Lösung der JavaScript-Laufzeitumgebung
In der Kolumne
Javascript wird die Betriebsumgebung vorgestellt, um einen guten Start zu ermöglichen.

Verwandte kostenlose Lernempfehlungen: Javascript (Video)
Artikelverzeichnis
- Dateiversionsbeschreibung
- JavaScript-Laufzeitumgebung
- Eingelegte Webseite
- JavaScript-Dateiskript: .js
- JavaScript-Druck
- Druckmethode
- Druckebene
- Schreibcode IDE-Plattform: Notepad + Browser
- Debugging-Code
- Schreibcode IDE-Plattform: Visual Studio Code + Node. js
- Hauptprogramm
- Debugging-Code
- Schreibcode IDE-Plattform: Linux
- Chinesische Unterstützung
Dateiversion.
| Version | Veröffentlichung Datum | Überarbeitetes Kapitel | Autor |
|---|---|---|---|
| 0.1 | 2018.05.01 | Schreibentwurf | Zhong | Zhong Xin
| 0.3 | 2018.05.05 | JS-Kompilierungsumgebung hinzufügen | Zhongxin |
| 0.4 | 2018.05.11 | JS-Funktion hinzufügen | Zhongxin |
| 0.5 | 2018.05.14 | Destrukturierungsaufgabe hinzufügen | Zhong Xin |
| 0.8 | 2018.06.09 | Zeitdefinition hinzufügen | |
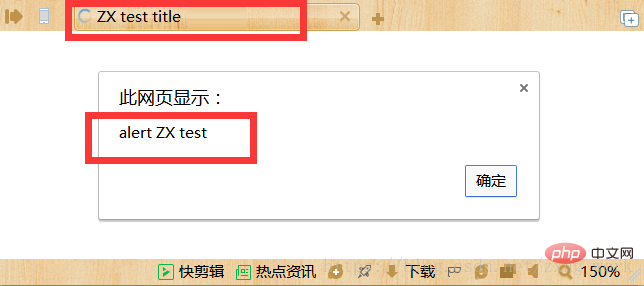
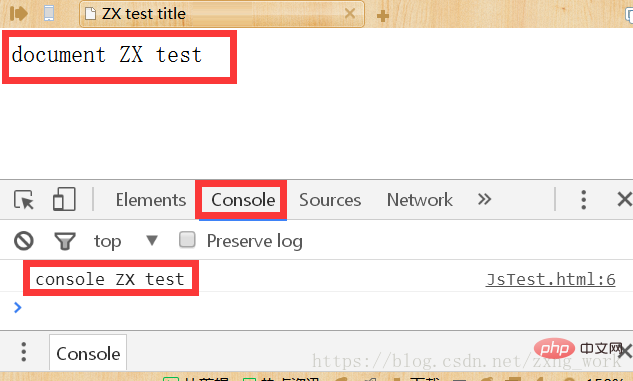
JavaScript-LaufumgebungInlay-WebseiteInlay-JavaScript in ein HTML, Inlay-Tag
<title> ZX test title </title>
<script>
function js_test_html(){
alert('alert ZX test');
console.log('console ZX test');
document.write('document ZX test\n');
}
js_test_html();
</script>
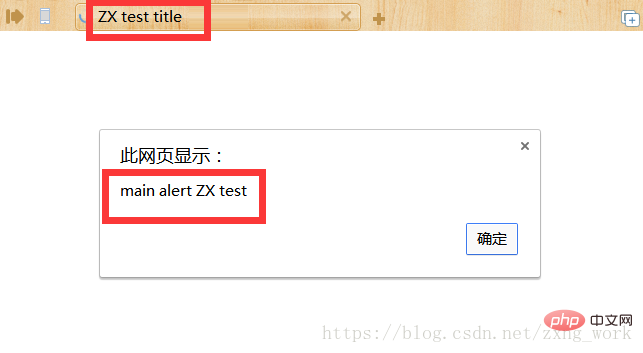
Nach dem Login kopieren Der Anzeigeeffekt ist wie in der folgenden Abbildung dargestellt. JavaScript-Dateiskript: .js将js代码写入一个js文件中,然后通过html调用这个脚本。 Nach dem Login kopieren function js_main(){
alert('main alert ZX test');
console.log('main console ZX test');
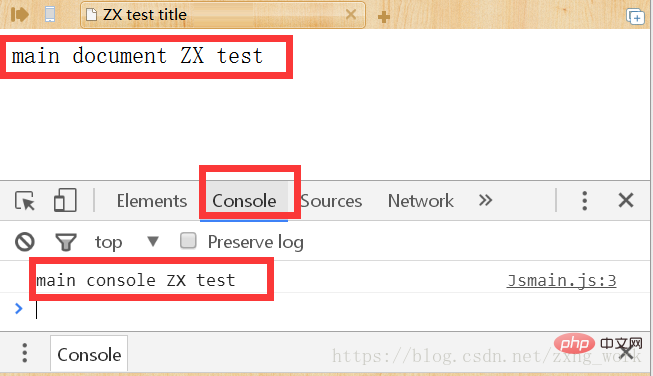
document.write('main document ZX test');
}
js_main();Nach dem Login kopieren Integrieren Sie die js-Datei in die HTML-Datei <title> ZX test title </title> <script> </script> Nach dem Login kopieren Der Anzeigeeffekt ist wie unten gezeigt.
JavaScript-DruckenJavaScript-Debugging-Drucken kann durch Drücken von F12 im Browser aufgerufen werden, und der Code wird mithilfe des Konsolenobjekts implementiert. DruckmethodenEs gibt viele Möglichkeiten, JavaScript zu debuggen und zu drucken, einschließlich des direkten Druckens von Zahlen, Arrays, Zeichenfolgen und sogar Strukturen und Klassen. function js_console_test(){
var strtest = "string";
var chartest = 'A';
var istest = 3;
var fpai = 3.14159;
var arraytest = ["zx",6.626E-34,'B',8];
var stTest = {
siindex: 1,
strname: "ZX Test",
sinum: 2.71828,
functest: function stfunc(){ return true;}
};
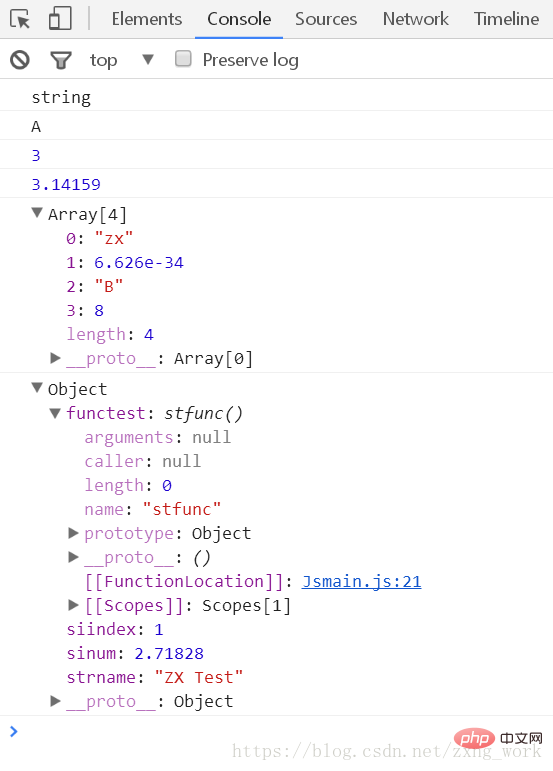
console.log(strtest);
console.log(chartest);
console.log(istest);
console.log(fpai);
console.log(arraytest);
console.log(stTest);
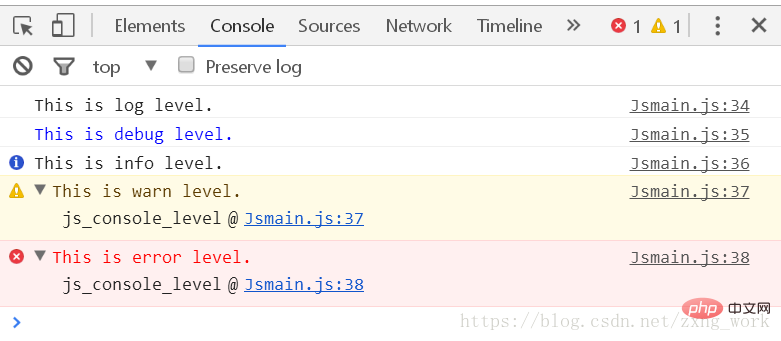
}Nach dem Login kopieren Ausführungsergebnisse DruckebeneDas Konsolenobjekt verfügt über Druckebenen zum Debuggen des Druckens, die verschiedenen Debugumgebungen entsprechen. Quellcode function js_console_level(){
console.log("This is log level.");
console.debug("This is debug level.");
console.info("This is info level.");
console.warn("This is warn level.");
console.error("This is error level.");
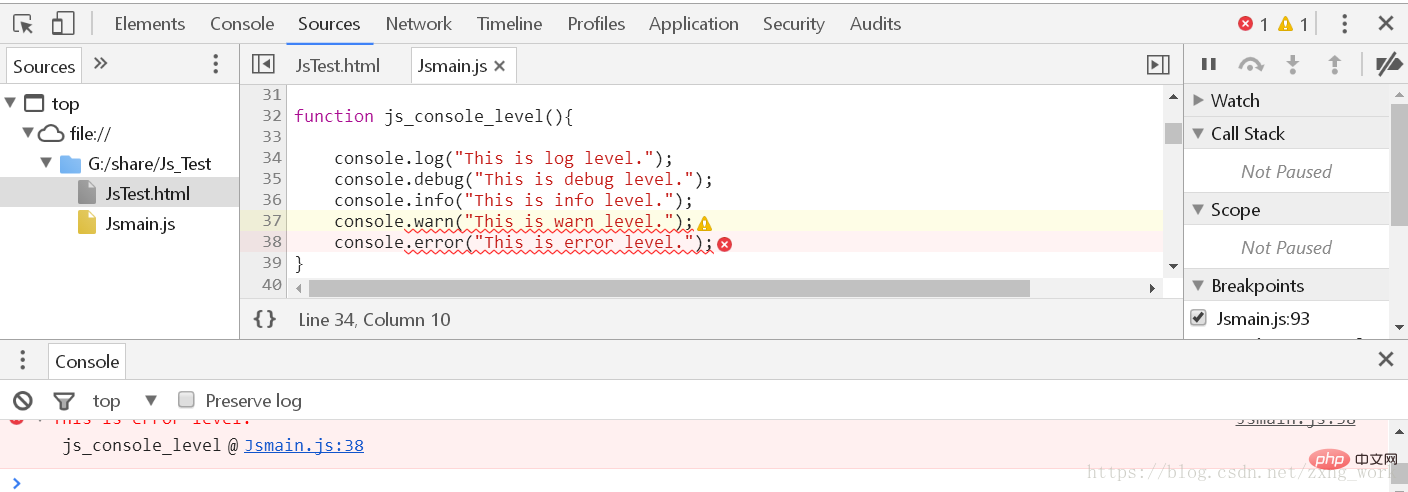
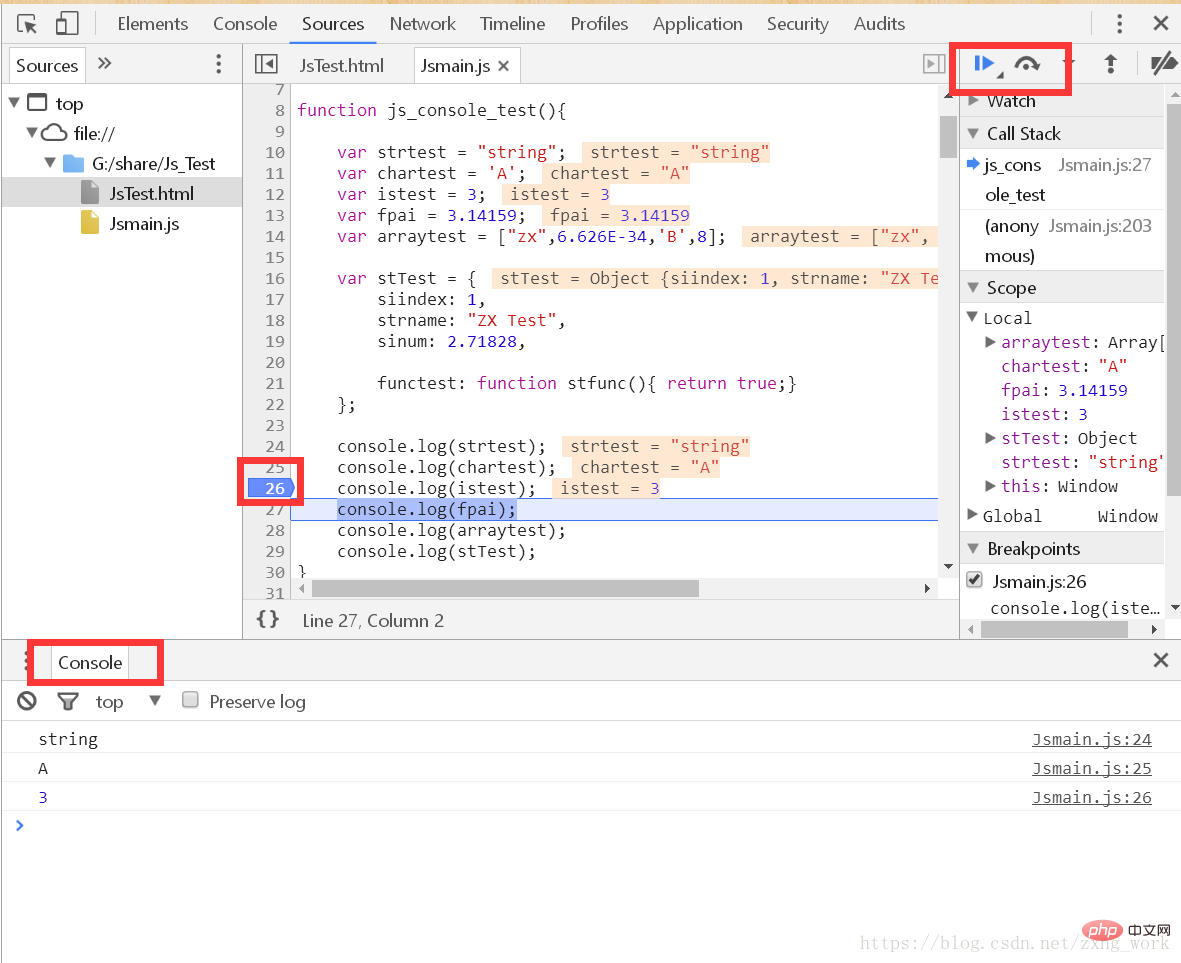
}Nach dem Login kopieren Ausführungsergebnisse Klicken Sie auf die Stelle rechts, um zu den Code-Debugging-Optionen zu springen Code-Schreib-IDE-Plattform: Notepad + BrowserSolange der Browser installiert ist, können Sie kann Notepad Write js-Code verwenden. Damit js jedoch ausgeführt werden kann, müssen Sie js in die HTML-Datei einbetten. Wenn der Browser die HTML-Datei öffnet, können Sie das js-Skript ausführen. Debug-Code Drücken Sie F12 im Browser, um die Debugging-Umgebung aufzurufen. Sie können Haltepunkte für den Quellcode setzen, ein Einzelschritt-Debugging durchführen und die Ausgabe anzeigen. Wie unten gezeigt.
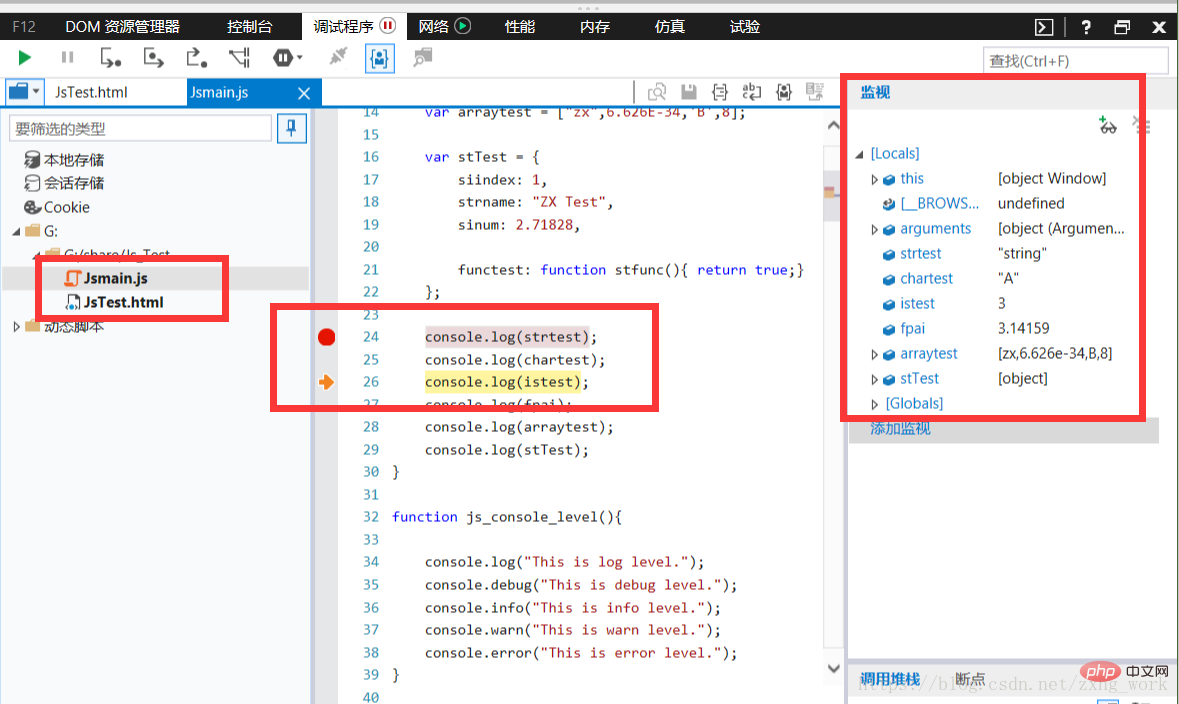
Die Verwendung von Visual Studio Code ist praktisch und wird mit der Node.js-Entwicklung kombiniert. Sie müssen den Debugging-Code des Browsers nicht aufrufen.Im Gegensatz zu Browsern können JS-Dateien unabhängig ausgeführt werden, ohne in HTML eingebettet zu sein, und können über Node.js geladen und ausgeführt werden.
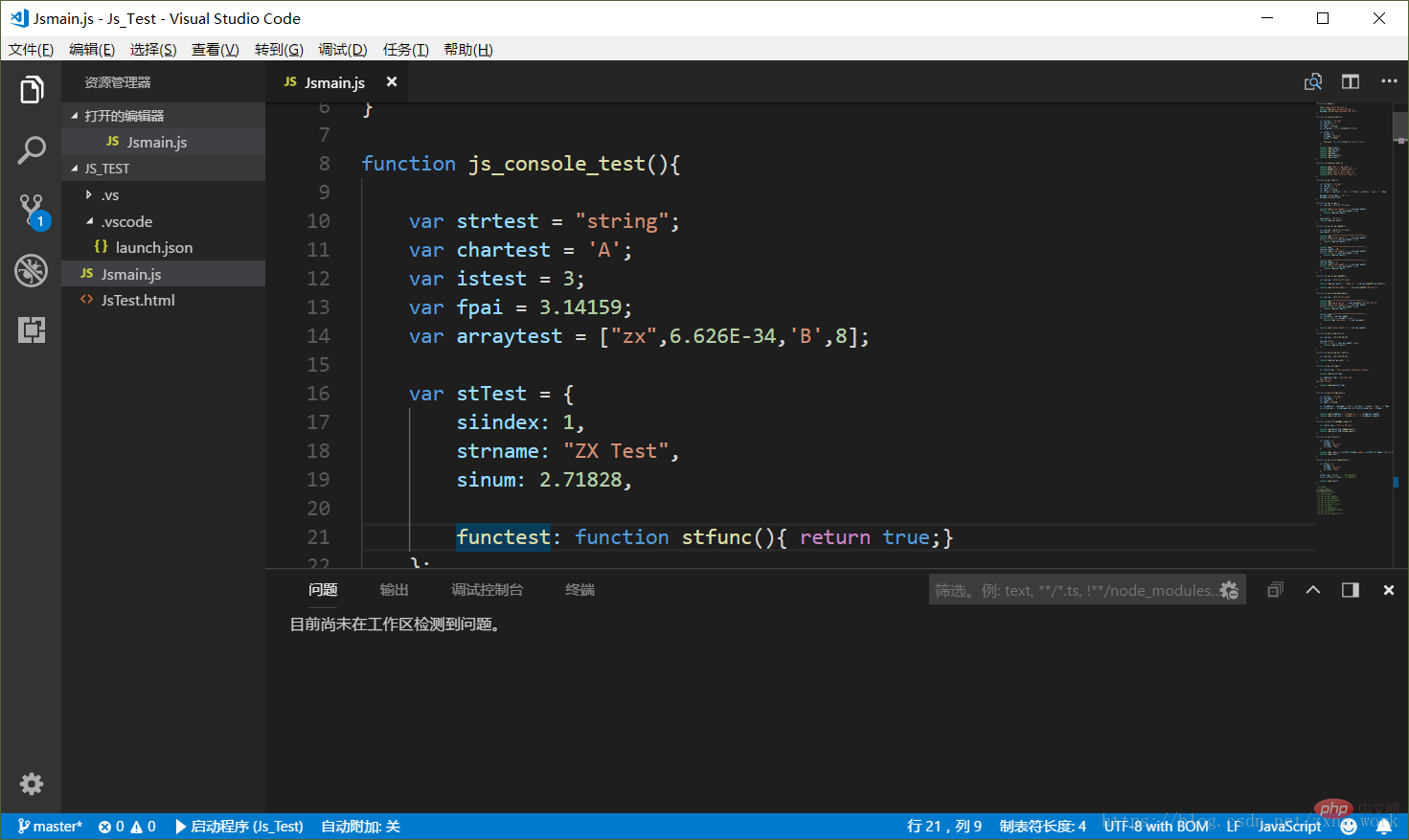
Konfigurieren Sie nach der Installation von Node.js die Visual Studio Code-Umgebung zum Debuggen des JS-Codes. Wie unten gezeigt.
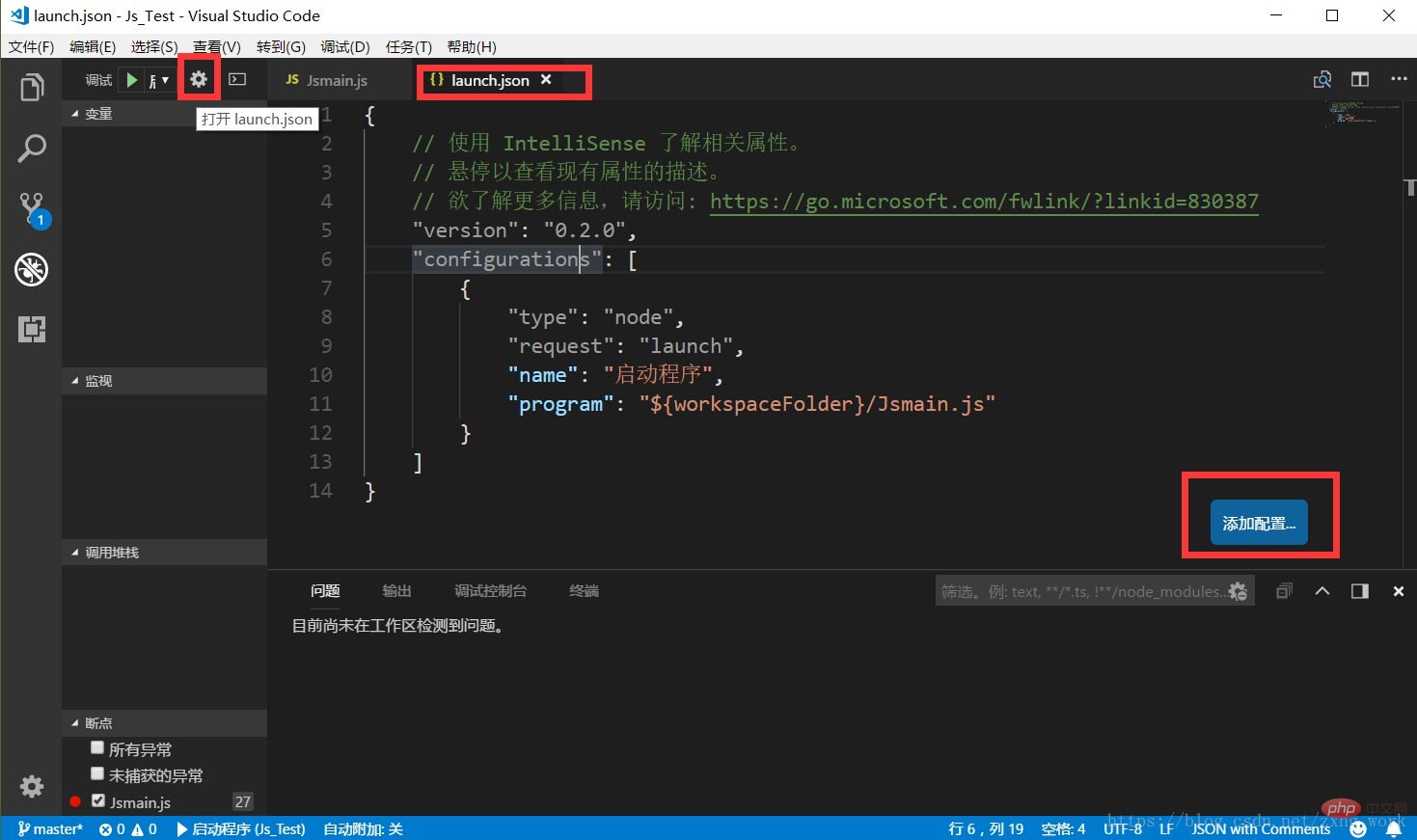
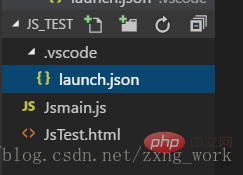
Die Steuerung der Konfiguration des Debugging-Codes wird durch die Datei launch.json gesteuert, und die Debugging-Optionen können unter Konfigurationsoptionen hinzufügen konfiguriert werden. Die Datei launch.json wird im Ordner .vscode des Projektverzeichnisses abgelegt, wie in der folgenden Abbildung dargestellt.
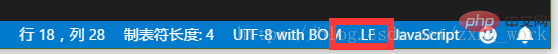
Unter Linux wird JavaScript-Debugging unterstützt, NodeJS muss installiert sein Es werden verstümmelte Zeichen angezeigt, wie in der Abbildung unten dargestellt. |
Das obige ist der detaillierte Inhalt vonLösung der JavaScript-Laufzeitumgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann











 Debug-Code am Edge, wie im Bild unten gezeigt
Debug-Code am Edge, wie im Bild unten gezeigt
 Code-IDE-Plattform schreiben: Visual Studio Code + Node.js
Code-IDE-Plattform schreiben: Visual Studio Code + Node.js Wählen Sie LF als Codierungsformat aus, das mit Linux übereinstimmt, wie in der Abbildung unten gezeigt.
Wählen Sie LF als Codierungsformat aus, das mit Linux übereinstimmt, wie in der Abbildung unten gezeigt.  Hauptprogramm
Hauptprogramm Debugging-Code
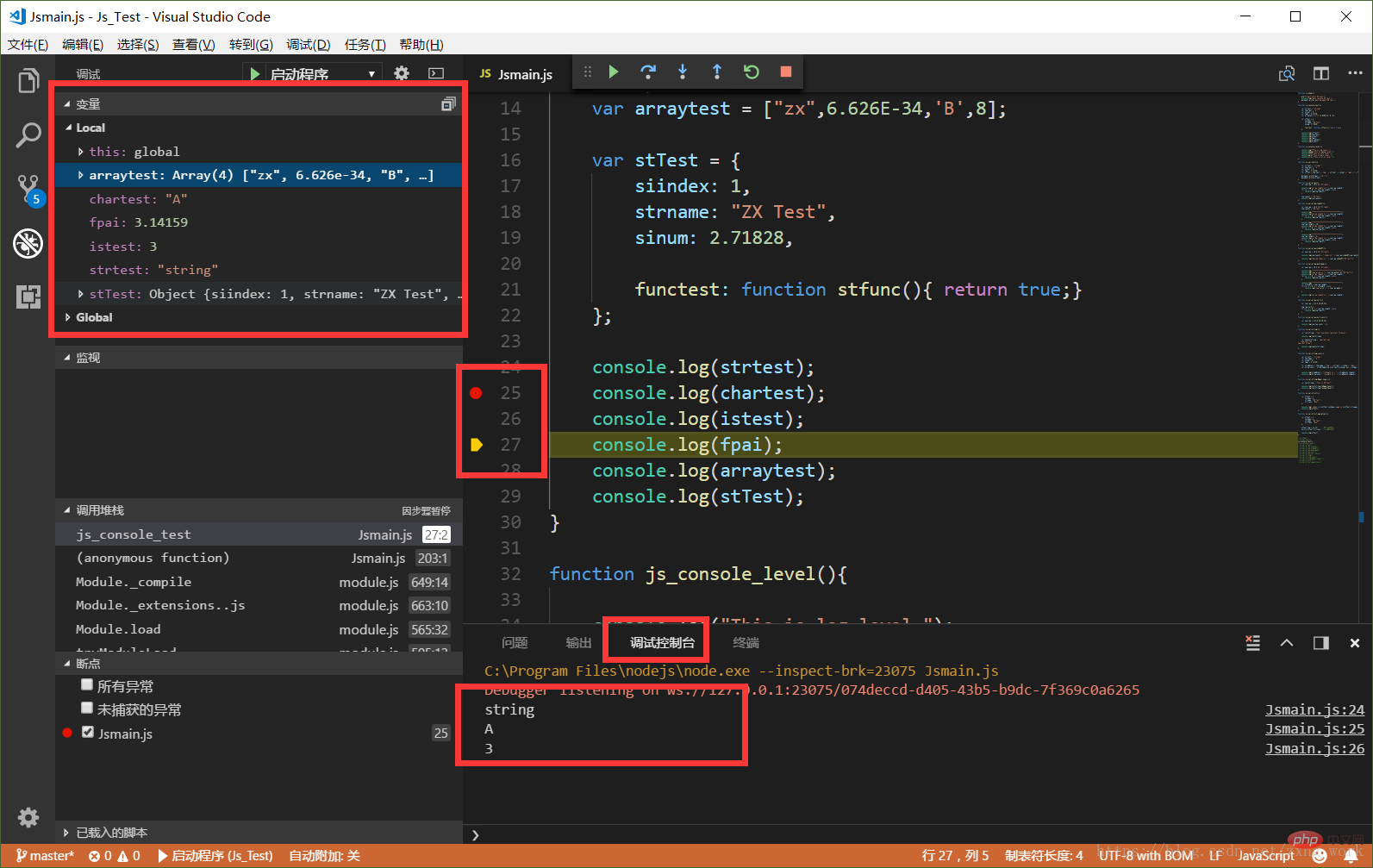
Debugging-Code Die Bearbeitungsoberfläche kann Punkte für das Debuggen unterbrechen und die Ausgabeinformationen können in der Debugging-Konsole angezeigt werden. Mit der Variablenleiste können Sie js-Variablen jederzeit beobachten. Wie unten gezeigt.
Die Bearbeitungsoberfläche kann Punkte für das Debuggen unterbrechen und die Ausgabeinformationen können in der Debugging-Konsole angezeigt werden. Mit der Variablenleiste können Sie js-Variablen jederzeit beobachten. Wie unten gezeigt.  Code schreiben IDE-Plattform: Linux
Code schreiben IDE-Plattform: Linux