
So erreichen Sie mit CSS einen nahtlosen Karussellwechsel: Legen Sie zunächst mit dem Animationsattribut den Namen der Keyframes fest, die an den Selektor gebunden werden sollen, die Zeit, die zum Abschließen der Animation benötigt wird, die Geschwindigkeitskurve der Animation und die Anzahl der Keyframes Mal wird die Animation abgespielt; dann werden mithilfe von @keyframes-Regeln Karussellanimationen erstellt, die den Positionierungsstil der Bilder in jedem Keyframe festlegen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
(Empfohlenes Tutorial: CSS-Video-Tutorial)
Implementiert mit CSS3: Verwendung von Animationsattributen + @keyframes-Regeln
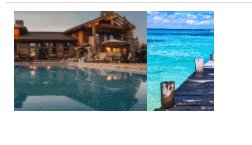
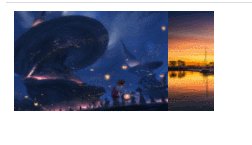
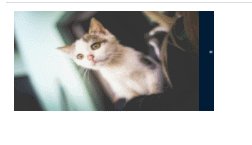
(Karussell einzeln realisieren, nur ein Bild ist mit bloßem Auge sichtbar)
HTML-Teil Es ist relativ einfach. Um ein nahtloses Karussell zu erreichen, müssen Sie beachten, dass das erste Bild mit dem letzten Bild identisch sein muss ; position: relative; Da das äußerste Div auf position: relative; eingestellt ist, ist seine Bewegung relativ zum übergeordneten Element:
rrreeAuf diese Weise können die Bilder gedreht werden.
Aber das Bild dreht sich immer noch, wenn die Maus darauf platziert wird, oder wenn wir möchten, dass das Karussell anhält, wenn die Maus auf dem Bild platziert wird, müssen wir Folgendes hinzufügen: Hover; Animationsstatus, der Code ist sehr einfach: wie folgt<div class="out"> <div class="imgs"> <img src="/static/imghw/default1.png" data-src="img/beatuy.jpg" class="lazy" / alt="Wie kann man mit CSS einen nahtlosen Karussellwechsel erreichen?" > <img src="/static/imghw/default1.png" data-src="img/child.jpg" class="lazy" / alt="Wie kann man mit CSS einen nahtlosen Karussellwechsel erreichen?" > <img src="/static/imghw/default1.png" data-src="img/girl.jpg" class="lazy" / alt="Wie kann man mit CSS einen nahtlosen Karussellwechsel erreichen?" > <img src="/static/imghw/default1.png" data-src="img/milk.jpg" class="lazy" / alt="Wie kann man mit CSS einen nahtlosen Karussellwechsel erreichen?" > <img src="/static/imghw/default1.png" data-src="img/cup.jpg" class="lazy" / alt="Wie kann man mit CSS einen nahtlosen Karussellwechsel erreichen?" > <img src="/static/imghw/default1.png" data-src="img/dog.jpg" class="lazy" / alt="Wie kann man mit CSS einen nahtlosen Karussellwechsel erreichen?" > <img src="/static/imghw/default1.png" data-src="img/beatuy.jpg" class="lazy" / alt="Wie kann man mit CSS einen nahtlosen Karussellwechsel erreichen?" > </div> </div>
 damit unser Karusselleffekt zum Vorschein kommt
Weitere Programmierkenntnisse finden Sie unter:
damit unser Karusselleffekt zum Vorschein kommt
Weitere Programmierkenntnisse finden Sie unter: Programmieren lernen ! !
! !
Das obige ist der detaillierte Inhalt vonWie kann man mit CSS einen nahtlosen Karussellwechsel erreichen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!