
Die Methode für jquery, um den Wert von href in einem Tag abzurufen: Erstellen Sie zunächst eine Funktion im js-Tag. Rufen Sie dann das Tag-Objekt „a“ über die ID innerhalb der Funktion ab und verwenden Sie die Methode „attr“, um den Wert des href-Attributs abzurufen ; schließlich den erhaltenen Wert verwenden Die Alarmmethode gibt ihn aus.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JQuery-Version 2.2.4. Diese Methode ist für alle Computermarken geeignet.
(Teilen von Lernvideos: Javascript-Video-Tutorial)
Die spezifischen Schritte sind wie folgt:
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie JQuery den href-Wert des a-Tags erhält.

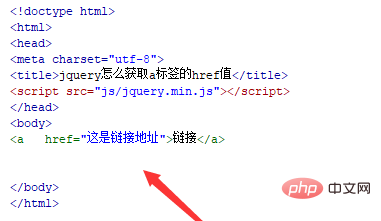
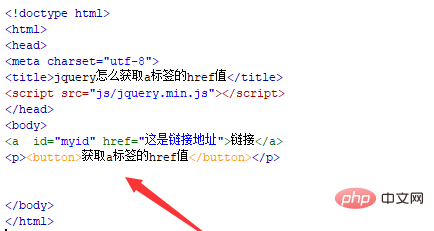
In der Datei test.html verwenden Sie das Tag a, um einen Link zu erstellen, und setzen Sie dessen href-Attribut auf „Dies ist die Linkadresse“.

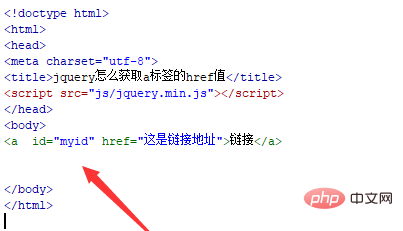
Setzen Sie in der Datei test.html die ID des a-Tags auf myid, die hauptsächlich zum Abrufen des a-Tag-Objekts über diese ID unten verwendet wird.

In der Datei test.html verwenden Sie das Button-Tag, um eine Schaltfläche mit dem Schaltflächennamen „Get the href value of the a tag“ zu erstellen.

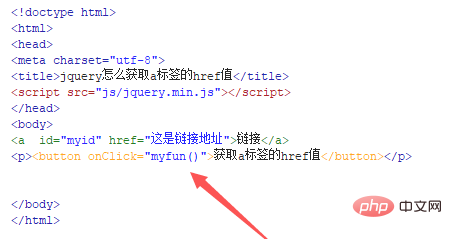
Binden Sie in der Datei test.html das Ereignis onclick an die Schaltfläche. Führen Sie beim Klicken auf die Schaltfläche die Funktion myfun() aus.

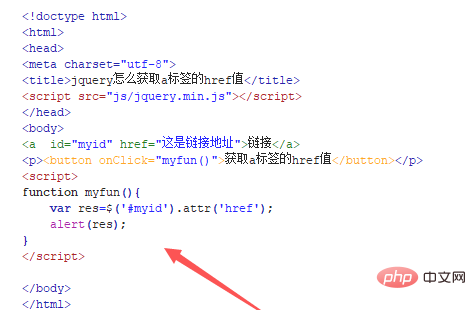
Erstellen Sie im js-Tag die Funktion myfun(). Rufen Sie innerhalb der Funktion das Tag-Objekt a über id (myid) ab, verwenden Sie die Methode attr(), um den Wert des href-Attributs abzurufen, und verwenden Sie das Methode „alert()“, um den Wert zu erhalten.

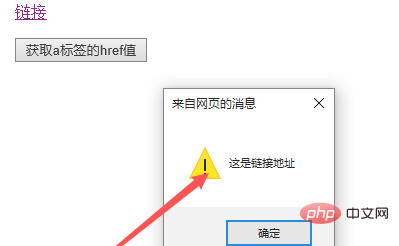
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.

Weitere Programmierkenntnisse finden Sie unter: Programmierkurse! !
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie den Wert von href in einem Tag mit jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!