Wie kann ich NodeJS-Fehler mit Llama Logs anzeigen und debuggen?
Dieser Artikel stellt Ihnen Llama Logs vor, ein Node-Entwicklungsartefakt. Verwenden Sie Llama Logs, um Node-Fehler in Echtzeit zu visualisieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „nodejs-Tutorial“
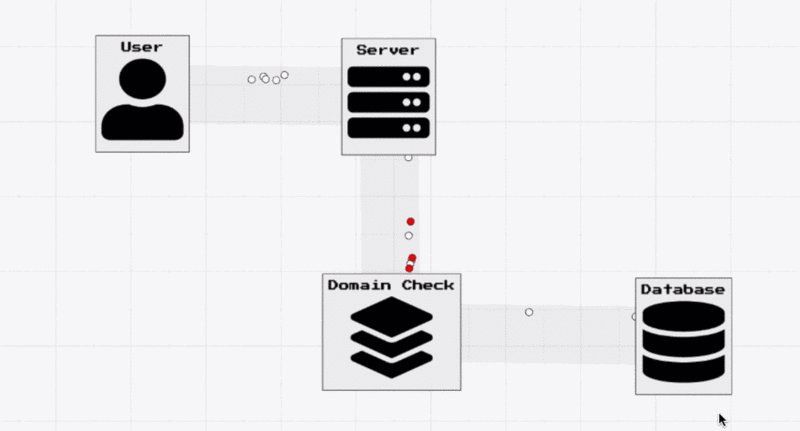
Möchten Sie wissen, was im Programm passiert? Möchten Sie das Innenleben visuell überprüfen?
Das obige GIF zeigt ein Beispiel für Lama Logs. Es handelt sich um ein neues Tool, das ich entwickelt habe, mit dem Sie das Innenleben Ihrer Anwendung in Echtzeit sehen können. Es ist fertig und Sie können es kostenlos in Ihren Anwendungen verwenden.
Im Folgenden werde ich anhand eines Beispiels demonstrieren, wie man Llama Logs verwendet, um Fehler anzuzeigen und zu debuggen, die in einer einfachen Express-Anwendung auftreten.
Starten
Ich werde eine einfache Schnell-App schreiben, die die E-Mail des Benutzers über einen URL-Parameter empfängt und sie in der Datenbank speichert, wenn es sich bei der E-Mail um die Domäne llamalogs.com handelt. llamalogs.com 域,则将其保存到数据库中。
基本逻辑将如下所示
app.get('/', (req, res) => {
let customerEmail = req.query.email
let isDomainOk = domainCheck(customerEmail)
if (isDomainOk) {
saveEmail(customerEmail)
}
res.send('We received your email')
})现在的问题是,我要写一些检查的代码,如果用户忘记在邮件中包含 @domain 部分,就会出错。
const domainCheck = (customerEmail) => {
// toLowerCase will fail if the [1] value is undefined!
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
return domainIsOk
}使用Llama Logs进行可视化
Llama Logs的设置非常简单。一旦你注册了llamalogs.com,你所需要做的就是通过npm安装客户端,然后开始然后开始记录,Llama Logs将自动将你的日志转换为交互式图形。
因此,例如,让我们将 domainCheck 方法更新为以下内容
const domainCheck = (customerEmail) => {
try {
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
LlamaLogs.log({ sender: 'Server', receiver: 'Domain Check' })
return domainIsOk
} catch (e) {
LlamaLogs.log({
sender: 'Server',
receiver: 'Domain Check',
message: `input: ${customerEmail}; Error: ${e}`,
isError: true
})
}
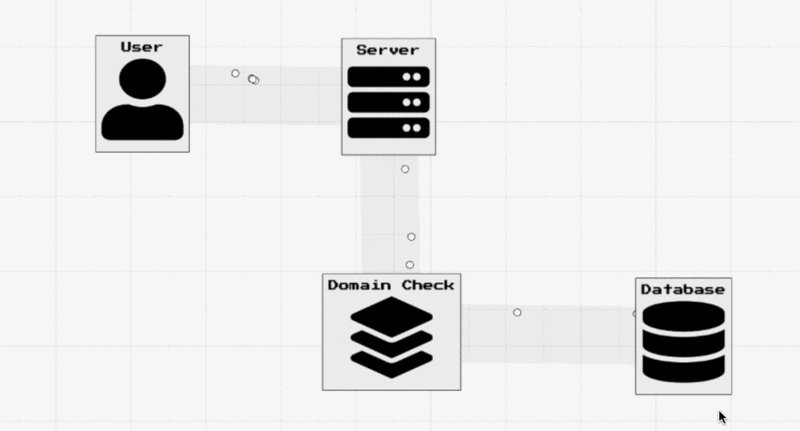
}我们为成功和失败的结果都添加了一个日志案例。然后,Llama Logs将使用 sender、receiver 和 isError 属性中提供的名称,自动将应用程序中的活动可视化为一系列在组件之间移动的点。
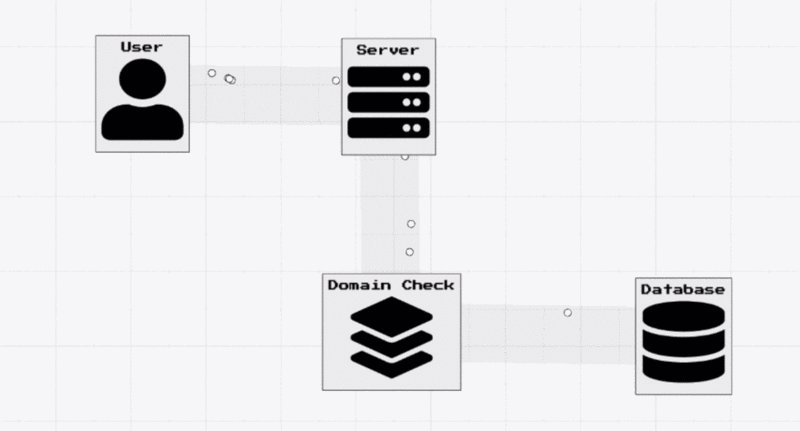
在下面的图形中,我们可以看到使用有效电子邮件对服务器运行几次调用以及导致错误的调用的结果。

调试
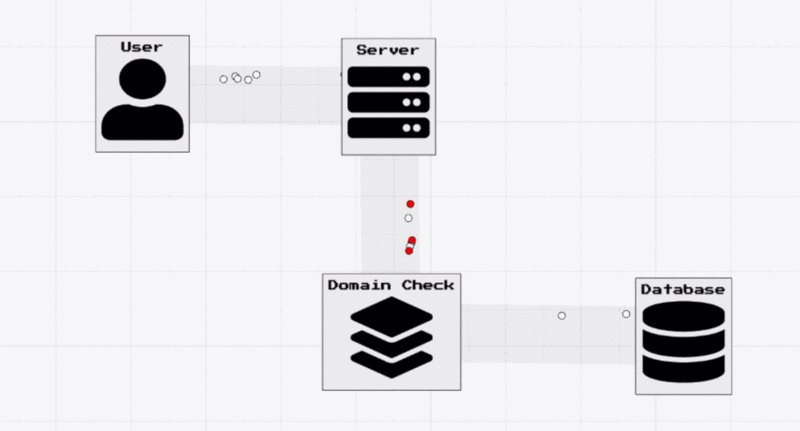
比可视化图表中的活动更好,Llama Logs可以让你实时地从错误中获取数据。
还记得在 domainCheck 方法中我们将此属性附加到Llama Log吗?
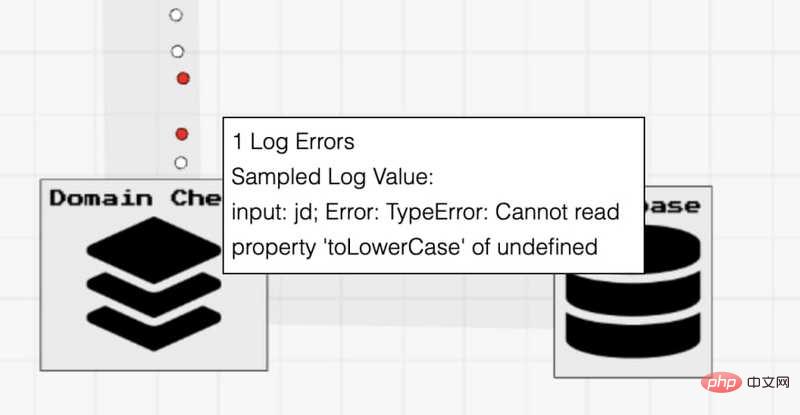
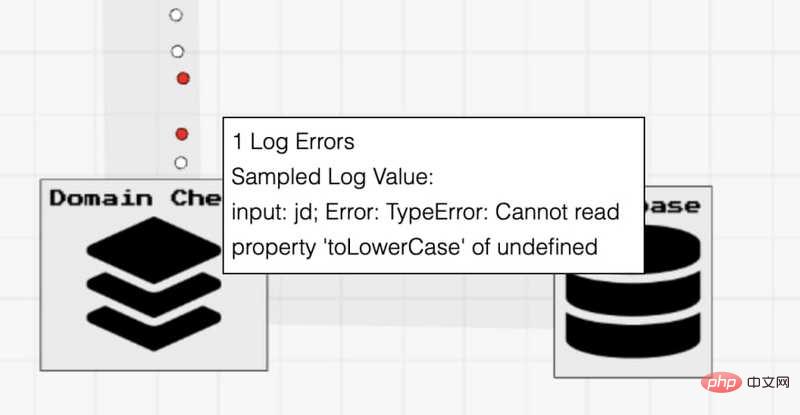
message: `input: ${customerEmail}; Error: ${e}`,通过使用此message属性,这意味着当我们将鼠标悬停在红色错误点上时,它将显示该消息。下图显示了我停留在错误上,它表示的请求具有电子邮件参数 == “jd”,缺少电子邮件域。

通过使用Llama Logs可视化系统中的错误,你可以比以往更快,更轻松地发现错误的来源!
更多信息
有兴趣的朋友请访问https://llamalogs.com/
const express = require('express')
const { LlamaLogs } = require('llamalogs');
LlamaLogs.init({
accountKey: 'YOUR_ACCOUNT_KEY',
graphName: 'YOUR_GRAPH_NAME'
});
const app = express()
const port = 3000
app.get('/', (req, res) => {
LlamaLogs.log({ sender: 'User', receiver: 'Server' })
let customerEmail = req.query.email
let isDomainOk = domainCheck(customerEmail)
if (isDomainOk) {
saveEmail(customerEmail)
}
res.send('We received your email')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
const domainCheck = (customerEmail) => {
try {
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
LlamaLogs.log({ sender: 'Server', receiver: 'Domain Check' })
return domainIsOk
} catch (e) {
LlamaLogs.log({
sender: 'Server',
receiver: 'Domain Check',
message: `input: ${customerEmail}; Error: ${e}`,
isError: true
})
}
}
const saveEmail = (customerEmail) => {
// pretend we are saving to a database here
LlamaLogs.log({ sender: 'Domain Check', receiver: 'Database' })
}Nach dem Login kopieren
Das Problem besteht nun darin, dass ich Code schreiben muss, der prüft, ob der Benutzer vergisst, den Teil @domain in die E-Mail aufzunehmen. Es tritt ein Fehler auf . rrreee
const express = require('express')
const { LlamaLogs } = require('llamalogs');
LlamaLogs.init({
accountKey: 'YOUR_ACCOUNT_KEY',
graphName: 'YOUR_GRAPH_NAME'
});
const app = express()
const port = 3000
app.get('/', (req, res) => {
LlamaLogs.log({ sender: 'User', receiver: 'Server' })
let customerEmail = req.query.email
let isDomainOk = domainCheck(customerEmail)
if (isDomainOk) {
saveEmail(customerEmail)
}
res.send('We received your email')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
const domainCheck = (customerEmail) => {
try {
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
LlamaLogs.log({ sender: 'Server', receiver: 'Domain Check' })
return domainIsOk
} catch (e) {
LlamaLogs.log({
sender: 'Server',
receiver: 'Domain Check',
message: `input: ${customerEmail}; Error: ${e}`,
isError: true
})
}
}
const saveEmail = (customerEmail) => {
// pretend we are saving to a database here
LlamaLogs.log({ sender: 'Domain Check', receiver: 'Database' })
}Visualisierung mit Llama Logs
In der Grafik unten sehen wir die Ergebnisse mehrerer Aufrufe des Servers mit gültigen E-Mails und den Aufruf, der den Fehler verursacht hat. 🎜 Debuggen 🎜🎜🎜 Besser als die Visualisierung von Aktivitäten in Diagrammen können Sie mit Llama Logs Daten zu Fehlern in Echtzeit abrufen. 🎜🎜Erinnern Sie sich, dass wir in der MethodeLlama Logs ist sehr einfach einzurichten. Sobald Sie sich bei llamalogs.com angemeldet haben, müssen Sie nur noch den Client über npm installieren und mit der Protokollierung beginnen, und Llama Logs wandelt Ihre Protokolle automatisch in interaktive Diagramme um.
Aktualisieren wir beispielsweise die Methode
rrreeedomainCheckwie folgt:Wir fügen einen Protokollfall für erfolgreiche und fehlgeschlagene Ergebnisse hinzu. Llama Logs visualisiert dann automatisch die Aktivität in der Anwendung als eine Reihe von Punkten, die zwischen Komponenten verschoben werden können.
domainCheck dieses Attribut an Llama Log angehängt haben? 🎜rrreee🎜 Durch die Verwendung dieses Nachrichtenattributs bedeutet dies, dass die Nachricht angezeigt wird, wenn wir mit der Maus über den roten Fehlerpunkt fahren. Das Bild unten zeigt den Fehler, bei dem ich hängen bleibe. Es besagt, dass die Anfrage den E-Mail-Parameter == "jd" hat und die E-Mail-Domäne fehlt. 🎜🎜 🎜🎜Bestanden Mit Llama Logs zur Visualisierung von Fehlern in Ihrem System können Sie die Fehlerquelle schneller und einfacher als je zuvor entdecken! 🎜🎜🎜Weitere Informationen🎜🎜🎜Interessierte Freunde besuchen bitte
🎜🎜Bestanden Mit Llama Logs zur Visualisierung von Fehlern in Ihrem System können Sie die Fehlerquelle schneller und einfacher als je zuvor entdecken! 🎜🎜🎜Weitere Informationen🎜🎜🎜Interessierte Freunde besuchen bitte https://llamalogs.com/ für weitere Informationen. Die App ist kostenlos und ab sofort verfügbar. Wenn Sie Fragen haben, können Sie mich gerne unter andrew@llamalogs.com kontaktieren. 🎜🎜🎜Vollständiger Code🎜🎜🎜 Ich denke, dies ist eine kleine Express-App und der einfachste Weg besteht darin, den gesamten Code in diesen Blog-Beitrag aufzunehmen. 🎜rrreee🎜🎜Originaltext: https://dev.to/bakenator/visualize-nodejs-errors-in-real-time-with-llama-logs-3c18🎜🎜Autor: Bakenator🎜🎜Übersetzungsadresse: https:// segmentfault .com/a/1190000025186252🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜Das obige ist der detaillierte Inhalt vonWie kann ich NodeJS-Fehler mit Llama Logs anzeigen und debuggen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Detaillierte grafische Erläuterung des Speichers und des GC der Node V8-Engine
Mar 29, 2023 pm 06:02 PM
Detaillierte grafische Erläuterung des Speichers und des GC der Node V8-Engine
Mar 29, 2023 pm 06:02 PM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Speichers und Garbage Collectors (GC) der NodeJS V8-Engine. Ich hoffe, er wird Ihnen hilfreich sein!
 Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Der nicht blockierende und ereignisgesteuerte Knotendienst hat den Vorteil eines geringen Speicherverbrauchs und eignet sich sehr gut für die Verarbeitung massiver Netzwerkanforderungen. Unter der Voraussetzung massiver Anfragen müssen Probleme im Zusammenhang mit der „Speicherkontrolle“ berücksichtigt werden. 1. Der Garbage-Collection-Mechanismus und die Speicherbeschränkungen von V8 Js wird von der Garbage-Collection-Maschine gesteuert
 Lassen Sie uns darüber sprechen, wie Sie das beste Node.js-Docker-Image auswählen.
Dec 13, 2022 pm 08:00 PM
Lassen Sie uns darüber sprechen, wie Sie das beste Node.js-Docker-Image auswählen.
Dec 13, 2022 pm 08:00 PM
Die Auswahl eines Docker-Images für Node mag trivial erscheinen, aber die Größe und potenziellen Schwachstellen des Images können erhebliche Auswirkungen auf Ihren CI/CD-Prozess und Ihre Sicherheit haben. Wie wählen wir also das beste Node.js-Docker-Image aus?
 Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Das Dateimodul ist eine Kapselung der zugrunde liegenden Dateioperationen, wie z. B. Lesen/Schreiben/Öffnen/Schließen/Löschen von Dateien, Hinzufügen usw. Das größte Merkmal des Dateimoduls besteht darin, dass alle Methoden zwei Versionen von **synchronem** und **bereitstellen. asynchron**, mit Methoden mit dem Suffix sync sind alle Synchronisationsmethoden, und diejenigen ohne sind alle heterogene Methoden.
 Node.js 19 ist offiziell veröffentlicht, lassen Sie uns über seine 6 Hauptfunktionen sprechen!
Nov 16, 2022 pm 08:34 PM
Node.js 19 ist offiziell veröffentlicht, lassen Sie uns über seine 6 Hauptfunktionen sprechen!
Nov 16, 2022 pm 08:34 PM
Node 19 wurde offiziell veröffentlicht. Dieser Artikel wird Ihnen eine detaillierte Erklärung der 6 Hauptfunktionen von Node.js 19 geben. Ich hoffe, er wird Ihnen hilfreich sein!
 Lassen Sie uns über den GC-Mechanismus (Garbage Collection) in Node.js sprechen
Nov 29, 2022 pm 08:44 PM
Lassen Sie uns über den GC-Mechanismus (Garbage Collection) in Node.js sprechen
Nov 29, 2022 pm 08:44 PM
Wie führt Node.js GC (Garbage Collection) durch? Der folgende Artikel führt Sie durch.
 Lassen Sie uns über die Ereignisschleife in Node sprechen
Apr 11, 2023 pm 07:08 PM
Lassen Sie uns über die Ereignisschleife in Node sprechen
Apr 11, 2023 pm 07:08 PM
Die Ereignisschleife ist ein grundlegender Bestandteil von Node.js und ermöglicht die asynchrone Programmierung, indem sie sicherstellt, dass der Hauptthread nicht blockiert wird. Das Verständnis der Ereignisschleife ist für die Erstellung effizienter Anwendungen von entscheidender Bedeutung. Der folgende Artikel wird Ihnen ein detailliertes Verständnis der Ereignisschleife in Node vermitteln. Ich hoffe, er wird Ihnen hilfreich sein!
 Lassen Sie uns darüber sprechen, wie Sie mit pkg Node.js-Projekte in ausführbare Dateien packen.
Dec 02, 2022 pm 09:06 PM
Lassen Sie uns darüber sprechen, wie Sie mit pkg Node.js-Projekte in ausführbare Dateien packen.
Dec 02, 2022 pm 09:06 PM
Wie packe ich die ausführbare Datei von nodejs mit pkg? Im folgenden Artikel erfahren Sie, wie Sie mit pkg ein Node-Projekt in eine ausführbare Datei packen. Ich hoffe, dass er Ihnen weiterhilft!




