
In Vue ist WEEX ein Framework für die Entwicklung leistungsstarker nativer Anwendungen unter Verwendung beliebter Webentwicklungserfahrungen. Weex hat sich zum Ziel gesetzt, Entwicklern die Erstellung von Android-, iOS- und Webanwendungen auf der Grundlage gängiger plattformübergreifender Webentwicklungssprachen und Entwicklungserfahrungen zu ermöglichen .

Weex (ausgesprochen /wiːks/, dasselbe wie „Weeks“) ist ein Framework für die Entwicklung leistungsstarker nativer Anwendungen unter Verwendung der beliebten Webentwicklungserfahrung.
Weex hat sich zum Ziel gesetzt, Entwicklern die Erstellung von Android-, iOS- und Webanwendungen auf der Grundlage gängiger plattformübergreifender Webentwicklungssprachen und Entwicklungserfahrung zu ermöglichen. Einfach ausgedrückt: Nach der Integration von WeexSDK können Sie die JavaScript-Sprache und die Erfahrung in der Front-End-Entwicklung verwenden, um mobile Anwendungen zu entwickeln.
Die Weex-Rendering-Engine ist von der DSL-Syntaxschicht getrennt und Weex ist nicht stark von einem bestimmten Front-End-Framework abhängig. Derzeit werden die beiden Front-End-Frameworks Vue.js und Rax häufig in der Weex-Seitenentwicklung verwendet, und Weex bietet auch die umfassendste Unterstützung für diese beiden Front-End-Frameworks. Ein weiteres Hauptziel von Weex besteht darin, beliebte Webentwicklungstechnologien zu verfolgen und diese mit nativen Entwicklungstechnologien zu kombinieren, um ein hohes Maß an Einheitlichkeit in der Entwicklungseffizienz und Betriebsleistung zu erreichen. Während der Entwicklungsphase verhält sich eine Weex-Seite wie die Entwicklung einer gewöhnlichen Webseite. Zur Laufzeit nutzt die Weex-Seite die nativen Komponenten und Funktionen verschiedener Betriebssysteme vollständig aus.
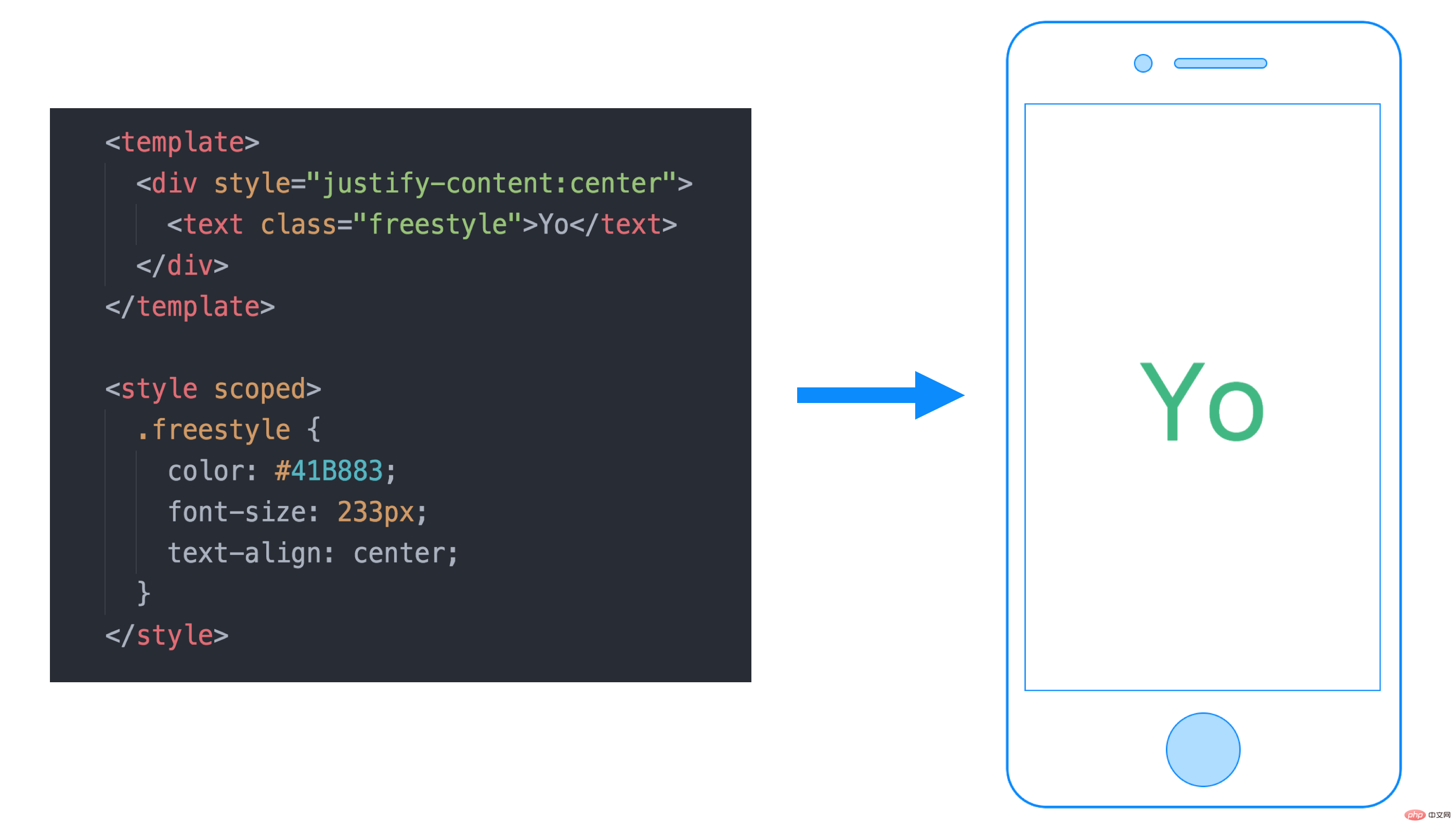
Hier ist das einfachste Beispiel, das mit Weex und Vue.js entwickelt wurde. Sie können sich einen Überblick über die Funktionsweise von Weex verschaffen.

Der Abschnitt enthält das Element Im Bereich Weex bietet einen grundlegenden Satz integrierter Komponenten. Sie können diese Grundkomponenten kapseln und kombinieren, um Ihre eigenen Komponenten zu bilden. Sie können auch Ihre eigenen brandneuen Komponenten erstellen, um die vom Betriebssystem bereitgestellten Karten-, Video- und anderen Funktionen zu bündeln. Innerhalb des Frameworks verwendet Weex native Komponenten zum Rendern und sorgt so weit wie möglich für eine plattformübergreifende Konsistenz. Auf verschiedenen Plattformen gibt es jedoch mehr oder weniger Unterschiede in der Darstellung und im Verhalten. Beispielsweise sind bei der Komponente Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideokurse! !
Das obige ist der detaillierte Inhalt vonWas ist vue WEEX?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue