
So erhalten Sie den Wochentag mit jquery: Erstellen Sie zunächst eine neue HTML-Datei und erstellen Sie ein Array „week“. Verwenden Sie dann „new Date()“, um die heutige Uhrzeit abzurufen, und verwenden Sie dann die Methode „getDay“. um die heutige Wochennummer zu erhalten; Nehmen Sie zum Schluss einfach den chinesischen Namen der Woche aus dem Array Woche heraus.

Empfohlen: „JQuery-Tutorial“
Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, geeignet für alle Computermarken.
So erhalten Sie den Wochentag mit JQuery:
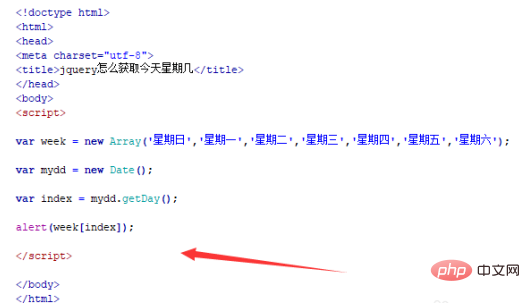
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie den Wochentag mit JQuery abrufen.

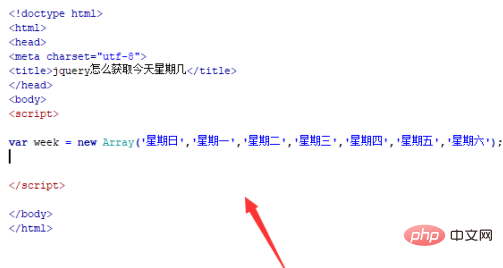
Erstellen Sie in der Datei test.html eine Array-Woche und speichern Sie den chinesischen Namen der Woche im Array.

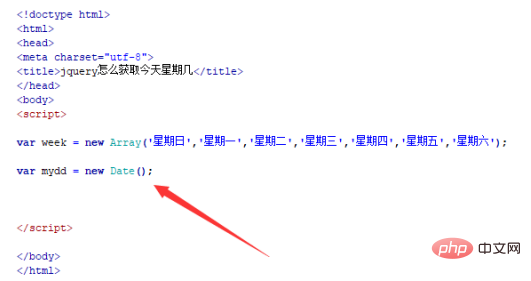
In der Datei test.html verwenden Sie new Date(), um die heutige Zeit abzurufen und in der Variable mydd zu speichern.

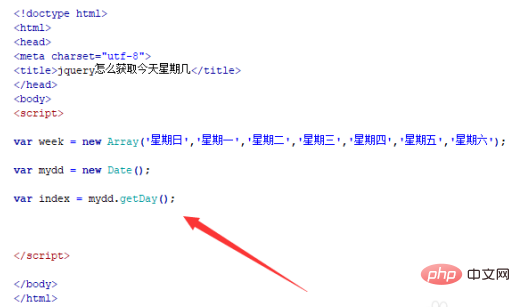
Verwenden Sie in der Datei test.html die Methode getDay(), um die heutige Wochennummer über das heutige Zeitobjekt abzurufen. Die Zahl 0 ist Sonntag und die Zahlen 1 bis 6 sind Montag bis Samstag.

Verwenden Sie in der Datei test.html die Wochennummer im vorherigen Schritt, um den chinesischen Namen der Woche aus dem Array Woche zu extrahieren, und verwenden Sie die Methode alarm(), um ihn auszugeben.

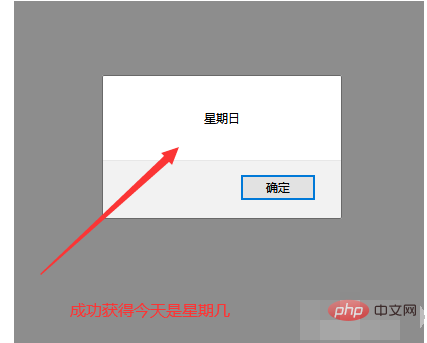
Öffnen Sie die Datei test.html im Browser, um die Ergebnisse anzuzeigen.

Das obige ist der detaillierte Inhalt vonSo ermitteln Sie den Wochentag mit jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!