Mit welchen Tools wird React entwickelt?
Die Entwicklungstools, die mit React verwendet werden können, sind: 1. Chrome React Dev Tools; 3. React Bootstrap; 5. React Styleguideist;

Geeignet für alle Computermarken.
Täglich entstehen in JavaScript eine große Anzahl von Frameworks und Tools, und React ist neben Vue und Ember, die wir letztes Mal erwähnt haben, ein weiteres beliebtes Framework. Da jedoch jeden Tag neue Tools auf den Markt kommen, sind Entwickler beim Ausprobieren immer etwas überfordert.
Wenn es darum geht, die richtige IDE, das richtige Visualisierungstool und sogar den richtigen Stil für Ihr neues React-Projekt auszuwählen, haben Sie viele Möglichkeiten. Wie wählen Sie die richtige aus? Das ist eine besorgniserregende Sache.
In diesem Artikel stelle ich 11 Entwicklungstools zu React vor, um Ihnen bei der Auswahl zu helfen und Ihnen zu zeigen, wie Sie sie verwenden, um das Framework optimal zu nutzen.
1. React Developer Tools
Wir beginnen mit einem der beliebtesten Tools für React-Entwickler, Chrome React Dev Tools, einer Chrome-Erweiterung, die kürzlich ihre v4-Version veröffentlicht hat.


Öffnen Sie nach Abschluss der Installation die Entwicklertools von Chrome. Mit der Option „Komponenten“ können Sie die Komponentenliste auf dem Bildschirm anzeigen und aus anderen Komponenten auswählen Abgeleitete untergeordnete Komponenten bieten Ihnen die Möglichkeit, den Status und die Eigenschaften der Komponente zu überprüfen und sogar zu bearbeiten. Mithilfe der Registerkarte „Profiler“ können Sie auch die Leistung Ihrer Anwendung bewerten.
Beide Optionen finden Sie auf der Registerkarte Chrome DevTools. Um die Funktionen und Features des Plug-Ins besser kennenzulernen, können Sie es auf dieser Online-Seite erleben.
2. React Sight
Neben den oben genannten Erweiterungen müssen wir noch eine weitere Chrome-Erweiterung React Sight erwähnen, die Ihnen bei der Inspektion von React-Anwendungen helfen kann.
Nach der Installation von DevTools und nachdem Sie in den Erweiterungseinstellungen von React Dev Tools und React Sight die Option „Zugriff auf Datei-URLs zulassen“ aktiviert haben, finden Sie in DevTools eine neue Registerkarte mit dem Namen „React Sight“. Mit der Anwendung können Sie mit React Sight verschiedene Komponenten in einer visuellen Baumstruktur anzeigen und erstellen. Dadurch können Sie leicht verstehen, wie sie miteinander verbunden sind, wenn Sie mit der Maus über das Element fahren .
3. React Extension Pack (für VS Studio)
Bislang ist Visual Studio wahrscheinlich eine der beliebtesten IDEs für JavaScript-Entwickler. Ich sage hier eher eine als die einzige, denn es gibt viele andere gute IDEs, die auch großartig sind, wie Sublime, IntelliJ und Vim.
Aber wir werden hier nicht weiter darauf eingehen, weil VS hier erwähnt wird, weil hinter VS eine starke Community steckt. Werfen wir also einen Blick auf das React Extension Pack.
Im Wesentlichen handelt es sich um eine Reihe von Erweiterungspaketen zum Erledigen von Aufgaben im Zusammenhang mit React. Unter normalen Umständen leistet VS beim Parsen und Erfüllen allgemeiner JS-Anforderungen hervorragende Arbeit, aber dieses kleine Toolpaket bringt es auf ein neues Niveau. In diesem Paket finden Sie:
- ReactJS-Snippets: Es enthält 40 React-Snippets, die alle Ihre allgemeinen Anforderungen erfüllen können, sowie 34 propTypes-spezifische Snippets. Es kann verhindern, dass Sie viel Zeit mit sich wiederholenden Arbeiten verschwenden, und verbessert so Ihre tägliche Arbeitseffizienz.
- ES Lint: Unterstützung für Befehlszeilentools hinzugefügt. Es lässt sich in Ihre IDE integrieren und hilft Ihnen, die Syntax zu verbessern, Ihren eigenen Codierungsstil festzulegen und in einigen Fällen sogar automatisch Fehler für Sie zu beheben.
- npm: Wenn Sie ein neues Plug-In installieren, den Server neu starten oder einige npm-spezifische Befehle ausführen müssen, müssen Sie von der IDE zum Terminal springen, was Sie möglicherweise etwas müde macht, daher fügt diese Erweiterung hinzu die Möglichkeit, direkt von der IDE zum Terminal zu springen. Die IDE hat die Möglichkeit, npm-Befehle direkt auszuführen.
- JS ES6-Snippets: Dieses Plugin enthält über 40 Code-Snippets, die für Sie ein absolutes Muss sind, um Ihre Entwicklungseffizienz zu steigern.
- Suche nach node_modules: Mit dieser Erweiterung können Sie Module einfach finden und im Editor öffnen.
- npm IntelliSense: Mit diesem Modul können Sie ganz einfach alle installierten Module auflisten, schnell nach ihnen suchen und die richtigen Snippets einfügen, um sie in Ihren Code zu importieren.
- Path intelliSense: Schließlich wird es im Einklang mit der vorherigen Erweiterung sehr schwierig und umständlich, sich alle Pfade und Dateinamen zu merken, wenn Sie nicht der Einzige sind, der an einem großen Projekt arbeitet. Diese Erweiterung hilft Ihnen, Pfade für lokale Importe automatisch zu vervollständigen.
Es gibt insgesamt 7 Erweiterungen, von denen jede einen gewissen Mehrwert für das Projekt bietet. Um dieses Erweiterungspaket zu installieren, können Sie es einfach über das Befehlsfeld von VS mit dem folgenden Befehl installieren (verwenden Sie STRG + P, um es zu öffnen). :
ext install jawandarajbir.react-vscode-extension-pack
4. Storybook
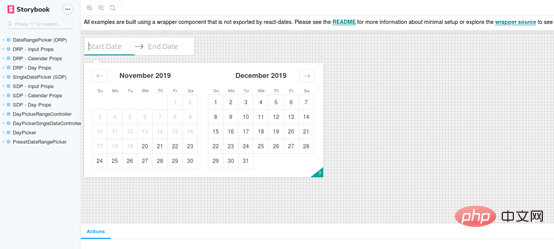
React wurde entwickelt, um Ihnen beim Schreiben von Benutzeroberflächen auf sehr intuitive Weise zu helfen. Aber Code schreiben zu müssen, um visuelle Komponenten zu erstellen, ist nicht wirklich selbstverständlich, weshalb wir oft vom Code zum Browser und wieder zurück zum Code springen.
Storybook ist ein Open-Source-Tool, mit dem Sie eigene UI-Komponenten entwickeln können. Es ist mehr als nur eine Codebasis. Mit dem Online-UI-Editor können Sie Ihre Arbeit auf interaktive Weise entwickeln, prüfen und schließlich präsentieren (was bei der Entwicklung visueller Komponenten von entscheidender Bedeutung ist).

Um Storybook in Ihrem bestehenden React-Projekt zu installieren, müssen Sie nur Folgendes tun:
$ npx -p @storybook/cli sb init
Dieser Befehl überprüft die Struktur Ihres Projekts und versucht, die von Ihnen verwendete Ansichtsebene zu verstehen (da Storybook React unterstützt). Andere Ansichtsebenen außer Vue, Angular usw.).
Sobald der Befehl abgeschlossen ist, können Sie Storybook ausführen, indem Sie den folgenden Befehl ausführen:
$ npm run storybook
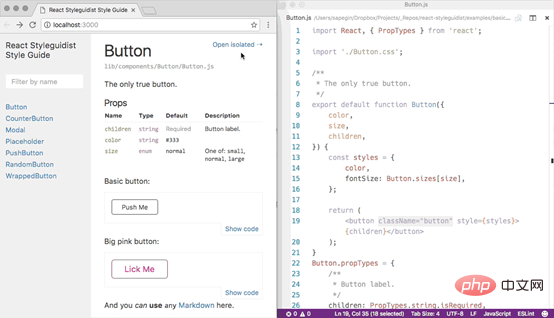
5. Dies ist ein weiteres sehr interessantes interaktives Tool, mit dem Sie Ihre UI-Komponenten erstellen und präsentieren können.
Bitte schauen Sie sich das Bild oben genau an. Rechts sehen Sie den eigentlichen Code, der links die Benutzeroberfläche generiert. Sie können die Benutzeroberfläche auf diese Weise anzeigen und sogar testen und bearbeiten, indem Sie den Code direkt auf der angezeigten Benutzeroberfläche ändern. 
$ npm install --save-dev react-styleguidist
$ npx styleguidist server
6. React App erstellen
Eine Standardprojektstruktur ist die Grundlage für die Verwendung vieler React-Tools, und hier kommt Create React App von Facebook ins Spiel. Tatsächlich ist dieses Tool so einfach zu verwenden, dass Sie mit nur einem Befehl ein neues React-Projekt erstellen können, ohne darüber nachdenken zu müssen, welche Projektstruktur am besten ist oder welche Module sich am besten zum Projekt hinzufügen lassen. Dieses Tool erledigt die ganze Arbeit für Sie.
Wenn Sie npx bereits installiert haben, müssen Sie nichts installieren, sondern nur die folgende Zeile:$ npx create-react-app my-app
$ npm init react-app my-app
$ yarn create react-app my-app
my-app ├── README.md ├── node_modules ├── package.json ├── .gitignore ├── public │ ├── favicon.ico │ ├── index.html │ └── manifest.json └── src ├── App.css ├── App.js ├── App.test.js ├── index.css ├── index.js ├── logo.svg └── serviceWorker.js
$ cd my-app $ npm start #根据喜好使用yarn start 也可以
7. React Bootstrap
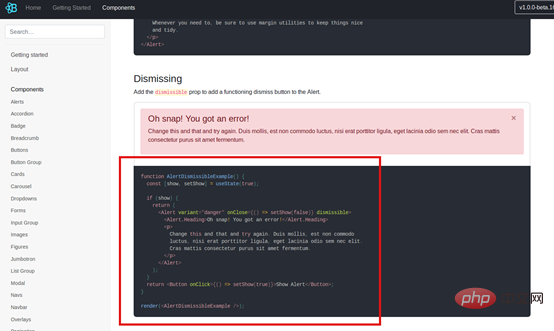
Haben Sie schon von Bootstrap gehört? Dies ist ein relativ beliebtes CSS-Framework. Es bietet eine Reihe von CSS-Klassen und JavaScript-Funktionen, mit denen Sie auf einfache Weise eine schöne und reaktionsfähige Benutzeroberfläche erstellen können.
Jetzt hat der Autor von React Bootstrap den JS-Teil des Codes neu geschrieben, um ihn mit React kompatibel zu machen. Sie können seine Komponenten jetzt genauso wie React-Komponenten verwenden:Um es zu Ihrem Projekt hinzuzufügen, können Sie 
$ npm install react-bootstrap bootstrap
verwenden. Wenn Sie fertig sind, können Sie die gewünschten Stile hinzufügen. Die Tabelle wird zur App des Projekts hinzugefügt. js oder src/index.js-Datei. npm
{/* The following line can be included in your src/index.js or App.js file*/}
import 'bootstrap/dist/css/bootstrap.min.css';8. React-Proto
Wenn Sie sich weniger für Code und mehr für visuelles Design interessieren, dann ist React-Proto vielleicht das richtige Tool für Sie. Damit können Sie per Drag & Drop UI-Prototypen erstellen, ohne dafür Code schreiben zu müssen.
Sie können mit einem vom Designer bereitgestellten Design beginnen und mit diesem Tool alle möglichen Komponenten markieren und ihnen Namen, Eigenschaften und hierarchische Einstellungen geben. Sobald Sie fertig sind, können Sie sie in tatsächlichen automatisch generierten Code exportieren, den Sie dann anpassen können.Wenn Sie gerade ein neues Projekt starten, spart Ihnen dieses Tool in der Anfangsphase des Projekts viel Zeit. 
9. Why did you render ist ein Tool, mit dem festgestellt wird, ob die React-Komponente erneut gerendert werden muss Der Abschnitt über die Eigenschaften und den Status der markierten Komponente wird getröstet und den Entwicklern werden Vorschläge für Anpassungen gemacht.
Sie können es mit der folgenden einfachen Methode installieren: $ npm install @ welldone-software / why-did-you-render --save
Nach dem Login kopieren然后,您可以使用以下几行将其包含到您的项目中:
import React from 'react';
if (process.env.NODE_ENV !== 'production') {
const whyDidYouRender = require('@welldone-software/why-did-you-render');
whyDidYouRender(React);
}Nach dem Login kopieren之后,剩下要做的就是标记要通知您的组件,如下所示:
class BigListPureComponent extends React.PureComponent {
static whyDidYouRender = true
render(){
return (
//some heavy render you want to ensure doesn't happen if its not neceserry
)
}
}Nach dem Login kopieren一切准备就绪后,您可以期待以下输出:

10. Proton Native
最后,对于最后一个工具,我想介绍一种使用React来创建桌面应用程序的方法,因为毕竟,像Electron这样的项目,用JavaScript做这件事已经有一段时间了。
现在,有了Proton Native,你也可以用React来实现了。你可以通过定义React组件来定义GUI元素,并且该工具与所有Node.js模块、Redux兼容,并且由于Proton的特性,它完全是跨平台的!
为了将它安装到你的系统中,你所需要做的就是通过NPM并执行以下命令:
$ npm install -g create-proton-app
Nach dem Login kopieren但是请注意,如果你使用的是Linux,则需要先安装以下依赖项:
libgtk-3-dev build-essential python2 pkg-config
Nach dem Login kopieren最后,创建应用程序,只需执行以下操作:
$ create-proton-app my-app
# 进入项目目录
$ cd my-app
# 运行app
$ npm run start
Nach dem Login kopieren他们已经有一个可用的示例供你查看,如果你想了解如何将其用于自己的项目,可以随时查看它的完整文档。
总结
这些是与React相关11个工具,并不是所有的工具都是Web的,也不是所有的工具都是可视化的,也不是所有的工具都是用来帮助你编写代码的。但这里的重点是,它们中的许多可以一起使用,并相互补充。
更多编程相关知识,请访问:编程学习网站!!
Das obige ist der detaillierte Inhalt vonMit welchen Tools wird React entwickelt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
$ npm install @ welldone-software / why-did-you-render --save
import React from 'react';
if (process.env.NODE_ENV !== 'production') {
const whyDidYouRender = require('@welldone-software/why-did-you-render');
whyDidYouRender(React);
}class BigListPureComponent extends React.PureComponent {
static whyDidYouRender = true
render(){
return (
//some heavy render you want to ensure doesn't happen if its not neceserry
)
}
}
$ npm install -g create-proton-app
libgtk-3-dev build-essential python2 pkg-config
$ create-proton-app my-app # 进入项目目录 $ cd my-app # 运行app $ npm run start

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus? Angesichts der kontinuierlichen Weiterentwicklung der Internettechnologie spielen Front-End-Frameworks eine wichtige Rolle bei der Webentwicklung. PHP, Vue und React sind drei repräsentative Frontend-Frameworks, jedes mit seinen eigenen einzigartigen Eigenschaften und Vorteilen. Bei der Auswahl des zu verwendenden Frontend-Frameworks müssen Entwickler eine fundierte Entscheidung treffen, die auf den Projektanforderungen, Teamfähigkeiten und persönlichen Vorlieben basiert. In diesem Artikel werden die Eigenschaften und Verwendungsmöglichkeiten der drei Front-End-Frameworks PHP, Vue und React verglichen.
 Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und React-Framework: Schritte: Richten Sie das Back-End-Java-Framework ein. Projektstruktur erstellen. Konfigurieren Sie Build-Tools. Erstellen Sie React-Anwendungen. Schreiben Sie REST-API-Endpunkte. Konfigurieren Sie den Kommunikationsmechanismus. Praxisfall (SpringBoot+React): Java-Code: RESTfulAPI-Controller definieren. Reaktionscode: Rufen Sie die von der API zurückgegebenen Daten ab und zeigen Sie sie an.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest




