
So implementieren Sie die Ein-Klick-Allesauswahl mit jquery: Legen Sie zuerst das Optionsfeld fest, führen Sie dann jQuery ein und binden Sie ein Klickereignis vom Typ jQuery an die Schaltfläche, um schließlich das Eingabeattribut festzulegen.
... Wenn Sie mit dieser Struktur vertraut sind, können Sie sie selbst anpassen. 
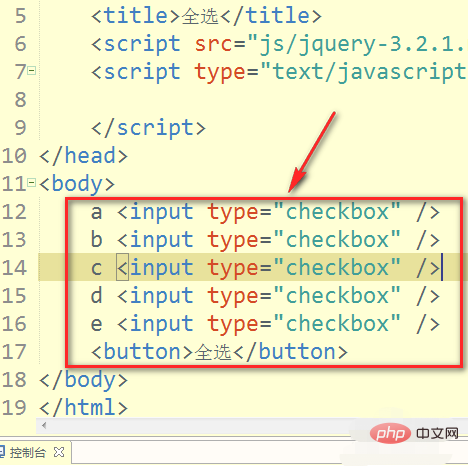
2. Legen Sie dann einige einfachere Optionsfelder fest. Hier verwende ich einfach abcd, um die Optionsfelder zu ersetzen.
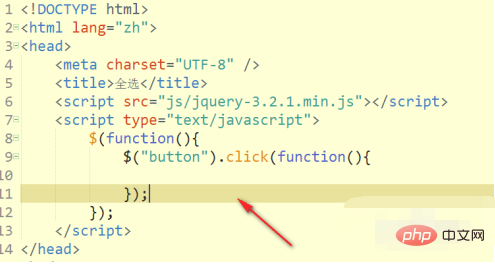
3. Hier verwende ich jq, um die gesamte Auswahl zu erreichen, also führe ich jQuery ein und binde ein Klickereignis vom Typ jQuery an die Schaltfläche.
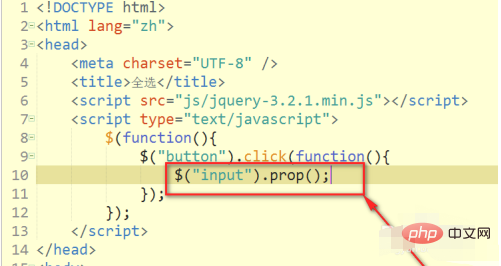
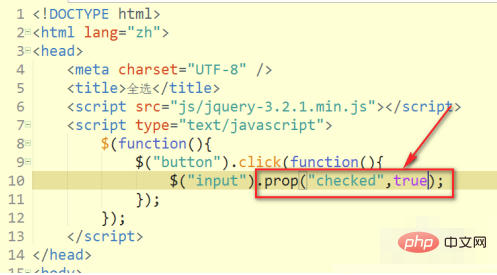
4. Legen Sie dann die Attribute der Eingabe über prop fest, um alle auszuwählen. Prop ist eine Methode, die mit jq geliefert wird, was nicht schlecht ist. 
5. Da CheckBox das überprüfte Attribut festlegen kann, können wir es auf true setzen. 
6. Wie im Bild gezeigt, ist die CheckBox standardmäßig nicht aktiviert, und dann klicken wir zum Testen auf die Schaltfläche. 
7. Danach können Sie sehen, dass die CheckBox aktiviert wurde, sodass alle ausgewählt sind. 
 Verwandte kostenlose Lernempfehlungen:
Verwandte kostenlose Lernempfehlungen:
(Video)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie jquery, um alles mit einem Klick auszuwählen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!