
Wenn Sie bei der Verwendung von Vuex eine mittelgroße bis große Einzelseitenanwendung erstellen müssen, überlegen Sie wahrscheinlich, wie Sie den Status außerhalb der Komponente besser verwalten können, und Vuex wird eine natürliche Wahl sein.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue Version 2.9.6. Diese Methode ist für alle Computermarken geeignet.
Zustandsverwaltung
Da die Entwicklung von Single-Page-Anwendungen mit JavaScript immer komplexer wird, muss JavaScript mehr Zustände als je zuvor verwalten. Zu diesen Zuständen können Serverantworten, zwischengespeicherte Daten, lokal generierte Daten, die noch nicht auf dem Server gespeichert wurden, sowie UI-Zustände wie aktivierte Routen, ausgewählte Tags, ob Ladeanimationen oder Paginatoren angezeigt werden sollen usw. gehören.
Es ist sehr schwierig, mit sich ändernden Zuständen umzugehen. Wenn eine Änderung in einem Modell dazu führt, dass sich ein anderes Modell ändert, kann eine Änderung der Ansicht zu Änderungen am entsprechenden Modell und einem anderen Modell führen, was wiederum zu Änderungen an einer anderen Ansicht führen kann. Bis Sie nicht mehr herausfinden können, was los ist. Wann, aus welchem Grund und wie sich der Zustand ändert, liegt außerhalb unserer Kontrolle. Wenn ein System komplex wird, wird es schwierig, Probleme zu reproduzieren oder neue Funktionen hinzuzufügen.
Vuex ist ein Zustandsverwaltungsmuster, das speziell für Vue.js-Anwendungen entwickelt wurde. Es verwendet einen zentralen Speicher, um den Status aller Komponenten der Anwendung zu verwalten, und stellt mithilfe entsprechender Regeln sicher, dass sich der Status auf vorhersehbare Weise ändert.
In Anwendungen kommt es bei der Kommunikation zwischen Komponenten tatsächlich auf die Zustandsverwaltung der Anwendung an, und der Zustand der Anwendung hängt von vielen Aspekten ab: der Verwaltung des Zustands, der Verbesserung der Wartbarkeit des Codes und der Verbesserung der Entwicklungseffizienz. Die Kernbibliothek von Vue konzentriert sich nur auf die Ansichtsebene, eine Einzeldateikomponente, und ihre Vorlagen, Logik und Stile sind intern gekoppelt, wobei der Schwerpunkt auf der Synchronisierung von Daten und Ansichten liegt. Vue selbst kümmert sich nicht um die Verwaltung des Datenstatus, sondern stellt sie bereit Eine andere Lösung Die Lösung ist Vuex, eine zentralisierte Statusverwaltungsbibliothek. Das heißt, Sie benötigen Vuex möglicherweise nicht, es ist lediglich eine Bibliothek zum Verwalten des Status Ihrer Anwendung.
Vuex-Statusselbstverwaltungsanwendung enthält die folgenden Teile:
Status, die Datenquelle, die die Anwendung steuert;
Ansicht, die den Status auf deklarative Weise zuordnet;
Aktionen , das auf Zustandsänderungen reagiert, die durch Benutzereingaben in der Ansicht verursacht werden.

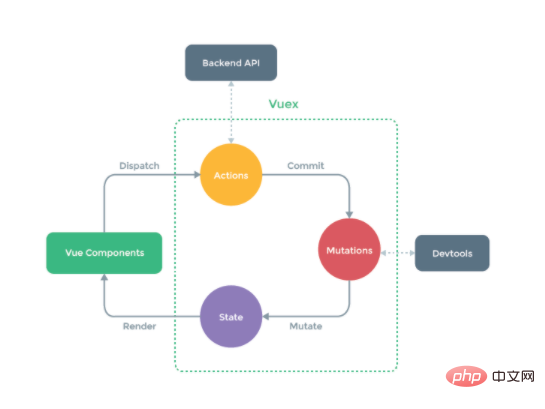
Wie im Bild oben gezeigt, hat Vuex ein komplettes Ökosystem für Vue-Komponenten aufgebaut, einschließlich API-Aufrufen während der Entwicklung. Lassen Sie uns rund um dieses Ökosystem kurz die Hauptfunktionen jedes Moduls im Kernprozess vorstellen:
Vue-Komponenten: Vue-Komponenten. Auf der HTML-Seite ist es dafür verantwortlich, interaktives Verhalten wie Benutzervorgänge zu empfangen und die Dispatch-Methode auszuführen, um die entsprechende Antwortaktion auszulösen.
dispatch: Die Methode zum Auslösen des Betriebsverhaltens ist die einzige Methode, die Aktionen ausführen kann.
Aktionen: Modul zur Verarbeitung des Betriebsverhaltens. Verantwortlich für die Bearbeitung aller bei Vue Components eingegangenen Interaktionen. Enthält synchrone/asynchrone Vorgänge, unterstützt mehrere Methoden mit demselben Namen und löst sie in der Reihenfolge der Registrierung aus. In diesem Modul werden Anfragen an die Backend-API ausgeführt, einschließlich der Auslösung anderer Aktionen und der Übermittlung von Mutationen. Dieses Modul bietet eine Promise-Kapselung zur Unterstützung der Auslösung von Aktionsketten.
commit: Vorgangsmethode zur Übermittlung von Statusänderungen. Das Einreichen einer Mutation ist die einzige Möglichkeit, eine Mutation auszuführen.
Mutationen: Betriebsmethode zur Zustandsänderung. Dies ist die einzige empfohlene Methode zum Ändern des Status in Vuex. Andere Änderungsmethoden melden einen Fehler im strikten Modus. Diese Methode kann nur synchrone Vorgänge ausführen und der Methodenname darf nur global eindeutig sein. Einige Hooks werden während des Vorgangs zur Statusüberwachung usw. verfügbar gemacht.
state: Containerobjekt zur Seitenstatusverwaltung. Speichert verstreute Daten von Datenobjekten zentral und weltweit eindeutig in Vue-Komponenten für eine einheitliche Statusverwaltung. Die für die Seitenanzeige erforderlichen Daten werden aus diesem Objekt gelesen und der feinkörnige Datenantwortmechanismus von Vue wird für effiziente Statusaktualisierungen verwendet.
Getter: Methode zum Lesen von Zustandsobjekten. Dieses Modul ist in der Abbildung nicht separat aufgeführt. Es sollte in Vue Components enthalten sein und das globale Statusobjekt über diese Methode lesen.
Vorteile der zentralisierten Zustandsverwaltung
Im Vergleich zur (fragmentierten) Zustandsverwaltung sind mehrere Zustände auf verschiedene Komponenten verteilt und interagieren in jeder Ecke, und jede Ansicht verfügt über einen entsprechenden Modellwartungsstatus, während die zentralisierte Zustandsverwaltung erfolgt Der Verwaltungsmodus wird verwendet, um den in Komponenten verteilten Status zentral zu verwalten und einen globalen Speicher zum Speichern und Verwalten des Status von Anwendungen bereitzustellen. Eine zentrale Statusverwaltung kann allgemeine Statusänderungen klarer machen, insbesondere mit entsprechenden Devtools.
Wann sollte ich Vuex verwenden?
Obwohl Vuex uns bei der Verwaltung des gemeinsamen Zustands helfen kann, verfügt es auch über weitere Konzepte und Frameworks. Dies erfordert eine Abwägung zwischen kurz- und langfristigen Vorteilen.
Wenn Sie nicht vorhaben, eine große einseitige Anwendung zu entwickeln, kann die Verwendung von Vuex umständlich und überflüssig sein. Es stimmt – wenn Ihre App einfach genug ist, ist es wahrscheinlich besser, wenn Sie Vuex nicht verwenden. Ein einfacher globaler Event-Bus ist alles, was Sie brauchen. Wenn Sie jedoch eine mittelgroße bis große Einzelseitenanwendung erstellen müssen, werden Sie höchstwahrscheinlich darüber nachdenken, wie Sie den Status außerhalb der Komponente besser verwalten können, und Vuex wird eine natürliche Wahl sein.
Verwandte kostenlose Lernempfehlungen: JavaScript (Video)
Das obige ist der detaillierte Inhalt vonWann sollte Vuex verwendet werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!