Wie VSCode Git verwendet, um Versionen zu steuern

Verwandte Empfehlungen: „Vscode Basic Tutorial“
Visual Studio Code verwendet Git für die Versionskontrolle
Ich dachte ursprünglich, dass diese Art von Tutorial definitiv überall im Internet zu finden wäre. Heute habe ich zum ersten Mal die Git-Funktion von VS Code verwendet. Ich habe alle chinesischen Tutorials durchgesehen, aber keines davon war zuverlässig. Also fing ich an, einen Artikel zu schreiben.
- Bitte stellen Sie sicher, dass Sie den neuesten VS-Code installiert haben: http://code.visualstudio.com/
- Bitte stellen Sie sicher, dass Sie die neueste Version von Git installiert haben. https://git-scm.com/download. Installieren Sie Git in Umgebungsvariablen, um sicherzustellen, dass auf jeden Pfad zugegriffen werden kann.
- Referenzlink: https://code.visualstudio.com/Docs/editor/versioncontrol
VS-Code integriert Git-Funktionen und unterstützt grundlegende Git-Befehle, wodurch wir während des Entwicklungsprozesses Code bequem übermitteln und abrufen können.
1.1 Initialisierung
Zuerst erstellen wir einen Ordner namens gittest, der natürlich nicht in der Git-Versionskontrollverwaltung enthalten ist.

Öffnen Sie diesen Ordner mit VS Code und klicken Sie links auf das Git-Symbol.

Wir sehen die Schaltfläche „GIT-Repository initialisieren“, klicken Sie darauf.

Nach der Initialisierung sehen wir als erstes, dass alle aktuellen Dateien in der Git-Leiste angezeigt werden, mit 4 Änderungen.

Alle oder einzelne Dateien können vorübergehend gespeichert oder gelöscht werden.

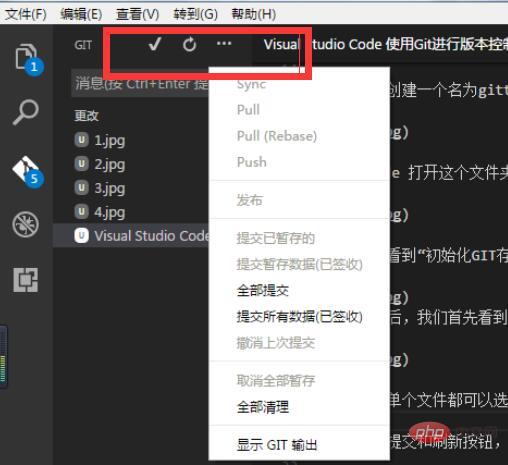
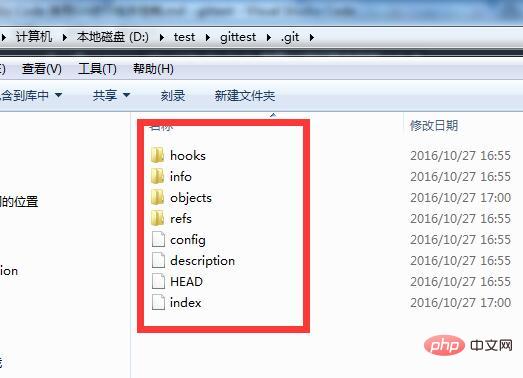
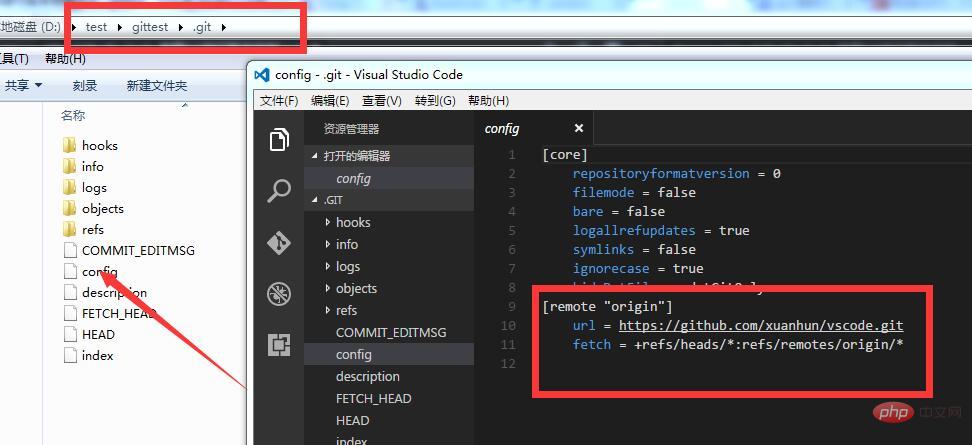
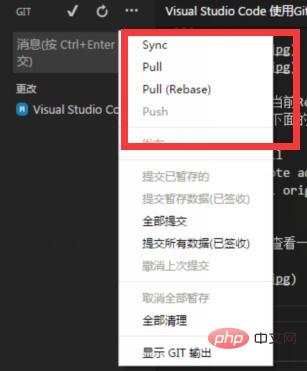
Oben gibt es Schaltflächen zum Senden und Aktualisieren sowie weitere Optionen im Dropdown-Menü. Zurück zu unserer Datei: Der vorherige Vorgang hat einen .git-Ordner erstellt und alle Konfigurationsdateien des aktuellen Warehouse abgelegt, wie unten gezeigt.

Bisher haben wir lokal ein Code-Repository erstellt. Werfen wir einen Blick auf die Git-Funktion von VS Code.
Git-Ausgabe
Wir können Git-Ausgabe im versteckten Menü auswählen, sodass jede unserer Operationen im Ausgabebereich angezeigt wird, was es für uns einfacher macht, den entsprechenden Git-Befehl anzuzeigen.

Senden und Speichern
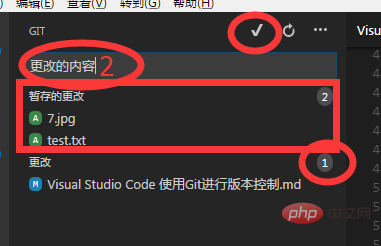
Der erste Schritt zum Senden und Speichern besteht darin, die Datei vorübergehend zu speichern.
Der zweite Schritt besteht darin, die Einreichungsinformationen einzugeben.
Schritt 3: Verwenden Sie dann die Schaltfläche „Senden“ in der Statusleiste, um alle Änderungen zu übermitteln.

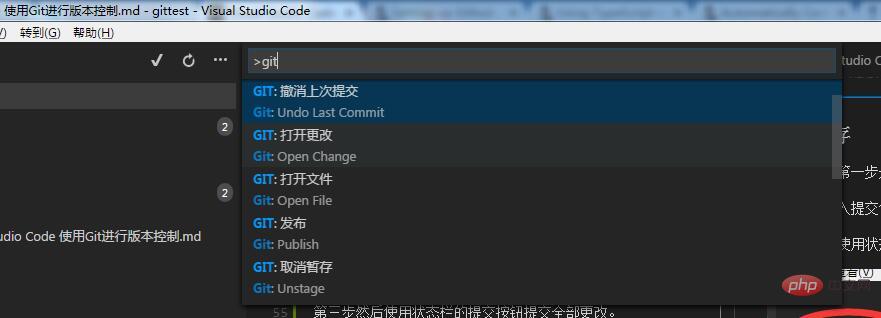
Git-Befehlsliste
Strg+Umschalt+P, geben Sie git ein, Sie sehen alle von VS CODE unterstützten Git-Befehle.

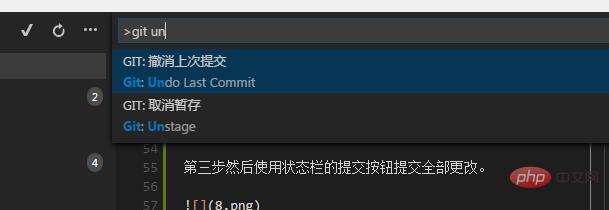
Vorgang rückgängig machen
Geben Sie Letztes Commit rückgängig machen ein, um den letzten Vorgang rückgängig zu machen. Geben Sie „Unstage“ ein, um die temporäre Speicherung rückgängig zu machen.

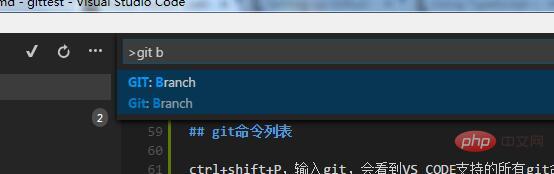
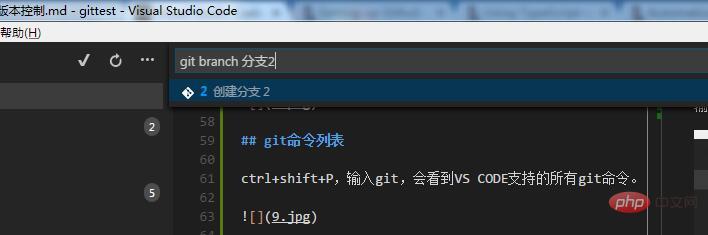
Zweig
Geben Sie Zweig ein, um einen Zweig des aktuellen Inhalts zu erstellen. Wenn Sie einen Zweig erstellen, müssen Sie einen Zweignamen eingeben.


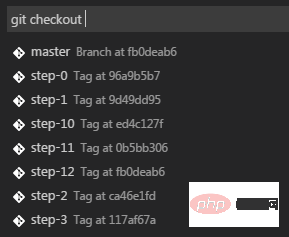
checkout
Verwenden Sie nach dem Erstellen eines Zweigs den Befehl „checkout“, um bestimmte Zweiginhalte abzurufen.

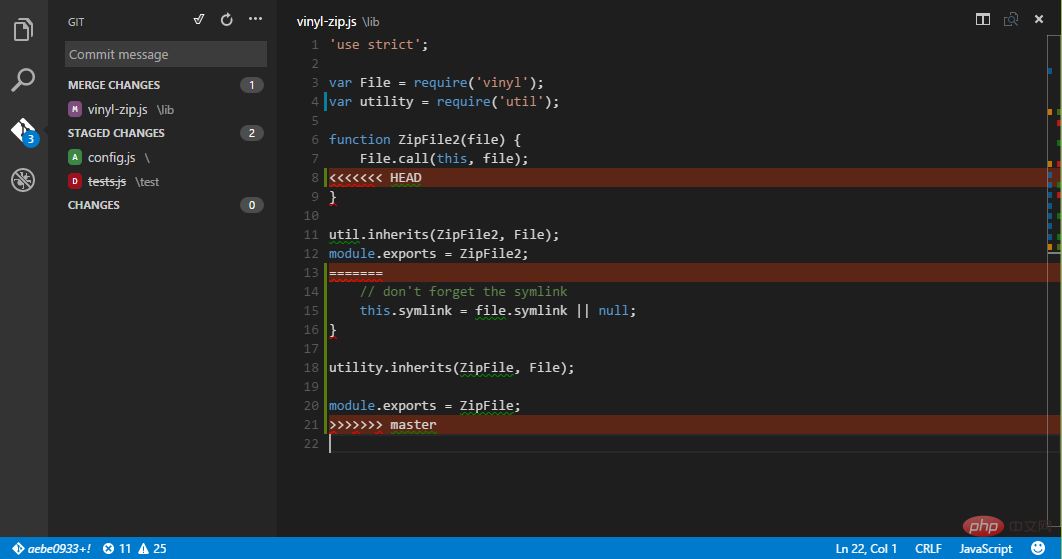
Konfliktzusammenführung
VS-Code erkennt Dateikonflikte und unterscheidet sie anhand von <<<<<,>>>>,==== und Farbe.

Nachdem Sie den Konflikt gelöst haben, reichen Sie ihn einfach direkt ein.
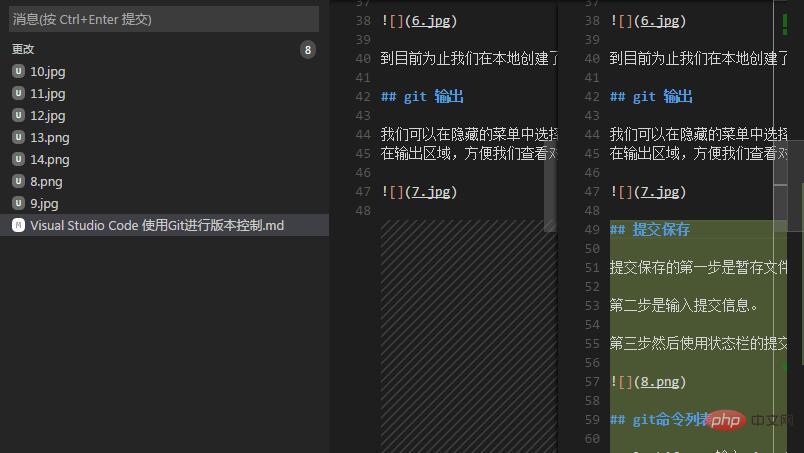
Dateivergleich
Klicken Sie in der Git-Dateiliste auf eine nicht festgeschriebene geänderte Datei. Es werden zwei Fenster geöffnet, in denen der geänderte Inhalt angezeigt wird.

Verbinden Sie sich mit dem Remote-Code-Repository
So viel gesagt, jetzt kommt das Problem, dass das Initialisieren einer Codebasis auf diesem Computer im Allgemeinen nutzlos ist. In den meisten Fällen müssen wir eine Verbindung zu einem Remote-Codeserver herstellen.
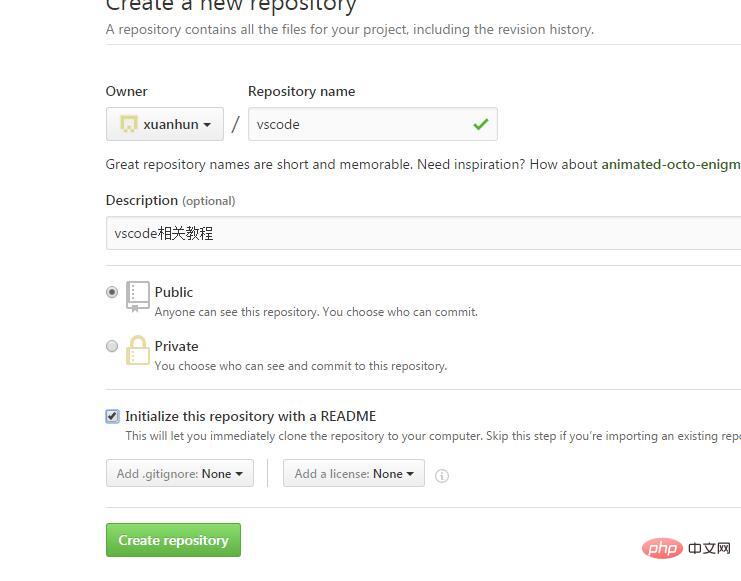
Als nächstes erstellen wir ein Repository auf Github und kopieren die Adresse zur späteren Verwendung.


Gehen Sie als Nächstes in das Stammverzeichnis des aktuellen Repository-Ordners. Wenn dieser noch nicht initialisiert wurde, installieren Sie den Artikel, um die Initialisierungsmethode zu starten und zu initialisieren. Führen Sie dann den folgenden Befehl aus:
git remote add origin https://github.com/xuanhun/vscode.git git pull origin master
Jetzt überprüfen wir die Konfigurationsdatei im .git-Ordner und sehen, dass die Remote-Reps-Adresse hinzugefügt wurde.

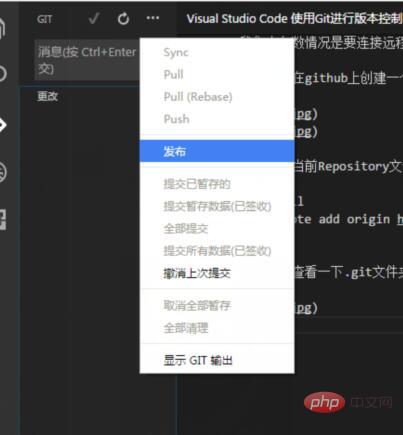
Als nächstes führen wir den Veröffentlichungsbefehl aus dem Dropdown-Menü aus.

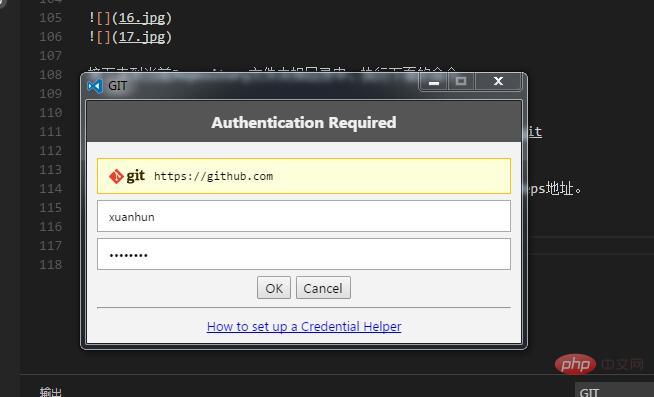
Wir werden daran erinnert, unsere Kontonummer und unser Passwort einzugeben.

Nach der Eingabe werden die lokal übermittelten Dateien mit Github synchronisiert. Öffnen Sie nach der Synchronisierung das versteckte Menü von Git. Sie können sehen, dass Befehle wie die Synchronisierung direkt verwendet werden können.

Eine einfachere Methode
Natürlich können wir auch den Klonbefehl von Git verwenden, um einen Reps aus der Ferne zu klonen, und dann den Ordner direkt mit vscode öffnen, um jede Konfiguration automatisch zu erkennen.
Persistentes Konto
Das Problem der Remoteverbindung zu Git ist gelöst. Wenn Sie die Kontoinformationen nicht bei jeder Synchronisierung eingeben möchten, können Sie das Konto global speichern, um dieses Problem zu lösen.
git config --global credential.helper wincred
Zusammenfassung
Der Großteil des Inhalts dieses Artikels ist in den offiziellen Dokumenten zu finden. Viele chinesische Tutorials lösen das Problem der Verbindung mit Remote-Diensten jedoch nicht, daher hoffe ich, dass dies der Fall ist Dir hilfreich sein.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Lernkurse zum Programmieren! !
Das obige ist der detaillierte Inhalt vonWie VSCode Git verwendet, um Versionen zu steuern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Welche Bibliotheken werden für die Operationen der schwimmenden Punktzahl in Go verwendet?
Apr 02, 2025 pm 02:06 PM
Welche Bibliotheken werden für die Operationen der schwimmenden Punktzahl in Go verwendet?
Apr 02, 2025 pm 02:06 PM
In der Bibliothek, die für den Betrieb der Schwimmpunktnummer in der GO-Sprache verwendet wird, wird die Genauigkeit sichergestellt, wie die Genauigkeit ...
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...
 Wie gibt ich die mit dem Modell in Beego Orm zugeordnete Datenbank an?
Apr 02, 2025 pm 03:54 PM
Wie gibt ich die mit dem Modell in Beego Orm zugeordnete Datenbank an?
Apr 02, 2025 pm 03:54 PM
Wie kann man im Beegoorm -Framework die mit dem Modell zugeordnete Datenbank angeben? In vielen BeEGO -Projekten müssen mehrere Datenbanken gleichzeitig betrieben werden. Bei Verwendung von BeEGO ...
 Welche Bibliotheken in GO werden von großen Unternehmen entwickelt oder von bekannten Open-Source-Projekten bereitgestellt?
Apr 02, 2025 pm 04:12 PM
Welche Bibliotheken in GO werden von großen Unternehmen entwickelt oder von bekannten Open-Source-Projekten bereitgestellt?
Apr 02, 2025 pm 04:12 PM
Welche Bibliotheken in GO werden von großen Unternehmen oder bekannten Open-Source-Projekten entwickelt? Bei der Programmierung in Go begegnen Entwickler häufig auf einige häufige Bedürfnisse, ...
 Wie löste ich das Problem des Typs des user_id -Typs bei der Verwendung von Redis -Stream, um Nachrichtenwarteschlangen in GO -Sprache zu implementieren?
Apr 02, 2025 pm 04:54 PM
Wie löste ich das Problem des Typs des user_id -Typs bei der Verwendung von Redis -Stream, um Nachrichtenwarteschlangen in GO -Sprache zu implementieren?
Apr 02, 2025 pm 04:54 PM
Das Problem der Verwendung von RETISTREAM zur Implementierung von Nachrichtenwarteschlangen in der GO -Sprache besteht darin, die Go -Sprache und Redis zu verwenden ...
 Wie kann ich das Problem der Einschränkungen des generischen Funktionstyps der Golang -Funktionstypen lösen, die automatisch in VSCODE gelöscht werden?
Apr 02, 2025 pm 02:15 PM
Wie kann ich das Problem der Einschränkungen des generischen Funktionstyps der Golang -Funktionstypen lösen, die automatisch in VSCODE gelöscht werden?
Apr 02, 2025 pm 02:15 PM
Automatische Löschung von Golang Generic -Funktionstypeinschränkungen in VSCODE -Benutzern kann auf ein seltsames Problem beim Schreiben von Golang -Code mit VSCODE stoßen. Wann...
 Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Die H5 -Seite muss aufgrund von Faktoren wie Code -Schwachstellen, Browserkompatibilität, Leistungsoptimierung, Sicherheitsaktualisierungen und Verbesserungen der Benutzererfahrung kontinuierlich aufrechterhalten werden. Zu den effektiven Wartungsmethoden gehören das Erstellen eines vollständigen Testsystems, die Verwendung von Versionstools für Versionskontrolle, die regelmäßige Überwachung der Seitenleistung, das Sammeln von Benutzern und die Formulierung von Wartungsplänen.




