 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Was sind die Gemeinsamkeiten und Unterschiede zwischen jQuery und Zepto?
Was sind die Gemeinsamkeiten und Unterschiede zwischen jQuery und Zepto?
Was sind die Gemeinsamkeiten und Unterschiede zwischen jQuery und Zepto?
Ähnlichkeiten und Unterschiede zwischen jQuery und Zepto: 1. Die Ähnlichkeit besteht darin, dass Zepto ursprünglich als Bibliothek für mobile Endgeräte entwickelt wurde und eine leichte Alternative zu jQuery ist. Wenn Sie mit jQuery vertraut sind, können Sie Zepto problemlos beherrschen Der Unterschied besteht darin, dass das Hinzufügen der ID jQuery nicht wirksam wird, Zepto jedoch schon.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 3.2.1. Diese Methode ist für alle Computermarken geeignet.
Ähnlichkeiten und Unterschiede zwischen jQuery und Zepto:
1 Dasselbe wie
Zepto war ursprünglich eine Bibliothek, die für mobile Endgeräte entwickelt wurde und eine leichte Alternative zu jQuery ist, da seine API jQuery ähnelt und die Dateigröße gleich ist kleiner. Der größte Vorteil von Zepto ist seine Dateigröße, die knapp über 8 KB beträgt. Es ist die kleinste unter den derzeit voll funktionsfähigen Bibliotheken. Obwohl sie nicht groß ist, reichen die von Zepto bereitgestellten Tools aus, um die Anforderungen der Programmentwicklung zu erfüllen. Die meisten der häufig verwendeten APIs und Methoden in jQuery sind in Zepto verfügbar, und es gibt einige in Zepto, die in jQuery nicht zu finden sind. Da die meisten APIs von Zepto mit jQuery kompatibel sind, ist die Verwendung außerdem äußerst einfach. Wenn Sie mit jQuery vertraut sind, können Sie Zepto problemlos beherrschen. Sie können viele Methoden in jQuery auf die gleiche Weise wiederverwenden und Methoden aneinanderreihen, um saubereren Code zu erhalten, ohne sich die Dokumentation anzusehen.
2. Unterschiede
1. Für mobile Programme verfügt Zepto über einige grundlegende Touch-Ereignisse, die für die Touchscreen-Interaktion verwendet werden können (Zepto unterstützt keinen IE-Browser). Fucks war verwirrt über das Cross-Browser-Problem, entschied sich jedoch nach sorgfältiger Überlegung dazu, die Dateigröße zu reduzieren, genau wie das jQuery-Team ältere Versionen von IE in Version 2.0 (6 7 8) nicht mehr unterstützt. Da Zepto die jQuery-Syntax verwendet, empfiehlt es in seiner Dokumentation jQuery als Fallback-Bibliothek im IE. Auf diese Weise kann das Programm weiterhin im IE ausgeführt werden und andere Browser können den Dateigrößenvorteil von Zepto nutzen. Allerdings sind die APIs der beiden nicht vollständig kompatibel. Seien Sie daher vorsichtig und führen Sie bei der Verwendung dieser Methode ausreichende Recherchen durch.
2. Der Unterschied zwischen Dom-Operationen: jQuery wird beim Hinzufügen einer ID nicht wirksam, Zepto jedoch.
(function($) {
$(function() {
var $insert = $('<p>jQuery 插入</p>', {
id: 'insert-by-jquery'
});
$insert.appendTo($('body'));
});
})(window.jQuery);
// <p>jQuery 插入<p>
Zepto(function($) {
var $insert = $('<p>Zepto 插入</p>', {
id: 'insert-by-zepto'
});
$insert.appendTo($('body'));
});
// <p id="insert-by-zepto">Zepto 插入</p>3. Der Unterschied in der Ereignisauslösung: Bei Verwendung von jQuery wird die Handlerfunktion des Ladeereignisses nicht ausgeführt; bei Verwendung von Zepto wird die Handlerfunktion des Ladeereignisses ausgeführt.
(function($) {
$(function() {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-jquery'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('jQ script loaded');
});
});
})(window.jQuery);
Zepto(function($) {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-zepto'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('zepto script loaded');
});
});4. Der Unterschied zwischen der Ereignisdelegierung:
var $doc = $(document);
$doc.on('click', '.a', function () {
alert('a事件');
$(this).removeClass('a').addClass('b');
});
$doc.on('click', '.b', function () {
alert('b事件');
});Wenn in Zepto auf a geklickt wird, werden nacheinander die Inhalte von „a-Ereignis“ und „b-Ereignis“ angezeigt, was darauf hinweist, dass die Ereignisdelegation zwar aktiviert ist.a, es wird auch die Provision auf .b ausgelöst. Aber in jQuery wird nur das Delegate-Popup „a event“ über .a ausgelöst. In Zepto werden alle Klick-Delegierten-Ereignisse für das Dokument nacheinander in eine Warteschlange gestellt. Überprüfen Sie beim Klicken zunächst, ob das aktuelle Element .a ist, und führen Sie es aus, wenn es übereinstimmt. Überprüfen Sie dann, ob es .b ist, und führen Sie es aus es passt. In jQuery werden zwei Klickereignisse für das Dokument delegiert. Nach dem Klicken werden sie über den Selektor abgeglichen und das delegierte Ereignis des entsprechenden Elements ausgeführt.
5. Der Unterschied zwischen width() und height(): Zepto wird durch das Box-Modell (Box-Sizing) bestimmt. Verwenden Sie .width(), um die zugewiesene Breite zurückzugeben, und verwenden Sie .css('width'), um zurückzugeben das Ergebnis des Hinzufügens eines Rahmens usw.; jQuery ignoriert das Box-Modell und gibt immer die Breite/Höhe des Inhaltsbereichs zurück (ohne Abstand und Rand).
6. Der Unterschied zwischen offset(): Zepto gibt {top, left, width, height} zurück; jQuery gibt {width, height} zurück.
7. Zepto kann die Breite und Höhe versteckter Elemente nicht ermitteln, jQuery jedoch.
8. Zepto definiert die Extend-Methode für den Prototyp nicht, jQuery jedoch schon.
9. Die Each-Methode von Zepto kann nur Arrays durchlaufen, keine JSON-Objekte.
10. Zepto versucht, die prop-Methode zu verwenden, wenn es die ausgewählten und überprüften Attribute des Doms bedient, und hat beim Lesen von Attributwerten Vorrang vor attr. Zepto kann keine jQuery-ähnlichen Methoden verwenden, um die ausgewählte Option des ausgewählten Elements abzurufen$('option[selected]'),因为selected属性不是css的标准属性。应该使用$('option').not(function(){ return !this.selected }).
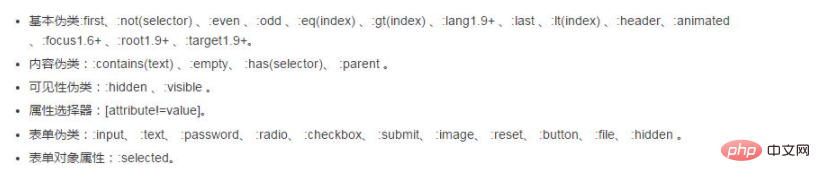
10. Von Zepto nicht unterstützte Selektoren:

Verwandte kostenlose Lernempfehlungen: Javascript (Video)
Das obige ist der detaillierte Inhalt vonWas sind die Gemeinsamkeiten und Unterschiede zwischen jQuery und Zepto?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Seit seiner Veröffentlichung im Jahr 2006 ist jQuery für viele Entwickler zu einem der bevorzugten Tools geworden, hat in der Praxis jedoch auch einige Vor- und Nachteile. In diesem Artikel werden die Vor- und Nachteile von jQuery eingehend analysiert und anhand spezifischer Codebeispiele veranschaulicht. Vorteile: 1. Prägnante Syntax Das Syntaxdesign von jQuery ist prägnant und klar, was die Lesbarkeit und Schreibeffizienz des Codes erheblich verbessern kann. Zum Beispiel,
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat





