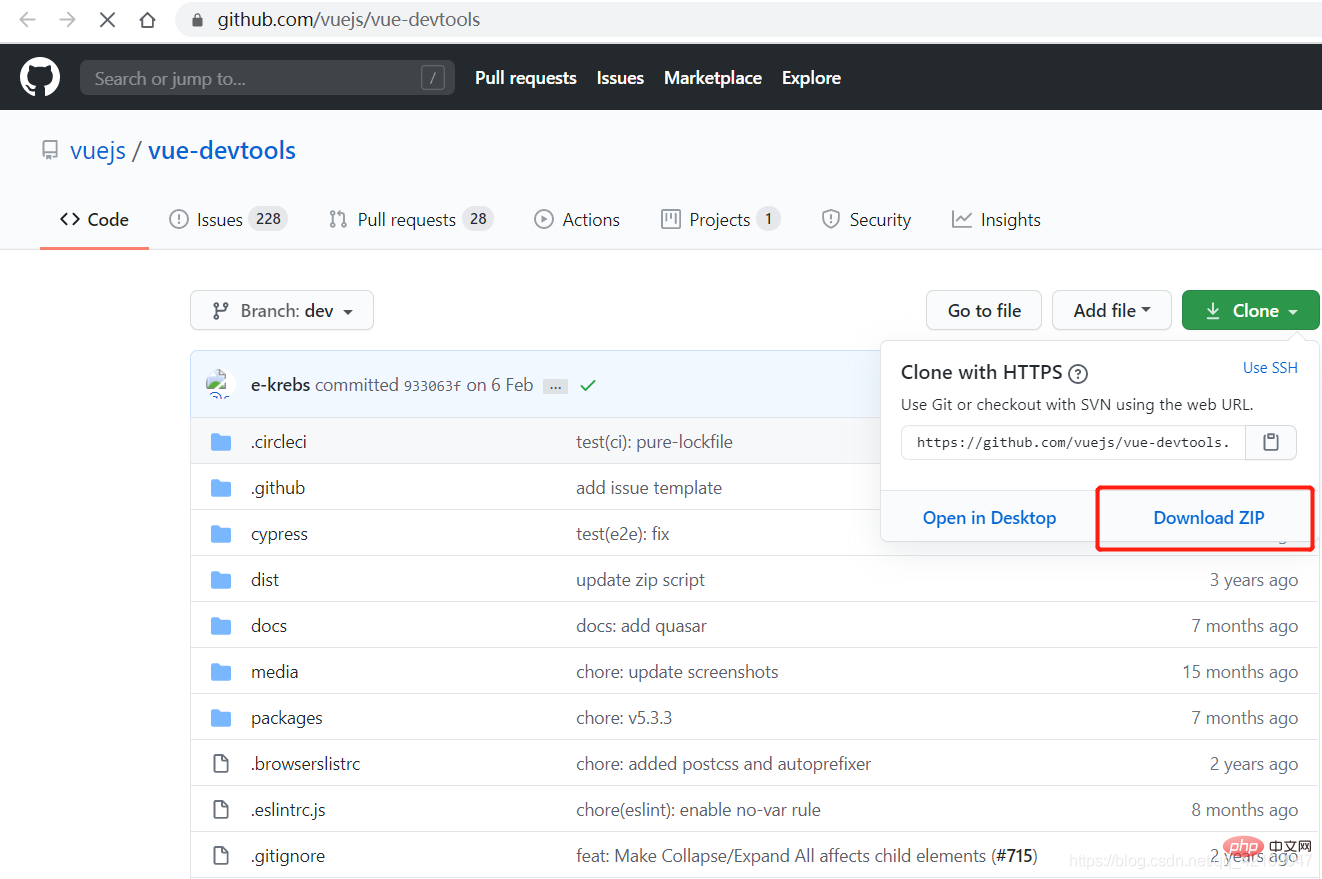
1. Rufen Sie die offizielle Vue-Website https://cn.vuejs.org/ auf und klicken Sie unter dem Ökosystem auf Devtools. Die Seite springt zu GitHub und Klicken Sie auf „Zip-Paket herunterladen“

3. Nach dem Herunterladen entpacken Sie es in einen Ordner. Hier entpacke ich es in den von Ihnen erstellten Ordner

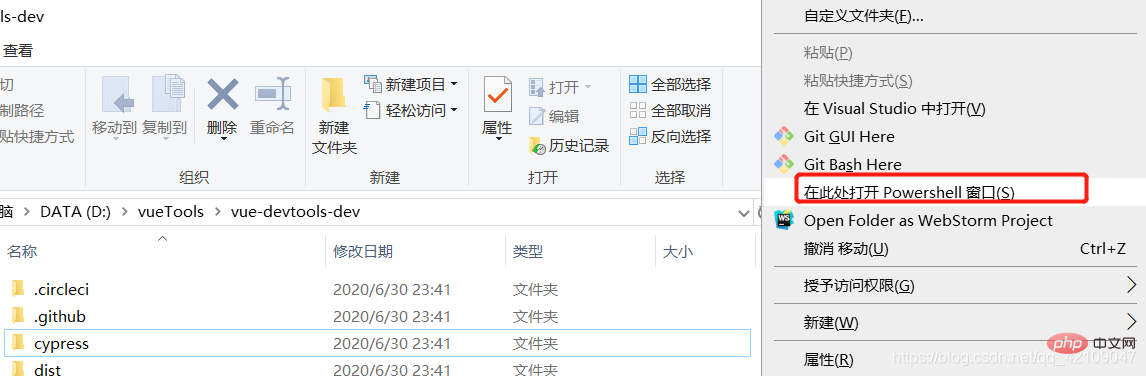
4. Geben Sie dann das Verzeichnis „Vue-devtools-dev“ ein und halten Sie es gedrückt Umschalttaste, Rechtsklick, um das Powershell-Fenster zu öffnen



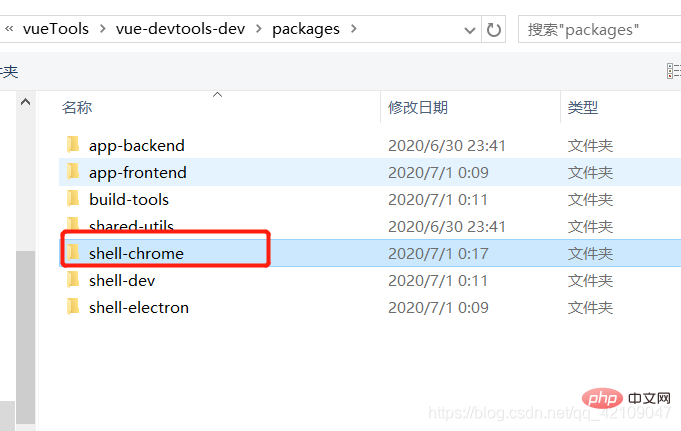
8. Öffnen Sie Google Chrome, geben Sie Erweiterungen ein, öffnen Sie den Entwicklermodus, klicken Sie, um die dekomprimierte Erweiterung zu laden, und wählen Sie den Shell-Chrome-Ordner in den Vue-Devtools aus -devpackages-Verzeichnis





1. Öffnen Sie das Debugging-Projekt im Browser. Ich habe hier gerade eine Testseite geschrieben Klicken Sie in der Konsole auf Vue im Bild, um zu debuggen. Auswahl von js-Video-Tutorials Mehr zum Thema Programmierung. Weitere Informationen finden Sie unter:
Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonWie installiere ich die Devtools von vue.js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Was tun, wenn 302 gefunden wird?
Was tun, wenn 302 gefunden wird?
 Was soll ich tun, wenn das CAD-Bild nicht verschoben werden kann?
Was soll ich tun, wenn das CAD-Bild nicht verschoben werden kann?
 Methode zum Ändern des MySQL-Passworts
Methode zum Ändern des MySQL-Passworts
 Was beinhalten E-Commerce-Plattformen?
Was beinhalten E-Commerce-Plattformen?
 Befehl zur Paketerfassung unter Linux
Befehl zur Paketerfassung unter Linux
 iPad-Spiele haben keinen Ton
iPad-Spiele haben keinen Ton