Was sind die 2D-Verformungen in CSS3?
Die 2D-Verformungen in CSS3 umfassen: 1. Verschiebungstransformation:translate(); 3. Rotationstransformation:rotate(); 4. Skew transform:skew().

Umgebung:
Dieser Artikel gilt für alle Computermarken.
(Teilen von Lernvideos: css-Video-Tutorial)
2d-Transformation ist unterteilt in:
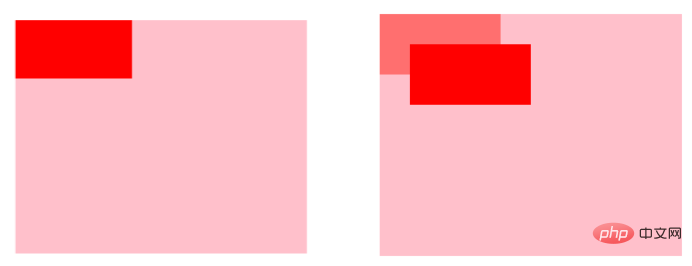
1. Verschiebung:
transform:translate (Parameter 1, Parameter 2)
Parameter 1: auf dem X verschobene Strecke Achse
Parameter 2: Die auf der Y-Achse zurückgelegte Strecke
Parametereinstellungen:
Wenn es ein positiver Wert ist: Die X-Achse geht nach rechts und die Y-Achse geht nach unten, wenn es ein negativer Wert ist : die X-Achse geht nach links und die Y-Achse nach oben
Beispiel:

Wir können die Verschiebung der X-Achse/Y-Achse auch separat einstellen:
transform:translateX(parameter); zur X-Achsenrichtung
transform:translateY(parameter); Entsprechend der Y-Achsen-Richtungsverschiebung
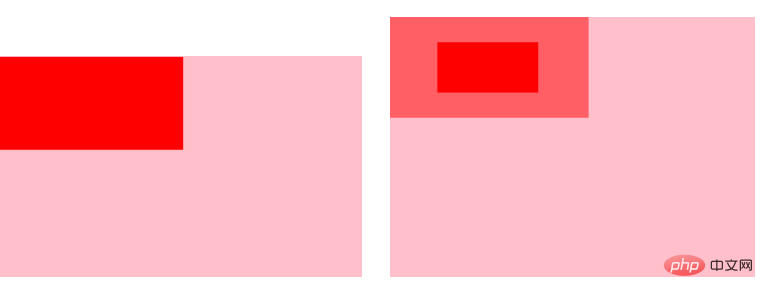
2. Skalierungsverhältnis der Achse
Hinweis: Wenn die beiden Die Parameter sind gleich, Sie können nur einen Parameter schreiben.
Wir können die Skalierung der X-Achse/Y-Achse auch separat einstellen
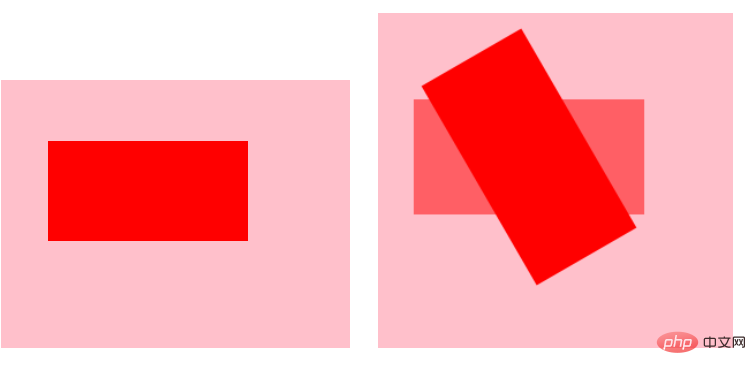
3. Drehung:
transform:rotate (Parameter); (Einheit der Drehung: Grad)
Standardmäßig: Drehung um den Mittelpunkt 
Beispiel:
4. Neigung:
transform:skew (Parameter 1, Parameter 2); (Neigungswinkeleinheit: Grad)
If es ist ein positiver Wert: X-Achse nach rechts, Y-Achse nach unten 
transform:skewX (parameter) Neigung in Richtung der
Das obige ist der detaillierte Inhalt vonWas sind die 2D-Verformungen in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 CSS3, was ist adaptives Layout?
Jun 02, 2022 pm 12:05 PM
CSS3, was ist adaptives Layout?
Jun 02, 2022 pm 12:05 PM
Adaptives Layout, auch „responsives Layout“ genannt, bezieht sich auf ein Webseitenlayout, das die Bildschirmbreite automatisch erkennen und entsprechende Anpassungen vornehmen kann. Eine solche Webseite kann mit mehreren verschiedenen Terminals kompatibel sein, anstatt für jedes Terminal eine bestimmte Version zu erstellen. . Das adaptive Layout wurde entwickelt, um das Problem des mobilen Surfens im Internet zu lösen und kann Benutzern, die verschiedene Terminals verwenden, eine gute Benutzererfahrung bieten.
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.




