Erstellen Sie ein Uni-App-Projekt mithilfe von Gerüsten
"Ich habe nichts zu tun, um ein kleines Programm zu schreiben, daher möchte ich das Uni-App-Framework verwenden, um es zu implementieren. In diesem Artikel werden die Erstellungsschritte im Detail erläutert.
"
Vorwort
Dieser Artikel stellt hauptsächlich die Erstellung des kleinen Programm-Frameworks uni-app vor. Wenn Sie auch ein Anfänger sind, können Sie dem Rhythmus von Kaka folgen.
1. Installieren Sie node.js
Öffnen Sie die offizielle Website, um die eingekreiste Version zu installieren.

Nachdem die Installation abgeschlossen ist, verwenden Sie node -V, um zu überprüfen, ob die Installation erfolgreich ist
Warum sollte ich node installieren .js? Ich denke, es gibt viele Fragen. Es ist, als würde man das Backend schreiben, was ich nicht verstehen kann.
Da die node.js-Software über integriertes npm verfügt, können Sie nach der Installation von nodejs auf dem Windows-System npm zum Herunterladen von Ressourcen verwenden, indem Sie cmd öffnen. Ich werde hier vorerst nicht über Linux sprechen!
npm, der vollständige Name lautet [Node Package Management], ist der integrierte Paketmanager von NodeJS, weshalb node.js installiert ist.
Zweitens: Verwenden Sie npm, um das Vue-Gerüst zu installieren
Ich habe online nachgeschaut und die meisten ersten Schritte bestehen darin, den Befehl auszuführennpm install -g @vue/clinpm install -g @vue/cli
但是安装的vue-cli是2.9版本的,但是在创建uni-app项目时需要使用create命令,所以需要更高的版本。
这里也是咔咔踩过的一个坑,你们就不踩了哈!
如果已经安装的可以使用npm uninstall -g vue-cli这个命令进行卸载。
“然后执行
”npm install -g cnpm这个命令。
看网上有人使用的淘宝的npm install -g cnpm --registry=http://registry.npm.taobao.org 安装淘宝的cnpm
Dieser Befehl deinstalliert. <figure data-tool="mdnice编辑器" style="margin: 0; margin-top: 10px; margin-bottom: 10px; display: flex; flex-direction: column; justify-content: center; align-items: center; border-radius: 16px; overflow: hidden;"><blockquote class="multiquote-1" data-tool="mdnice editor" style="border: none; font-size: 0.9em; overflow: auto; margin-bottom: 20px; margin-top: 20px; padding : 15px 10px; line-height: 13px; background-image: initial; background-repeat: initial; Hintergrundanhang: Initiale; Hintergrundclip: Initiale; Arial, Serif; Zeilenhöhe: 1em; Schriftstärke: 700;">"<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/182/773/189/1606560264234178.png" class="lazy" title="1606560264234178.png" alt="Erstellen Sie ein Uni-App-Projekt mithilfe von Gerüsten"><p style="max-width:90%"><span style="font-weight: 700; color: rgb(248, 57, 41);">Dann ausführen<code style="font-size: 14px; ; Polsterung: 2px 4px; Randfarbe: rgba(27,31,35,.05); break: break-all; color: rgb(271, 93, 108);">npm install -g cnpmDieser Befehl. Schauen Sie sich den Taobao-Code an, den manche Leute online verwendennpm install -g cnpm --registry=http://registry.npm.taobao.org Installiere Taobaos cnpm.
“
”
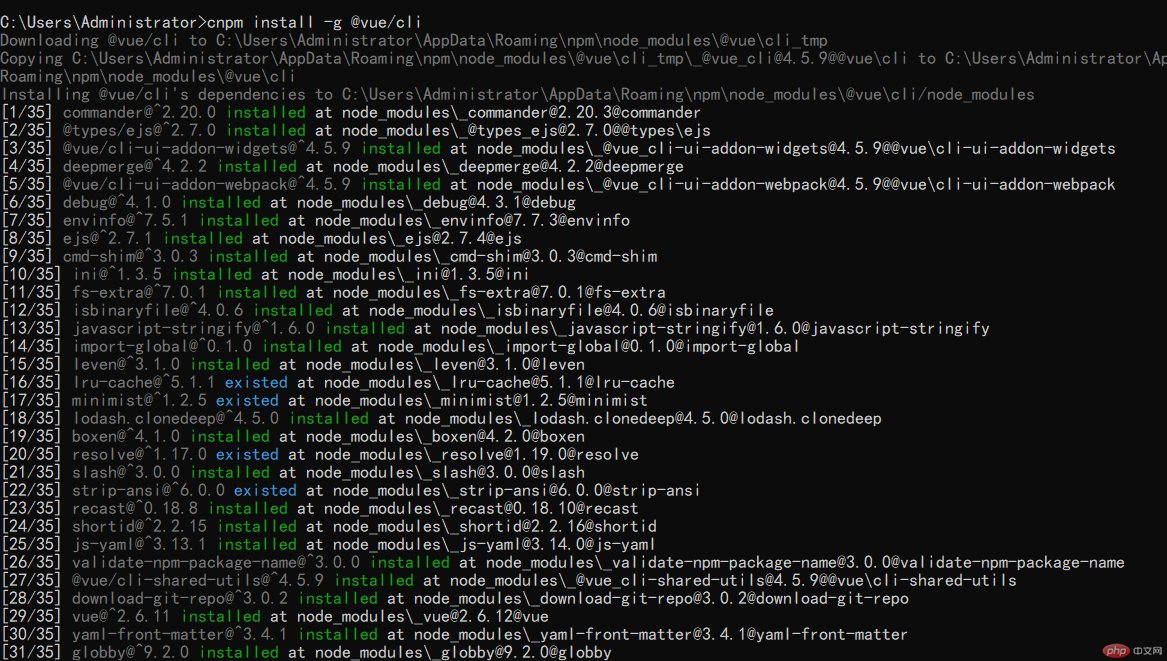
再次安装@vue-cli
下图为安装过程,流程没有截完。
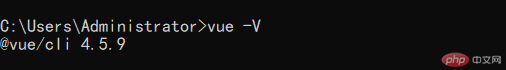
安装完成后再使用vue -V查看一下版本就是4.5.9的了,只要大过3就可以了。
三、创建项目
经过上面无伤大雅的安装之后,那么我们接下来就是在面向窗口cmd中输入:
“Installieren Sie @vue-cli erneutDas Bild unten zeigt den Installationsvorgang, der Vorgang ist jedoch noch nicht abgeschlossen. 🎜”
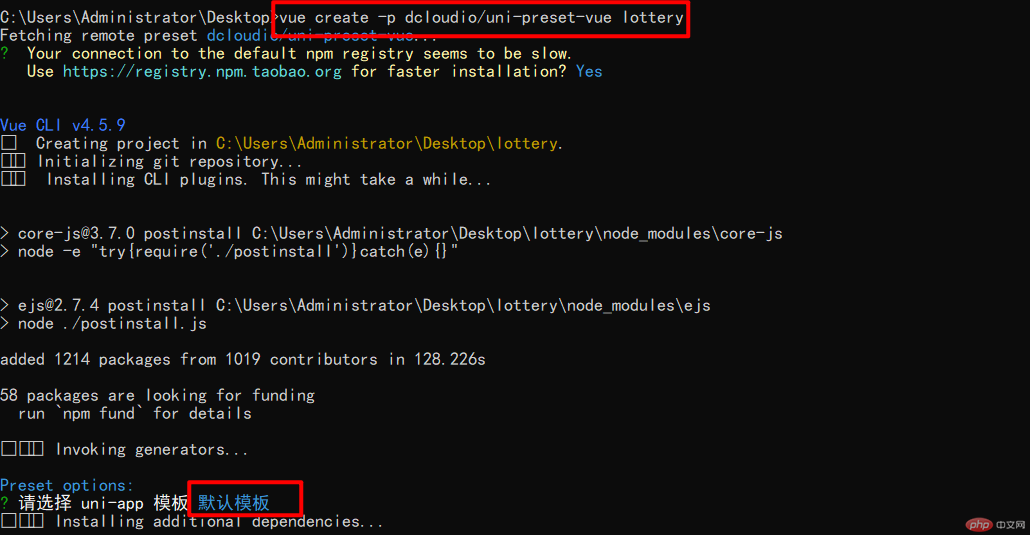
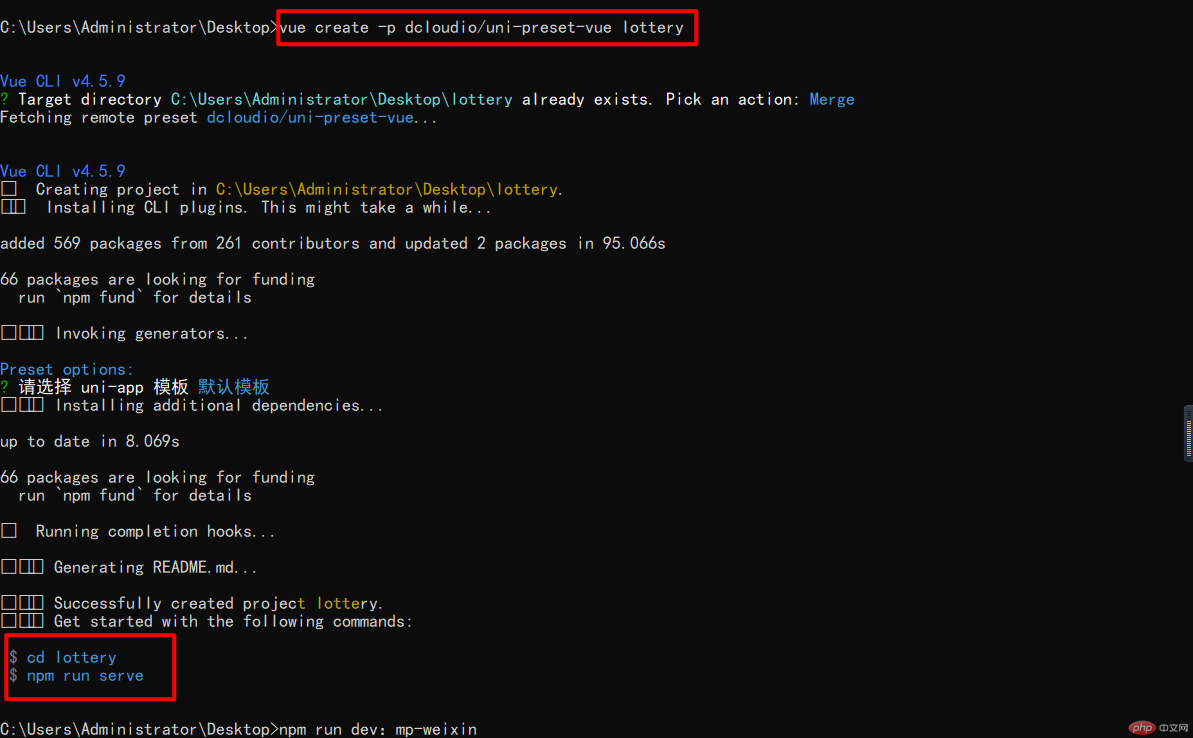
vue create -p dcloudio/uni-preset-vue项目名称


🎜Nach der harmlosen Installation oben besteht der nächste Schritt darin, im fensterorientierten cmd Folgendes einzugeben: 🎜🎜🎜"🎜🎜
vue create -p dcloudio/uni-preset-vue Projektname;🎜🎜"🎜🎜🎜Projekt erstellen🎜Wenn Sie es zum ersten Mal erstellen, werden Sie aufgefordert, die Standardeinstellung auszuwählen und zur Auswahl die Eingabetaste zu drücken.
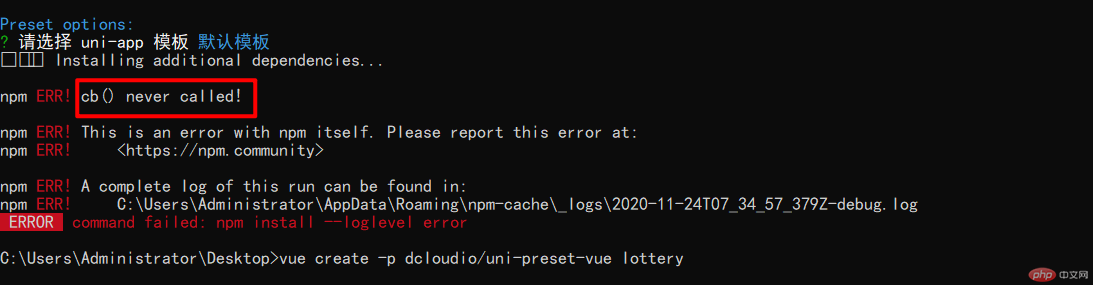
Ich weiß nicht, ob beim Erstellen des Projekts folgende Probleme auftreten werden, aber hier liegt ein Problem vor. Kaka wird das Auftreten und die Lösung dieses Problems aufschreiben.
Wenn Sie darauf stoßen, folgen Sie einfach hier. Wenn Sie nicht darauf stoßen, überspringen Sie es einfach.
Das Bild unten zeigt den Fehler, der während des Installationsvorgangs aufgetreten ist.
Lösung
Verwenden Sie den Administratormodus, um die Befehlszeile zu öffnen
"Befehl ausführen
"npm cache clean -fLöschen. Cache
Nachdem Sie den Cache geleert haben, installieren Sie die neueste Version des Node-Helfers:
“”
npm install -g n
然后执行以下命令
“”
npm install -g n --force
最后执行
“然后执行以下命令“
npm install
“
🎜npm install -g n --force🎜🎜🎜最后执行🎜🎜🎜“🎜🎜npm install🎜🎜”🎜🎜🎜即可。🎜🎜然后重新执行创建项目`🎜“
”
看到下图咔咔圈到的就代表已经创建成功了。
四、微信开发者工具中运行项目
项目创建成功后就需要运行了
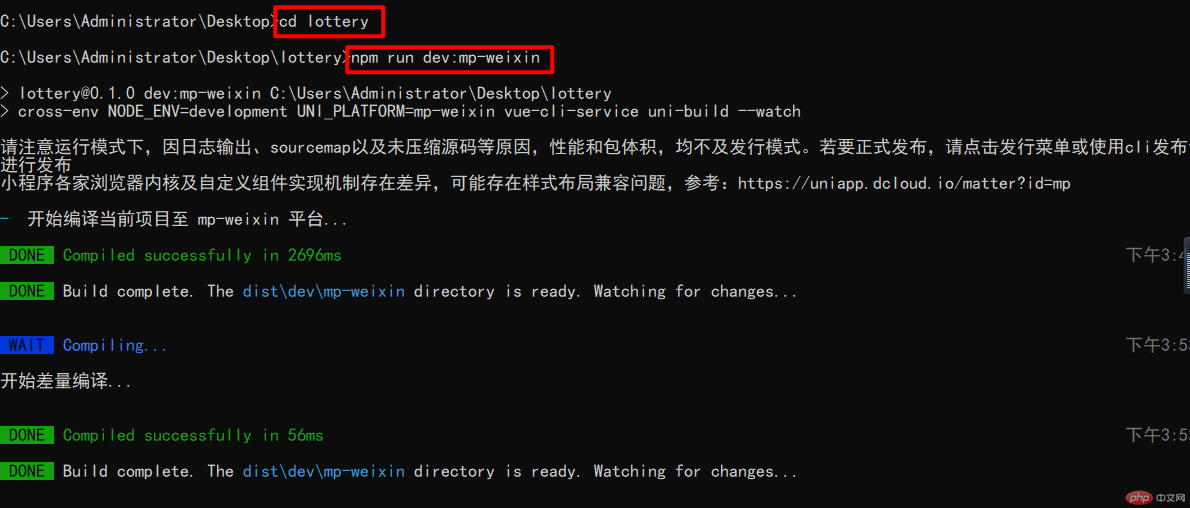
来到项目目录执行命令
“”
npm run dev:mp-weixin
看到下图提示即可。
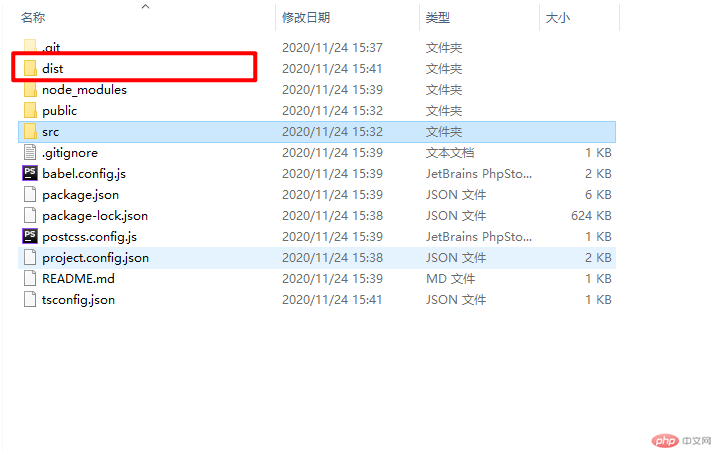
运行完毕之后你会在项目目录中看到以下结构,会多出一个dist
npm run dev:mp-weixin
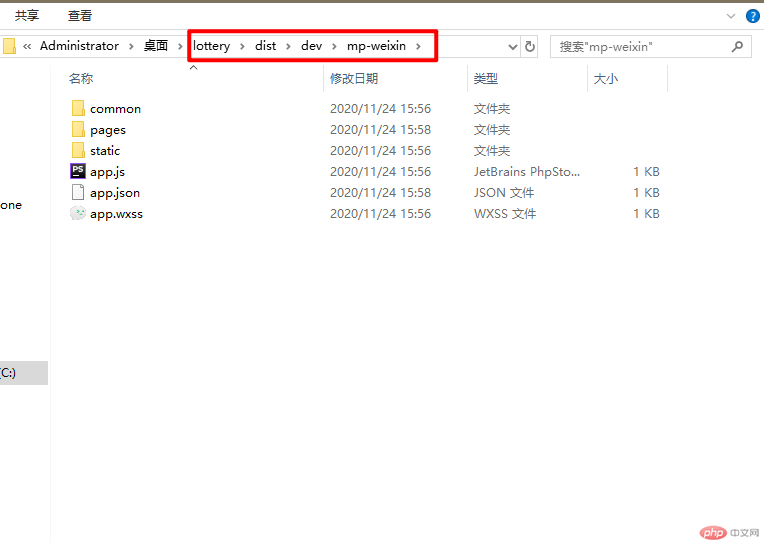
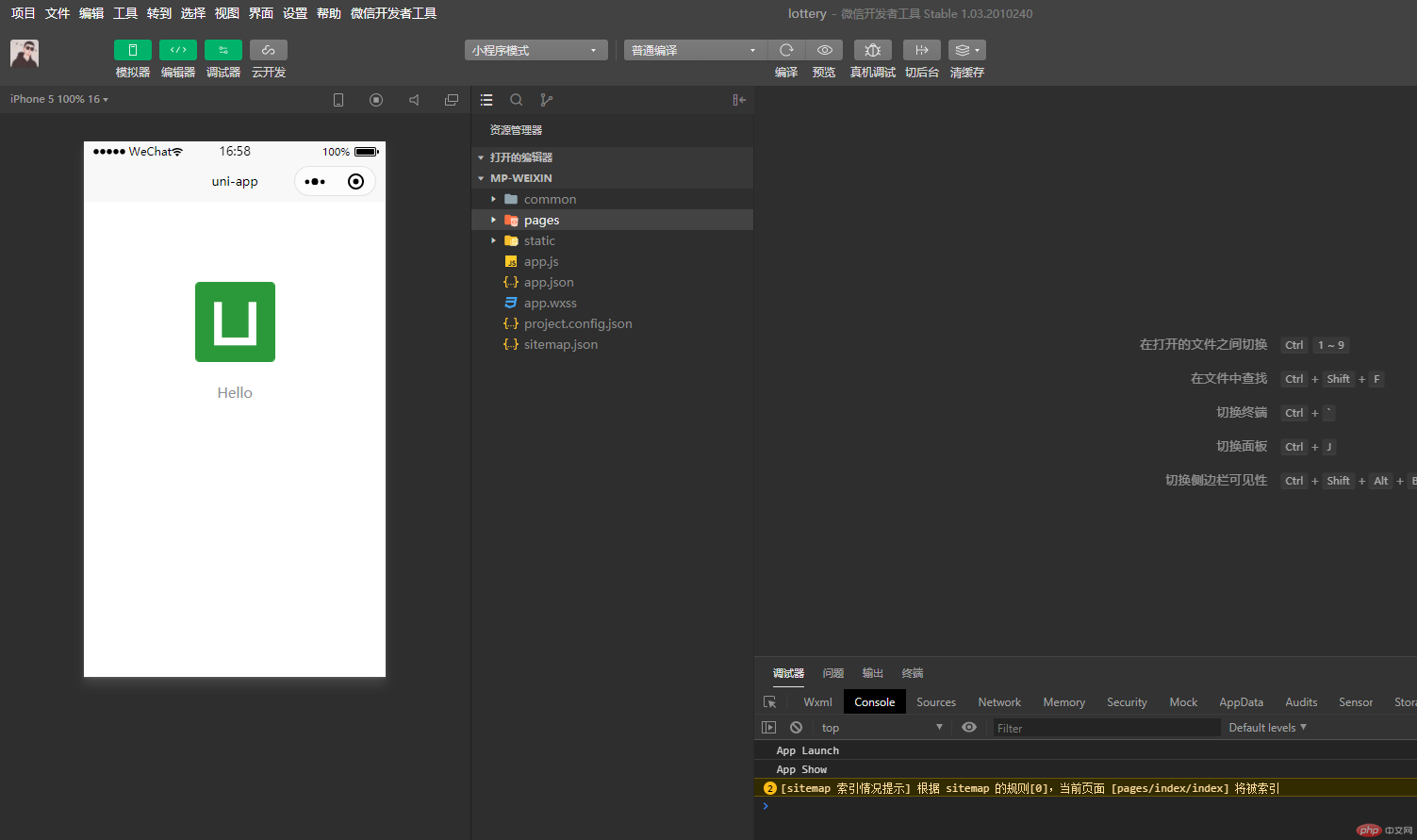
🎜"🎜看到下图提示即可。🎜 Der Projektpfad, der in das WeChat Developer Tool importiert werden muss, ist die im Bild unten eingekreiste Stelle. Lernen Sie selbst, wie das geht Importieren Sie Projekte in die WeChat-Entwicklungsplattform. Das Bild unten ist eine Darstellung von Kakas Vorgang Erstellen Sie ein Uni-App-Projekt. 
„Beharrlichkeit beim Lernen, Beharrlichkeit beim Bloggen und Beharrlichkeit beim Teilen sind die Überzeugungen, die Kaka seit seiner Karriere vertritt. Ich hoffe, dass Kakas Artikel im riesigen Internet Ihnen ein wenig helfen können Kaka, wir sehen uns in der nächsten Ausgabe.“
Das obige ist der detaillierte Inhalt vonErstellen Sie ein Uni-App-Projekt mithilfe von Gerüsten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen)
May 13, 2022 pm 08:11 PM
Wie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen)
May 13, 2022 pm 08:11 PM
Wie entwickle ich eine Uni-App in VSCode? Der folgende Artikel stellt Ihnen ein Tutorial zur Entwicklung einer Uni-App in VSCode vor. Dies ist möglicherweise das beste und detaillierteste Tutorial. Kommen Sie und schauen Sie vorbei!
 Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
Jun 09, 2022 pm 07:46 PM
Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
Jun 09, 2022 pm 07:46 PM
Wie entwickle ich mit Uniapp eine einfache Kartennavigation? Dieser Artikel wird Ihnen eine Idee zum Erstellen einer einfachen Karte liefern. Ich hoffe, er wird Ihnen hilfreich sein!
 Lassen Sie uns darüber sprechen, wie Sie mit Uniapp ein Schlangenspiel entwickeln können!
May 20, 2022 pm 07:56 PM
Lassen Sie uns darüber sprechen, wie Sie mit Uniapp ein Schlangenspiel entwickeln können!
May 20, 2022 pm 07:56 PM
Wie entwickle ich mit Uniapp ein Schlangenspiel? Der folgende Artikel führt Sie Schritt für Schritt durch die Implementierung des Snake-Spiels in Uniapp. Ich hoffe, er wird Ihnen hilfreich sein!
 So kapseln Sie eine Uni-App-Vue3-Schnittstellenanfrage
May 11, 2023 pm 07:28 PM
So kapseln Sie eine Uni-App-Vue3-Schnittstellenanfrage
May 11, 2023 pm 07:28 PM
Uni-App-Schnittstelle, globale Methodenkapselung 1. Erstellen Sie eine API-Datei im Stammverzeichnis, erstellen Sie die Dateien api.js, baseUrl.js und http.js im API-Ordner 2.baseUrl.js-Dateicode exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js-Dateicode-Exportfunktionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Beispiele zur Erläuterung, wie Uniapp die All-Select-Funktion von Multi-Select-Boxen implementiert
Jun 22, 2022 am 11:57 AM
Beispiele zur Erläuterung, wie Uniapp die All-Select-Funktion von Multi-Select-Boxen implementiert
Jun 22, 2022 am 11:57 AM
Dieser Artikel vermittelt Ihnen relevantes Wissen über Uniapp, das hauptsächlich die damit verbundenen Probleme der Implementierung der Funktion „Alle auswählen“ des Mehrfachauswahlfelds organisiert. Der Grund, warum die Funktion „Alle auswählen“ nicht implementiert werden kann, liegt darin, dass das aktivierte Feld des Kontrollkästchens aktiviert ist Dynamisch geändert, der Status auf der Schnittstelle kann sich in Echtzeit ändern, aber das Änderungsereignis der Checkbox-Gruppe kann nicht ausgelöst werden. Ich hoffe, es wird für alle hilfreich sein.
 Führen Sie Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins (und dessen Veröffentlichung).
Jun 30, 2022 pm 08:13 PM
Führen Sie Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins (und dessen Veröffentlichung).
Jun 30, 2022 pm 08:13 PM
Dieser Artikel führt Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins und stellt vor, wie das nächste Kalender-Plug-In von der Entwicklung bis zur Veröffentlichung entwickelt wird.
 Detailliertes Beispiel, wie Uniapp die Telefonaufzeichnungsfunktion implementiert (mit Code)
Jan 05, 2023 pm 04:41 PM
Detailliertes Beispiel, wie Uniapp die Telefonaufzeichnungsfunktion implementiert (mit Code)
Jan 05, 2023 pm 04:41 PM
Dieser Artikel vermittelt Ihnen relevantes Wissen über Uniapp. Er stellt vor allem vor, wie Sie Uniapp zum Tätigen von Anrufen und zum Synchronisieren von Aufzeichnungen verwenden. Ich hoffe, dass es für alle hilfreich ist.
 Lassen Sie uns darüber sprechen, wie Sie mit Uniapp globale Nachrichtenaufforderungen und deren Komponenten implementieren
Jun 22, 2022 pm 06:24 PM
Lassen Sie uns darüber sprechen, wie Sie mit Uniapp globale Nachrichtenaufforderungen und deren Komponenten implementieren
Jun 22, 2022 pm 06:24 PM
Wie implementiert man globale Nachrichtenaufforderungen und -komponenten in Uniapp? Der folgende Artikel stellt Ihnen vor, wie Sie die globale Nachrichtenaufforderung von Uniapp und ihre Komponenten implementieren. Ich hoffe, er wird Ihnen hilfreich sein!