
So importieren Sie das JQuery-Plug-In von Drittanbietern in Vue Scaffolding: 1. Laden Sie JQuery herunter. 2. Bearbeiten Sie die Datei webpack.base.conf.js, führen Sie WebPack ein und konfigurieren Sie das JQuery-Plug-In. 3. Geben Sie [import; $ aus 'jquery] in der Eintragsdatei '].

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Vue-Version 2.9. Diese Methode ist für alle Computermarken geeignet.
(Lernvideo-Sharing: Javascript-Video-Tutorial
1. Laden Sie jquery herunternpm install jquery --save
var webpack=require('webpack')
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
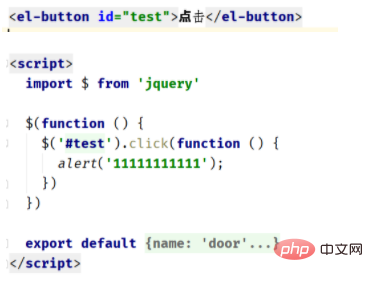
],import $ from 'jquery'

Das obige ist der detaillierte Inhalt vonSo importieren Sie das JQuery-Plug-In eines Drittanbieters in Vue Scaffolding. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?