 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Mit welcher Methode lässt sich feststellen, ob ein Objekt ein JQuery-Objekt ist?
Mit welcher Methode lässt sich feststellen, ob ein Objekt ein JQuery-Objekt ist?
Mit welcher Methode lässt sich feststellen, ob ein Objekt ein JQuery-Objekt ist?
So ermitteln Sie, ob es sich bei einem Objekt um ein Jquery-Objekt handelt: Erstellen Sie zunächst eine Panfun-Funktion und verwenden Sie dann die ID-Methode (mytestid), um das p-Tag-Objekt abzurufen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JQuery-Version 2.2.4. Diese Methode ist für alle Computermarken geeignet.
Die spezifische Methode ist wie folgt:
(Empfohlenes Tutorial: jquery-Video-Tutorial)
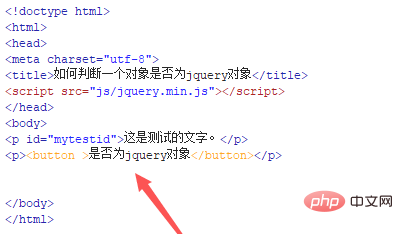
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html.

Verwenden Sie in der Datei test.html das p-Tag, um eine Textzeile mit dem Text „Dies ist der Text des Tests.“ zu erstellen.

Setzen Sie in der Datei test.html das ID-Attribut des p-Tags auf mytestid, das hauptsächlich zum Abrufen des p-Objekts über diese ID unten verwendet wird.

In der Datei test.html verwenden Sie das Button-Tag, um eine Schaltfläche mit dem Schaltflächennamen „Ist es ein JQuery-Objekt“ zu erstellen.

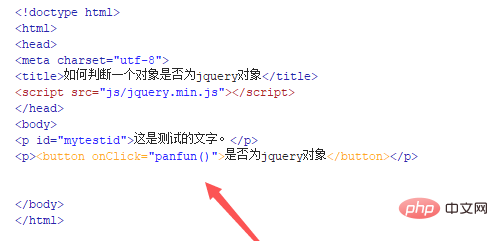
Binden Sie in der Datei test.html das Ereignis onclick an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion panfun() ausgeführt.

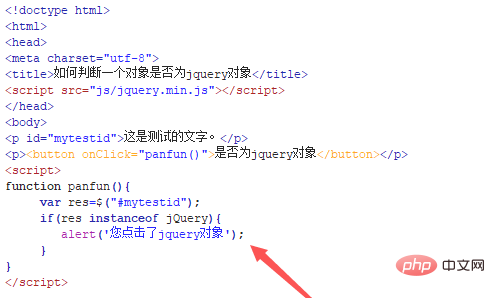
Erstellen Sie im js-Tag die Funktion panfun(). Verwenden Sie innerhalb der Funktion das $-Symbol, um das p-Tag-Objekt über die ID (mytestid) abzurufen, und ermitteln Sie mithilfe der if-Anweisung, ob res jQuery ist Wenn ja, melden Sie die Meldung „Sie haben auf ein JQuery-Objekt geklickt“.

Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmier-Lernkurse! !
Das obige ist der detaillierte Inhalt vonMit welcher Methode lässt sich feststellen, ob ein Objekt ein JQuery-Objekt ist?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
So konvertieren Sie ein MySQL-Abfrageergebnis-Array in ein Objekt: Erstellen Sie ein leeres Objekt-Array. Durchlaufen Sie das resultierende Array und erstellen Sie für jede Zeile ein neues Objekt. Verwenden Sie eine foreach-Schleife, um die Schlüssel-Wert-Paare jeder Zeile den entsprechenden Eigenschaften des neuen Objekts zuzuweisen. Fügt dem Objektarray ein neues Objekt hinzu. Schließen Sie die Datenbankverbindung.
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
In PHP ist ein Array eine geordnete Sequenz, und auf Elemente wird über einen Index zugegriffen. Ein Objekt ist eine Entität mit Eigenschaften und Methoden, die über das Schlüsselwort new erstellt werden. Der Array-Zugriff erfolgt über einen Index, der Objektzugriff über Eigenschaften/Methoden. Es werden Array-Werte und Objektreferenzen übergeben.
 Was muss ich beachten, wenn eine C++-Funktion ein Objekt zurückgibt?
Apr 19, 2024 pm 12:15 PM
Was muss ich beachten, wenn eine C++-Funktion ein Objekt zurückgibt?
Apr 19, 2024 pm 12:15 PM
In C++ sind drei Punkte zu beachten, wenn eine Funktion ein Objekt zurückgibt: Der Lebenszyklus des Objekts wird vom Aufrufer verwaltet, um Speicherlecks zu verhindern. Vermeiden Sie baumelnde Zeiger und stellen Sie sicher, dass das Objekt nach der Rückkehr der Funktion gültig bleibt, indem Sie dynamisch Speicher zuweisen oder das Objekt selbst zurückgeben. Der Compiler optimiert möglicherweise die Kopiegenerierung des zurückgegebenen Objekts, um die Leistung zu verbessern. Wenn das Objekt jedoch anhand der Wertesemantik übergeben wird, ist keine Kopiegenerierung erforderlich.
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s





