
Die Lösung für den Fehler, wenn Vue Schriftart-CSS einführt: 1. Importieren Sie die Stildatei der Schriftart, in der sie verwendet wird. 2. Ändern Sie „font.styl“ in „font.css“. 3. Verschieben Sie den Schriftartenordner, in dem sie gespeichert ist die Schriftart. Gehen Sie zum statischen Ordner auf derselben Ebene wie src.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue2-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „vue Tutorial“
Die Lösung für den Fehlerbericht zur Verwendung von @font-size zum Einführen von Schriftartsymbolen in Vue2. Es gibt ein CSS-Loader-Abhängigkeitspaket. Beim Einführen von Schriftartsymbolen ist ein Problem aufgetreten
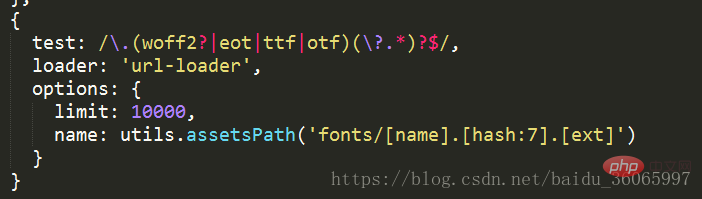
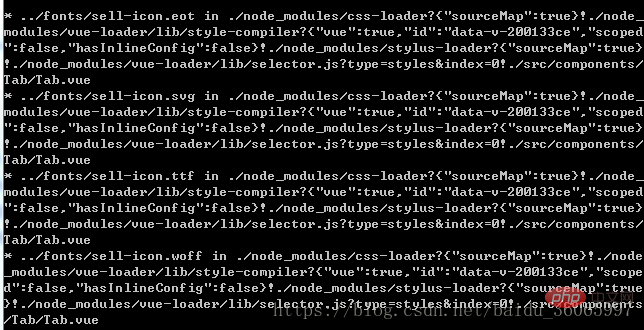
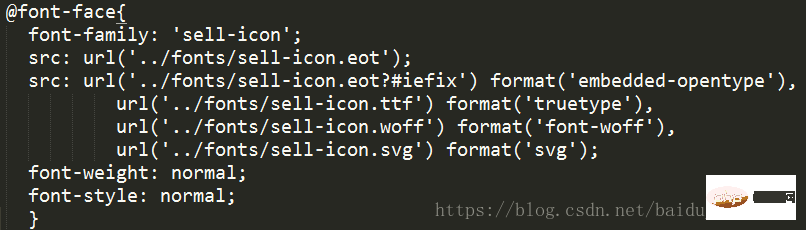
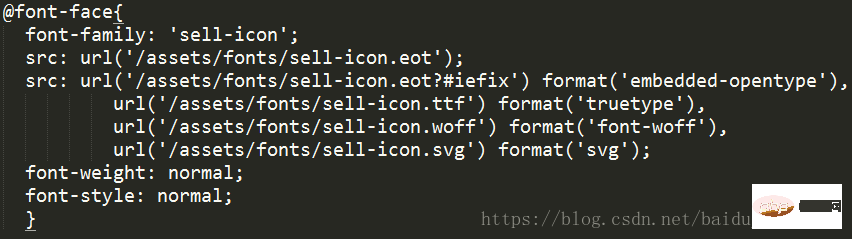
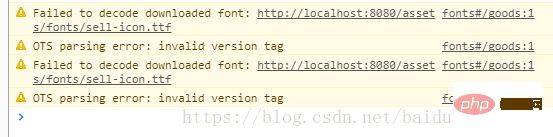
1. Es wird ein Fehler gemeldet. Ändern Sie den relativen Pfad der Schriftarteneinführung in einen absoluten Pfad. Relativer Pfad. Absoluter Pfad. 2. Es wird kein Fehler gemeldet, aber das Schriftartensymbol wird angezeigt ist Das kleine Kästchen hat eine Warnmeldung:
hat eine Warnmeldung:

Der Fehler ist auf ein Umleitungsproblem zurückzuführenDer Grund für das oben genannte Problem ①Der Schriftstil wird nicht eingeführt es wird verwendet Die Datei
①Der Schriftstil wird nicht eingeführt es wird verwendet Die Datei
② verwendet eine .styl-Datei mit dem Suffix 
verwenden ① Die Lösung besteht darin,
die Schriftstildatei zu importieren (wenn sie global importiert wird, muss sie aus app.vue importiert werden) 
@import '文件路径'
font.styl in font.css zu ändern
(der Grund dafür). (Stift-Präprozessor)
Dann importieren Sie
@import '文件路径'
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Fehlerproblem, wenn Vue Schriftart-CSS einführt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue