 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Verstehen Sie die 3 for-Schleifenstile in Javascript und wann Sie sie verwenden
Verstehen Sie die 3 for-Schleifenstile in Javascript und wann Sie sie verwenden
Verstehen Sie die 3 for-Schleifenstile in Javascript und wann Sie sie verwenden

Beim Erlernen einer Entwicklungssprache ist die for-Schleife eine wesentliche Syntax und wird wahrscheinlich von allen Entwicklern verwendet. Es ist so klassisch, dass jede Entwicklungssprache mindestens eine Version der Syntax für Schleifen enthält. Allerdings enthält JavaScript drei verschiedene Schleifensyntaxen (bei genauerer Betrachtung sind es vier).
Die Art und Weise, wie sie verwendet werden, ist nicht genau die gleiche, zum Beispiel:
l Klassische For-Schleifensyntax
l For….of und For…in
l Eine technischere Version: .forEach
Als nächstes I I möchte die Gemeinsamkeiten und Unterschiede bei der Verwendung dieser drei Syntaxen vorstellen und zeigen, wann und wie man sie verwendet, um die besten Ergebnisse zu erzielen. Okay, fangen wir an.
Klassische For-Schleife
Wir sollten uns alle über diese Syntax im Klaren sein. In einer for-Schleife können Sie einen internen Zähler definieren, entsprechende Interrupt-Bedingungen und eine flexible Schrittstrategie festlegen (normalerweise entweder erhöhend oder verringernd).
Die Syntax lautet:
for([计数器定义];[中断条件];[步进策略]){
//...
TODO
}Ich bin mir sicher, dass Sie auch ohne meine Einleitung schon einmal ähnliche Aussagen geschrieben haben, zum Beispiel:
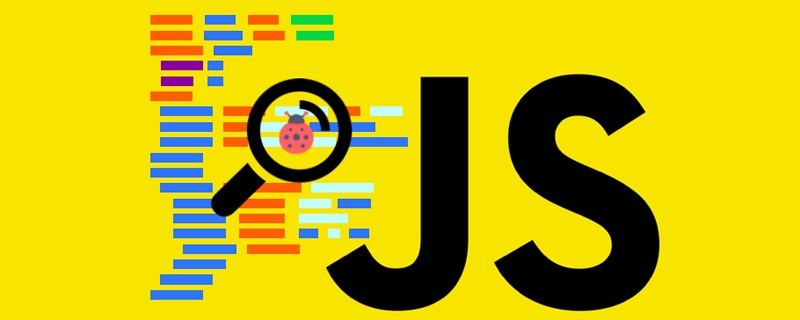
for(let counter = 0; counter <p>Lass es uns in Chrome ausführen. Die Ergebnisse entsprechen auch den Erwartungen, aber die für Schleife Ist das alles? <br></p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/758/933/751/1606383516520600.png" class="lazy" title="1606383516520600.png" alt="Verstehen Sie die 3 for-Schleifenstile in Javascript und wann Sie sie verwenden"></p><p>Sie können sich eine for-Schleife als drei Ausdrücke vorstellen</p><pre class="brush:php;toolbar:false">for( [在循环开始时只执行一次的表达式]; [其中每一个逻辑判断都需吻合的表达式]; [循环每一步都被执行的表达式] )
Die Bedeutung dieses Ausdrucks besteht darin, dass Sie mehrere Zähler verwenden können, um die for-Schleife auszuführen, oder sie in einem Schrittausdruck ausführen können, ohne die Zähler zu beeinflussen. Der Code das muss jedes Mal ausgeführt werden, zum Beispiel:
for(let a = 0, b = 0; a <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/347/470/968/1606383547622810.png" class="lazy" title="160638352246070Verstehen Sie die 3 for-Schleifenstile in Javascript und wann Sie sie verwenden" alt="Verstehen Sie die 3 for-Schleifenstile in Javascript und wann Sie sie verwenden"></p><p>Wir können noch einen Schritt weiter gehen, um es konsistenter mit tatsächlichen Anwendungsszenarien zu machen: </p><pre class="brush:php;toolbar:false">for(let a = 0, b = 0; a <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/347/470/968/1606383547622810.png" class="lazy" title="160638352761244Verstehen Sie die 3 for-Schleifenstile in Javascript und wann Sie sie verwenden" alt="Verstehen Sie die 3 for-Schleifenstile in Javascript und wann Sie sie verwenden"></p><p>Darüber hinaus können Sie den Zwischenausdruck sogar durch ersetzen ein Funktionsaufruf, solange Sie bedenken, dass der Rückgabewert der Funktion ein Boolescher Wert oder ein Wert sein muss, der in einen Booleschen Wert konvertiert werden kann, zum Beispiel: </p><pre class="brush:php;toolbar:false">function isItDone(a) {
console.log("函数被调用!")
return a <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/347/470/968/1606383547622810.png" class="lazy" title="160638353227285Verstehen Sie die 3 for-Schleifenstile in Javascript und wann Sie sie verwenden" alt="Verstehen Sie die 3 for-Schleifenstile in Javascript und wann Sie sie verwenden"></p><p>Also, wie man mit asynchronem Code umgeht Ein Klassiker für Loop-Wollstoff? Wie kann sichergestellt werden, dass man nicht in die asynchrone Falle tappt? </p><p>Ich stelle Ihnen einen neuen Freund vor: async/await, der es einfacher und kontrollierbarer macht, wenn wir mit asynchronem Code umgehen, wie zum Beispiel: </p><pre class="brush:php;toolbar:false">const fs = require("fs")
async function read(fname) {
return new Promise( (resolve, reject) => {
fs.readFile(fname, (err, content) => {
if(err) return reject(err)
resolve(content.toString())
})
})
}
(async () => {
let files = ['file1.json', 'file2.json']
for(let i = 0; i <h2 id="For-in-and-For-of">For... in and For... of</h2><p>Sie sehen Sie sehen sehr ähnlich aus, sind aber nicht vom gleichen Schleifentyp. </p><p>Lassen Sie uns sie so kurz wie möglich erklären: </p><p>For…in durchläuft die aufzählbaren Eigenschaften des Objekts. Wenn Ihr benutzerdefiniertes Objekt also als Hash-Tabelle oder Wörterbuch verwendet wird, verwenden Sie For…in, um darüber zu iterieren wird ganz einfach. </p><p>Bitte beachten Sie jedoch, dass die Durchlaufreihenfolge in der Elementreihenfolge ausgeführt wird. Verlassen Sie sich daher bitte nicht auf die Schleifenreihenfolge. </p><pre class="brush:php;toolbar:false">let myMap {
uno: 1,
dos: 2,
tres: 3
}
for(let key in myMap) {
console.log(key, "=", myMap[key]);
}Es scheint sehr einfach zu sein, aber denken Sie bitte daran, dass For...in nur ein Entitätsobjekt durchlaufen kann, z. B. das Durchlaufen eines Strings, und Folgendes geschieht:
for(let k in "Hello World!") {
console.log(k)
}
From Wie Sie den Ergebnissen entnehmen können, wird nicht jeder Buchstabe, sondern jedes Attribut durchlaufen. Wie Sie sehen, sind die durchlaufenen Zahlen nicht nutzlos, da „Hello World!“[1] auch entsprechende Buchstaben zurückgeben kann.
Wenn Sie dagegen jedes Zeichen durchlaufen möchten, müssen Sie andere Varianten verwenden: For…of
for(let char of "Hello World!") {
console.log(char)
}
Diese Art der Schleife sieht aufgrund der Verwendung dieser Syntax für Zeichenfolgentypen und denselben Anwendungsfall effizienter aus können Sie den entsprechenden Wert im Element zurückgeben. Aus den oben genannten Anwendungsfällen wissen wir also, dass der von For...of durchlaufene Inhalt der Wert des Objekts ist.
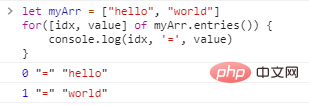
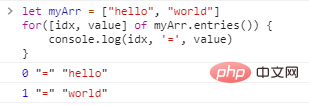
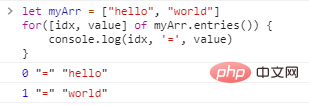
Aus dem obigen Beispiel können wir ersehen, dass einer von ihnen Attribute und der andere Werte durchläuft. Gibt es also eine Möglichkeit, sowohl Attribute als auch Werte zu erhalten? Gleichzeitig so:
let myArr = ["hello", "world"]
for([idx, value] of myArr.entries()) {
console.log(idx, '=', value)
}
Wie sieht es schließlich beim Umgang mit asynchronem Code aus? Die Antwort ist natürlich dieselbe wie bei der for-Schleife.
const fs = require("fs")
async function read(fname) {
return new Promise( (resolve, reject) => {
fs.readFile(fname, (err, content) => {
if(err) return reject(err)
resolve(content.toString())
})
})
}
(async () => {
let files = ['file2.json', 'file2.json']
for(fname of files) {
let fcontent = await read(fname)
console.log(fcontent)
console.log("-------")
}
for(idx in files) {
let fcontent = await read(files[idx])
console.log(fcontent)
console.log("-------")
}
})()Lassen Sie uns abschließend kurz den Unterschied zwischen For…in und For…of zusammenfassen
For…in – Traverse-Attribute
For…of – Traverse-Werte
.forEach-Schleife
Das ist möglich Mein Favorit, einfach weil ich die deklarative Syntax oder die deklarative Art, Code durch Imperative zu schreiben, wirklich mag.
Obwohl die obige Schleifensyntax ebenfalls sehr nützlich ist und beide gute Anwendungsfälle haben, ist forEach auch sehr nützlich, wenn wir uns auf die Daten selbst konzentrieren müssen.
不管怎样,先撇开哲学上的争论不谈,.foreach方法是for循环的另一个版本,但是这个方法是数组对象的一部分,它的目的是接收一个函数和一个额外的可选参数,以便在执行函数时重新定义该函数的上下文。
对于数组中的每个元素,我们的函数都将被执行,并且它将收到三个参数(是的,就是三个,而不是一个,因为您已经习惯了使用它)。它们分别是:
正在处理的当前元素。
元素的索引,这已经简化了我们试图用for…of循环实现的任务
正在处理的实际数组。以防万一你需要做点什么。
那么,让我们看一个简单的示例:
a = ["hello", "world"]
a.forEach ( (elem, idx, arr) => {
console.log(elem, "at: ", idx, "inside: ", arr)
})更快更简单,不是吗?
但是你可以看到我们如何在函数中很容易地使用所有属性。下面是一个您希望在foreach方法上使用第二个可选参数的示例:
class Person {
constructor(name) {
this.name = name
}
}
function greet(person) {
console.log(this.greeting.replace("$", person.name))
}
let english = {
greeting: "Hello there, $"
}
let spanish = {
greeting: "Hola $, ¿cómo estás?"
}
let people = [new Person("Fernando"), new Person("Federico"), new Person("Felipe")]
people.forEach( greet, english)
people.forEach( greet, spanish)通过重写被调用函数greet的上下文,我可以在不影响其代码的情况下更改其行为。
最后,显示此方法也可以与异步代码一起使用,下面是示例:
const fs = require("fs")
async function read(fname) {
return new Promise( (resolve, reject) => {
fs.readFile(fname, (err, content) => {
if(err) return reject(err)
resolve(content.toString())
})
})
}
let files = ['file1.json', 'file2.json']
files.forEach( async fname => {
let fcontent = await read(fname)
console.log(fcontent)
console.log("-------")
})结论
这就是我想要分享的关于JavaScript中关于循环的全部内容,我希望现在您对它们有了更清晰的理解,并且可以根据这些知识和我们当前的实际需求来选择您喜欢的循环。
原文地址:https://blog.bitsrc.io/3-flavors-of-the-for-loop-in-javascript-and-when-to-use-them-f0fb5501bdf3
更多编程相关知识,请访问:编程学习网站!!
Das obige ist der detaillierte Inhalt vonVerstehen Sie die 3 for-Schleifenstile in Javascript und wann Sie sie verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann




