So referenzieren Sie JSON in React
So referenzieren Sie JSON in React: 1. Importieren Sie es direkt und verwenden Sie [create-react-app], um das Projekt zu erstellen. 2. Ändern Sie die JSON-Datei in eine JS-Datei und weisen Sie die Daten im Original-JSON den variablen Daten zu .

-
Dis Methode ist für alle Marken von Computern geeignet. -loader Modul, wenn Sie
Sie müssen nur Import verwenden, um die JSON-Datei wie ein einzuführen Komponente. , Daten aus „../lessonlist/courselist.json“ importieren;create-react-appverwenden, um das Projekt zu erstellen, dann ist das Modul bereits enthalten

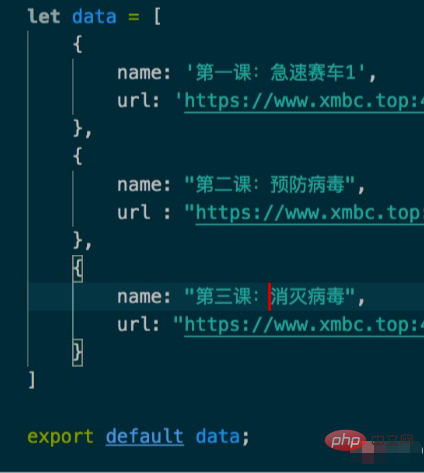
Zweiter Typ: Ändern Sie die JSON-Datei in eine JS-Datei
Ändern Sie die JSON-Datei in eine JS-Datei und weisen Sie dann die Daten im ursprünglichen JSON den variablen Daten zu.json-loader模块,如果你是使用create-react-app来构建项目,那么该模块已经包含在内,
你只需要用import像引入组件那样引入json文件即可, import data from '../lessonlist/courselist.json';
data是我自己取的名字,类似组件名,不用export default data来导出,不过在json文件中这样写也会报错

第二种:把json文件改成js文件
把json文件改成js文件,然后把原本json中的数据赋值给变量data,
在用import引入即可,import data from '../lessonlist/courselist.js';Verwenden Sie einfach den Import in stelle es vor, import data from '../lessonlist /courselist.js';

Diese beiden Methoden für den Zugriff auf Daten sind wie folgt
<span className="lesson-link-line1">{data[0].name}</span>
<span className="lesson-link-line1">{data[0].url}</span>
<span className="lesson-link-line1">{data[1].name}</span>
<span className="lesson-link-line1">{data[1].url}</span>
<span className="lesson-link-line1">{data[2].name}</span>
<span className="lesson-link-line1">{data[2].url}</span>Der Hauptunterschied zwischen diesen beiden Methoden
json-Dateien müssen standardmäßig nicht exportiert werden und diese Syntax wird nicht unterstützt. Die
js-Datei muss beim Standardexport Daten zuweisen Werte in der
json-Datei müssen in doppelte Anführungszeichen gesetzt werden, andernfalls wird ein Fehler gemeldet. Die js-Dateiattribute müssen nicht in doppelte Anführungszeichen gesetzt werden
: Javascript (Video)
Das obige ist der detaillierte Inhalt vonSo referenzieren Sie JSON in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Kombination von Golang WebSocket und JSON: Realisierung der Datenübertragung und -analyse
Dec 17, 2023 pm 03:06 PM
Kombination von Golang WebSocket und JSON: Realisierung der Datenübertragung und -analyse
Dec 17, 2023 pm 03:06 PM
Die Kombination von golangWebSocket und JSON: Datenübertragung und Parsing realisieren In der modernen Webentwicklung wird die Datenübertragung in Echtzeit immer wichtiger. WebSocket ist ein Protokoll, das zur bidirektionalen Kommunikation verwendet wird. Im Gegensatz zum herkömmlichen HTTP-Anfrage-Antwort-Modell ermöglicht WebSocket dem Server, Daten aktiv an den Client zu übertragen. JSON (JavaScriptObjectNotation) ist ein leichtes Format für den Datenaustausch, das prägnant und leicht lesbar ist.
 Was ist der Unterschied zwischen MySQL5.7 und MySQL8.0?
Feb 19, 2024 am 11:21 AM
Was ist der Unterschied zwischen MySQL5.7 und MySQL8.0?
Feb 19, 2024 am 11:21 AM
MySQL5.7 und MySQL8.0 sind zwei verschiedene MySQL-Datenbankversionen. Es gibt einige Hauptunterschiede zwischen ihnen: Leistungsverbesserungen: MySQL8.0 weist im Vergleich zu MySQL5.7 einige Leistungsverbesserungen auf. Dazu gehören bessere Abfrageoptimierer, eine effizientere Erstellung von Abfrageausführungsplänen, bessere Indizierungsalgorithmen und parallele Abfragen usw. Diese Verbesserungen können die Abfrageleistung und die Gesamtsystemleistung verbessern. JSON-Unterstützung: MySQL 8.0 führt native Unterstützung für den JSON-Datentyp ein, einschließlich Speicherung, Abfrage und Indizierung von JSON-Daten. Dies macht die Verarbeitung und Bearbeitung von JSON-Daten in MySQL bequemer und effizienter. Transaktionsfunktionen: MySQL8.0 führt einige neue Transaktionsfunktionen ein, z. B. atomic
 Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Zu den Leistungsoptimierungsmethoden für die Konvertierung von PHP-Arrays in JSON gehören: Verwendung von JSON-Erweiterungen und der Funktion json_encode(); Verwendung von Puffern zur Verbesserung der Leistung der Schleifencodierung; JSON-Codierungsbibliothek.
 Verwenden Sie die Funktion json.MarshalIndent in Golang, um die Struktur in einen formatierten JSON-String zu konvertieren
Nov 18, 2023 pm 01:59 PM
Verwenden Sie die Funktion json.MarshalIndent in Golang, um die Struktur in einen formatierten JSON-String zu konvertieren
Nov 18, 2023 pm 01:59 PM
Verwenden Sie die Funktion json.MarshalIndent in Golang, um die Struktur in einen formatierten JSON-String zu konvertieren. Bei diesem Prozess kann uns die Funktion json.MarshalIndent helfen formatierte Ausgabe. Im Folgenden erläutern wir detailliert die Verwendung dieser Funktion und stellen konkrete Codebeispiele bereit. Erstellen wir zunächst eine Struktur mit einigen Daten. Das Folgende ist ein Hinweis
 Tutorial zur Pandas-Nutzung: Schnellstart zum Lesen von JSON-Dateien
Jan 13, 2024 am 10:15 AM
Tutorial zur Pandas-Nutzung: Schnellstart zum Lesen von JSON-Dateien
Jan 13, 2024 am 10:15 AM
Schnellstart: Pandas-Methode zum Lesen von JSON-Dateien, spezifische Codebeispiele sind erforderlich. Einführung: Im Bereich Datenanalyse und Datenwissenschaft ist Pandas eine der wichtigsten Python-Bibliotheken. Es bietet umfangreiche Funktionen und flexible Datenstrukturen und kann verschiedene Daten problemlos verarbeiten und analysieren. In praktischen Anwendungen stoßen wir häufig auf Situationen, in denen wir JSON-Dateien lesen müssen. In diesem Artikel wird erläutert, wie Sie mit Pandas JSON-Dateien lesen und spezifische Codebeispiele anhängen. 1. Installation von Pandas
 Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Anmerkungen in der Jackson-Bibliothek steuern die JSON-Serialisierung und -Deserialisierung: Serialisierung: @JsonIgnore: Ignorieren Sie die Eigenschaft @JsonProperty: Geben Sie den Namen an @JsonGetter: Verwenden Sie die get-Methode @JsonSetter: Verwenden Sie die set-Methode Deserialisierung: @JsonIgnoreProperties: Ignorieren Sie die Eigenschaft @ JsonProperty: Geben Sie den Namen @JsonCreator an: Verwenden Sie den Konstruktor @JsonDeserialize: Benutzerdefinierte Logik
 PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus? Angesichts der kontinuierlichen Weiterentwicklung der Internettechnologie spielen Front-End-Frameworks eine wichtige Rolle bei der Webentwicklung. PHP, Vue und React sind drei repräsentative Frontend-Frameworks, jedes mit seinen eigenen einzigartigen Eigenschaften und Vorteilen. Bei der Auswahl des zu verwendenden Frontend-Frameworks müssen Entwickler eine fundierte Entscheidung treffen, die auf den Projektanforderungen, Teamfähigkeiten und persönlichen Vorlieben basiert. In diesem Artikel werden die Eigenschaften und Verwendungsmöglichkeiten der drei Front-End-Frameworks PHP, Vue und React verglichen.
 Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und React-Framework: Schritte: Richten Sie das Back-End-Java-Framework ein. Projektstruktur erstellen. Konfigurieren Sie Build-Tools. Erstellen Sie React-Anwendungen. Schreiben Sie REST-API-Endpunkte. Konfigurieren Sie den Kommunikationsmechanismus. Praxisfall (SpringBoot+React): Java-Code: RESTfulAPI-Controller definieren. Reaktionscode: Rufen Sie die von der API zurückgegebenen Daten ab und zeigen Sie sie an.




