
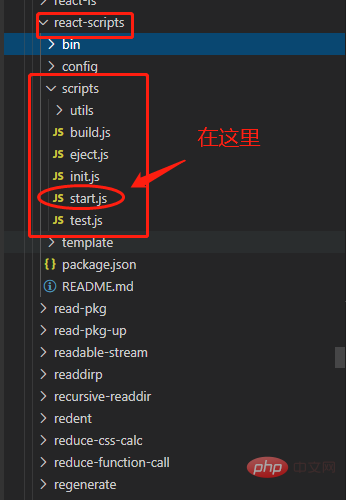
So ändern Sie die Portnummer in React: 1. Öffnen Sie die Ordner „node_modules“ – „react-scripts“ – „scripts“ der Reihe nach, suchen und öffnen Sie die Datei start.js; 2. Suchen und ändern Sie „DEFAULT_PORT“ in die Datei start.js „Der Wert des Artikels ist ausreichend.

Die Betriebsumgebung dieses Tutorials: Windows7-System, React16-Version. Diese Methode ist für alle Computermarken geeignet.
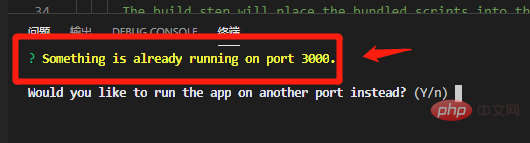
Problem
Diese Situation tritt bei der Verwendung von React häufig auf, die Portnummer 3000 ist belegt. Manchmal kann Port 3000 deaktiviert werden, aber häufiger müssen wir mehrere Ports öffnen, wenn wir mehrere Projekte öffnen müssen. Zu diesem Zeitpunkt müssen Sie die Standardportnummer ändern.

Lösung: Ändern Sie die Standard-Portnummer
Spezifische Methode
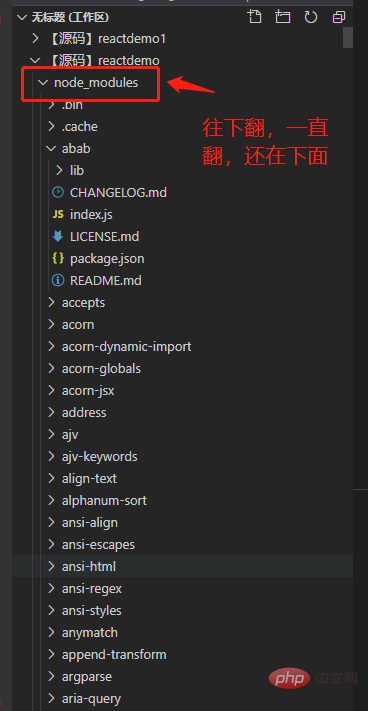
Der Speicherort dieser Datei ist: node_modules - > ; Unter dem Ordner „react-scripts“ –> Unter der Datei „start.js
node_modules“: „Ändern Sie Zeile 51, die gesamte Datei-Portnummer erscheint nur einmal.“
Das modifizierte Laufergebnis
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:  Einführung in die Programmierung
Einführung in die Programmierung
Das obige ist der detaillierte Inhalt vonWie ändere ich die Portnummer in React?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!