 Schlagzeilen
Schlagzeilen
 Die Leistung von Chrome wurde erheblich verbessert! (Interpretation neuer Funktionen von Chrome 87)
Die Leistung von Chrome wurde erheblich verbessert! (Interpretation neuer Funktionen von Chrome 87)
Die Leistung von Chrome wurde erheblich verbessert! (Interpretation neuer Funktionen von Chrome 87)
Heute wurde Chrome auf die neueste Version 87 aktualisiert. Dies ist das letzte Chrome-Update in diesem Jahr. Diese Version stellt die größte Verbesserung der Chrome-Leistung seit vielen Jahren dar und auch die Entwicklertools wurden erheblich aktualisiert.
Einige Nutzer glauben, dass die Leistungsprobleme von Chrome schon lange kritisiert wurden. Nach der Veröffentlichung des neuen Edge verbesserte sich die Leistung jedoch offensichtlich, weil Google durch den Anstieg des Marktanteils von Edge unter Druck stand.
Darüber hinaus hat Chrome auf dem Mac auch sein Symbol aktualisiert, das speziell für die Anpassung an Big Sur konzipiert sein soll.
Originaltext: https://developers.google.com/web/updates/2020/10/devtools
PS: Das neueste Chrome-Update-Video wird von einer Japanerin gesprochen. Ihr gesprochenes Englisch ist wirklich betrunken ...
1. Neues CSS Grid-Debugging-Tool
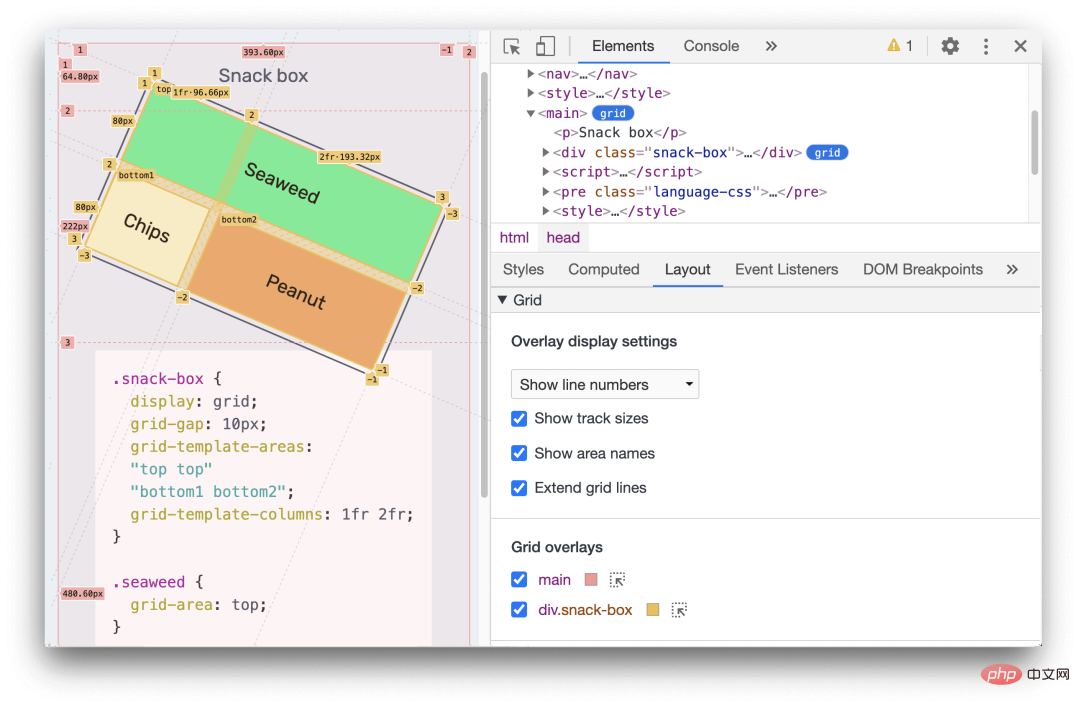
Jetzt bietet DevTools eine bessere Unterstützung für CSS Grid.

Wenn ein HTML-Element auf der Seite display: grid 或 display: inline-grid hat, können Sie im Elementebedienfeld daneben ein Grid-Tag sehen. Klicken Sie auf die Markierung, um die Hervorhebung der Rasterüberlagerung auf der Seite umzuschalten.
Das neue Unterfenster „Layout“ verfügt über eine Registerkarte „Raster“, die einige Optionen zum Anzeigen des Rasters bietet.
Sehen Sie sich die Dokumentation an, um mehr zu erfahren.
Entspricht dem Chromium-Problem: 1047356
2. Neues WebAuthn-Panel
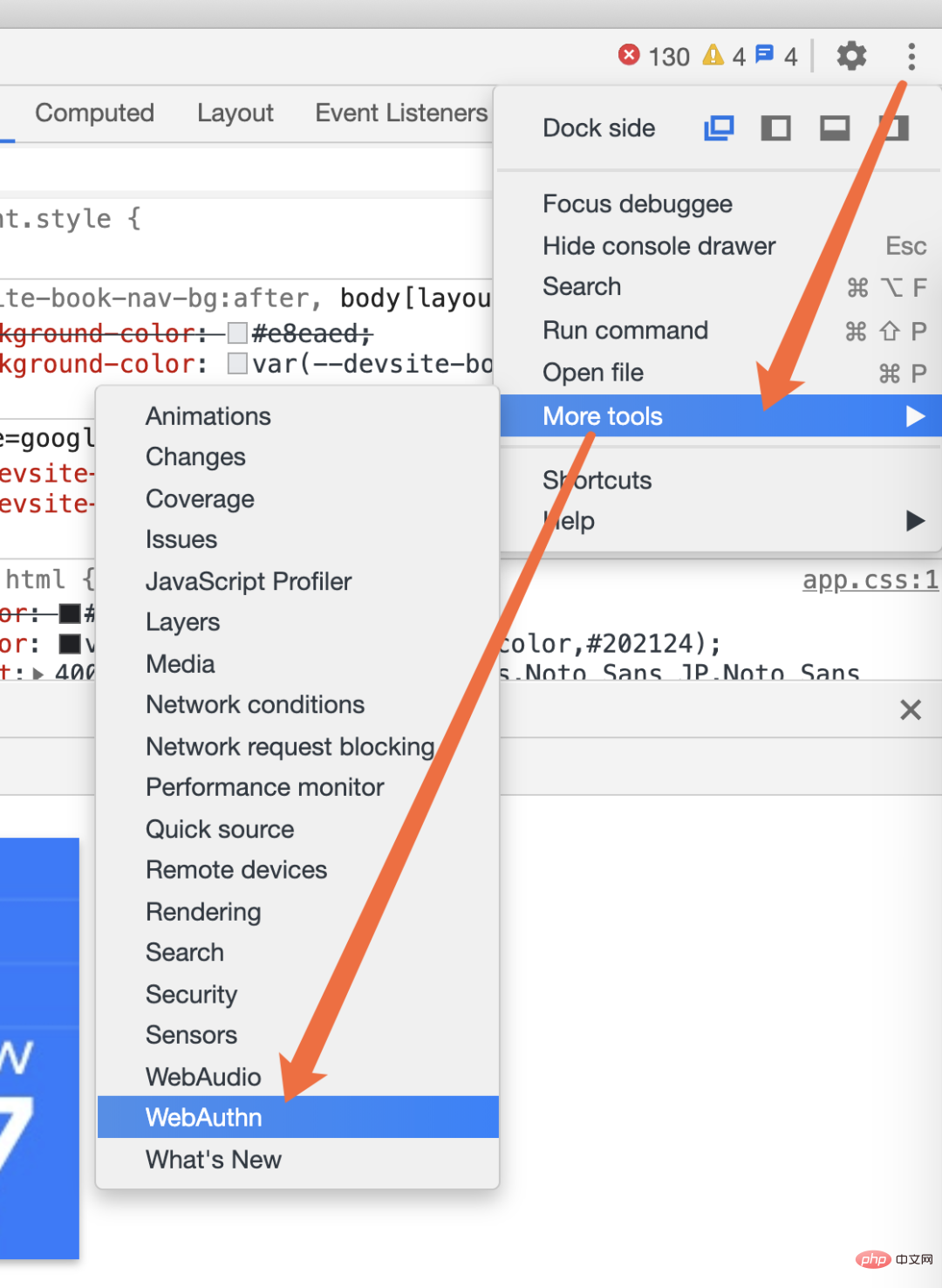
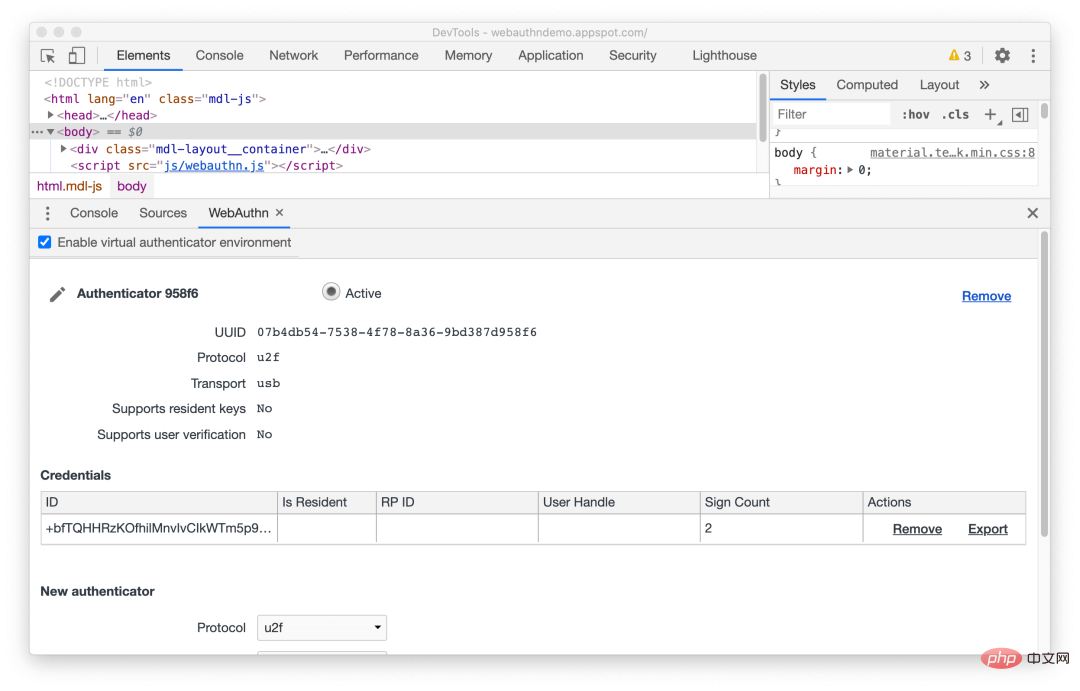
Es ist jetzt möglich, einen Authentifikator zu simulieren und die Web-Authentifizierungs-API mithilfe der neuen Registerkarte „WebAuthn“ zu debuggen.

Wählen Sie Weitere Optionen > Weitere Tools > WebAuthn, um das WebAuthn-Bedienfeld zu öffnen.

Vor der WebAuthn-Registerkarte wurde das native WebAuthn-Debugging in Chrome nicht unterstützt. Entwickler benötigen physische Authentifikatoren, um ihre Webanwendungen zu testen.
Mit dem neuen WebAuthn-Tag können Webentwickler jetzt Authentifikatoren simulieren, ihre Funktionalität anpassen und ihren Status überprüfen, ohne dass physische Authentifikatoren erforderlich sind. Dies erleichtert das Debuggen.
Schauen Sie sich unsere Dokumentation an, um mehr über die WebAuthn-Funktion zu erfahren.
Entspricht dem Chromium-Problem: 1034663
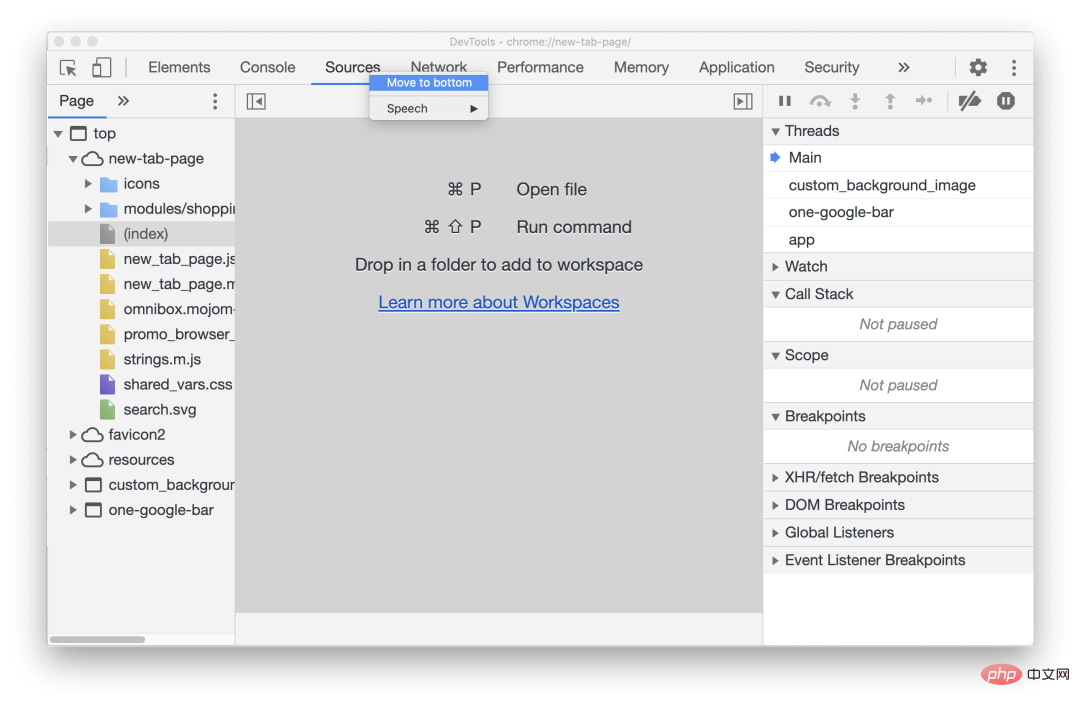
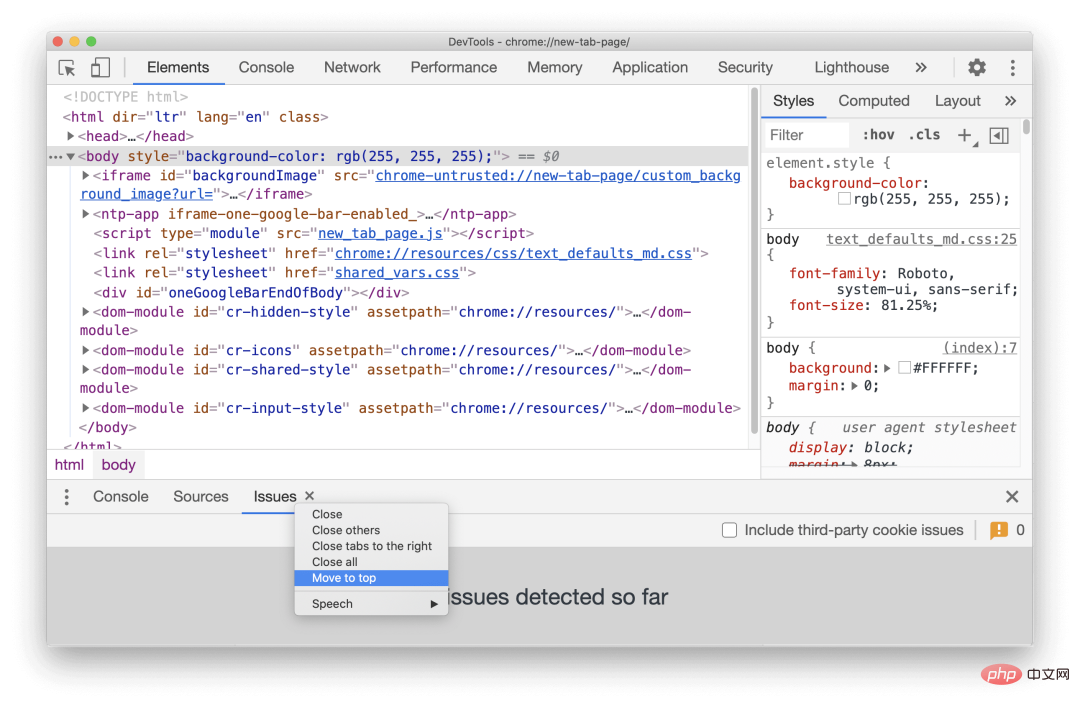
3. Das Bedienfeld der Entwicklertools unterstützt jetzt das Verschieben des DevTools-Toolfelds nach oben und unten. Auf diese Weise können Sie zwei beliebige Bildschirme anzeigen gleichzeitig Werkzeugtafel.
Wenn Sie beispielsweise sowohl die Bedienfelder „Elemente“ als auch „Quellen“ anzeigen möchten, können Sie mit der rechten Maustaste auf das Bedienfeld „Quellen“ klicken und „Nach unten verschieben“ auswählen.Nach unten verschieben

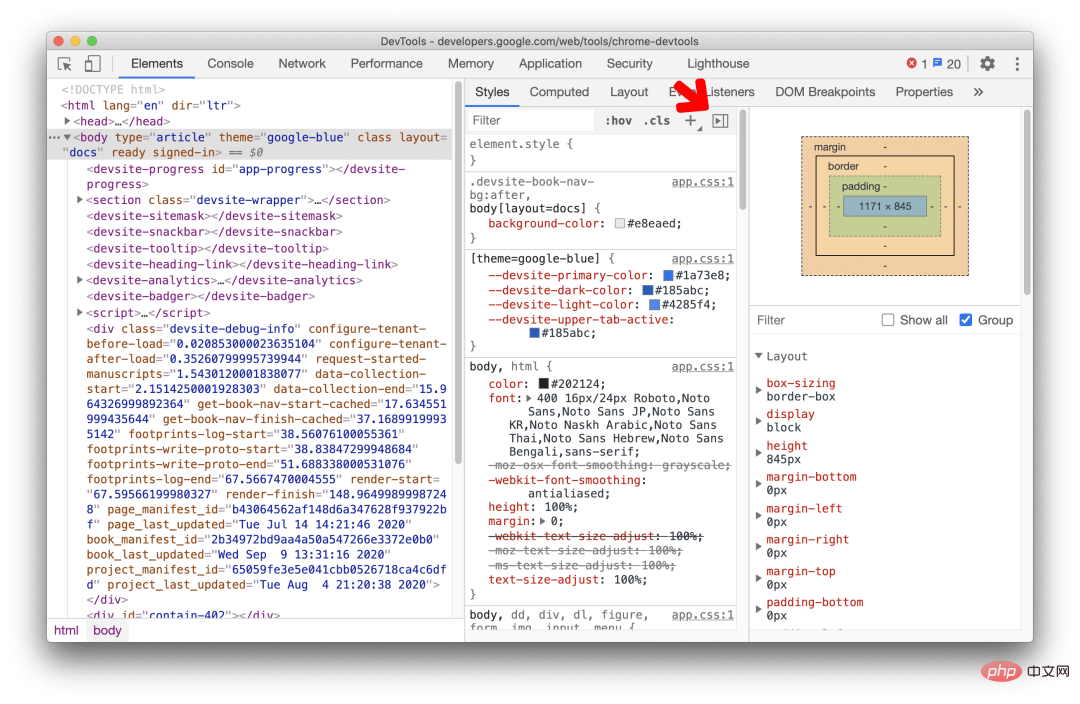
4.2 Gruppieren von CSS-Eigenschaften im Berechnet-Bedienfeld
Sie können CSS-Eigenschaften jetzt in der Berechneten Seitenleiste nach Kategorie gruppieren.
Mit dieser neuen Gruppierungsfunktion ist es noch einfacher, eine Gruppe verwandter CSS-Eigenschaften in Computed zu finden und sich gezielt darauf zu konzentrieren. Wählen Sie im Bedienfeld „Elemente“ ein Element aus und klicken Sie auf das Kontrollkästchen „Gruppe“, um CSS-Eigenschaften zu gruppieren bzw. die Gruppierung aufzuheben.
5. Lighthouse aktualisiert Lighthouse 6.4
Das Lighthouse-Panel wurde jetzt auf Lighthouse 6.4 aktualisiert. Sehen Sie sich die Versionshinweise an das Komplette Liste der neuen Funktionen.Neue Funktionen in Lighthouse 6.4:
Schriftarten vorladen: Melden Sie, ob alle Schriftartdateien mit „font-display: optional“ vorgeladen sind.
Gültige Quellzuordnungen: Nicht-Drittanbieter auf der Seite melden Ist die JS-Quellzuordnung Datei korrekt
Große JavaScript-Bibliothek (experimentelle Funktion): Melden Sie große JS-Bibliotheken auf der Seite (zum Beispiel: moment.js)
entspricht dem Chromium-Problem: 772558
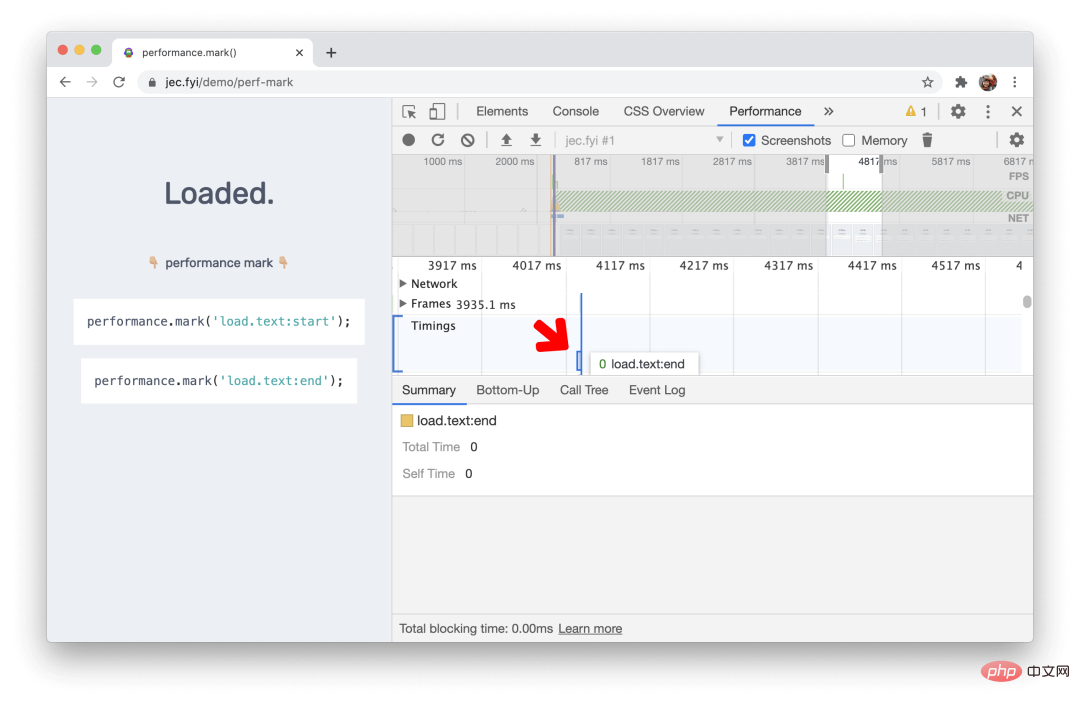
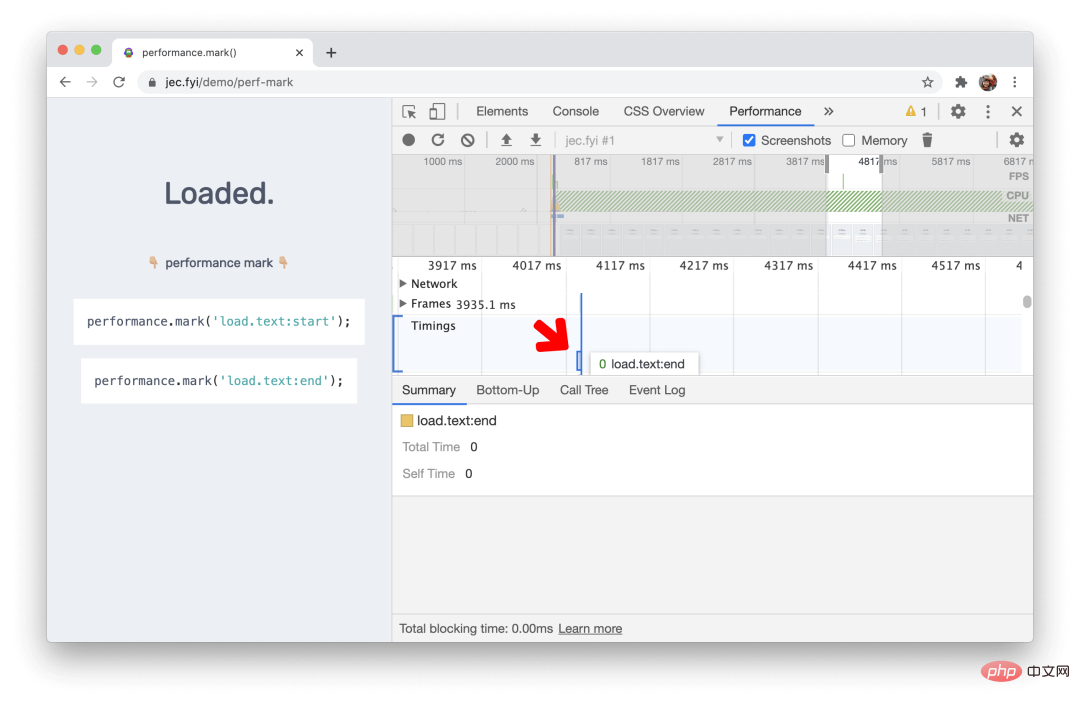
6. Im Leistungsbereich Die Ereigniszeile (Timings) werden mit dem Ereignis performance.mark() markiert
Der Timing-Teil des Performance-Panel-Datensatzes wird jetzt mit dem Ereignis Performance.mark() markiert. Performance.mark() 事件。

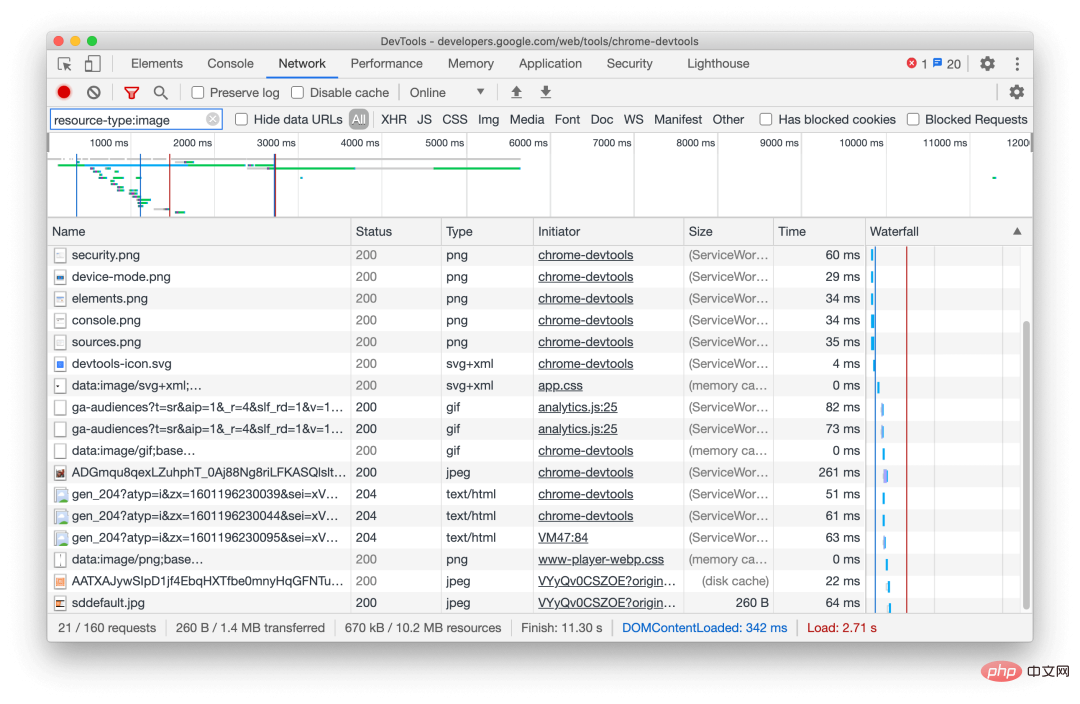
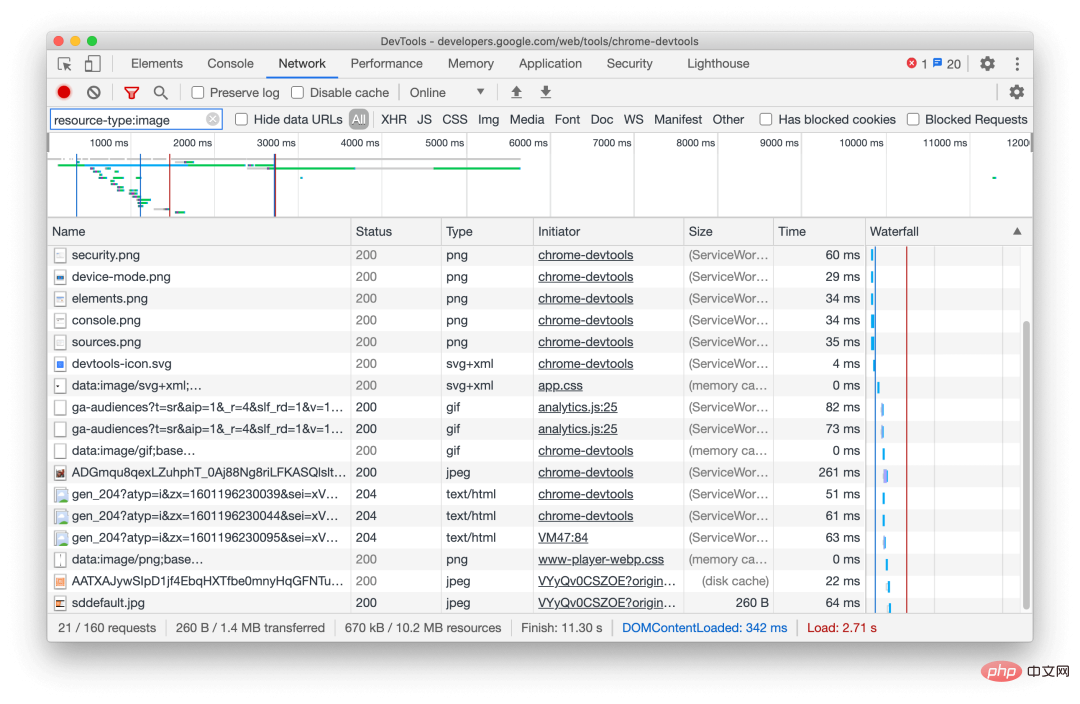
7. Network 面板新增 resource-type、url 筛选条件
现在可以使用 Network 面板中的 resource-type 和 url 关键字筛选网络请求。
例如,使用 resource-type: image 可以筛选出请求图像的网络请求。

点击更多的筛选条件,可以查看到更多类似于 resource-type 和 url 的筛选用法。
对应 Chromium issues: 1121141, 1104188
8. Application 面板中 Frames 子面板相关的更新
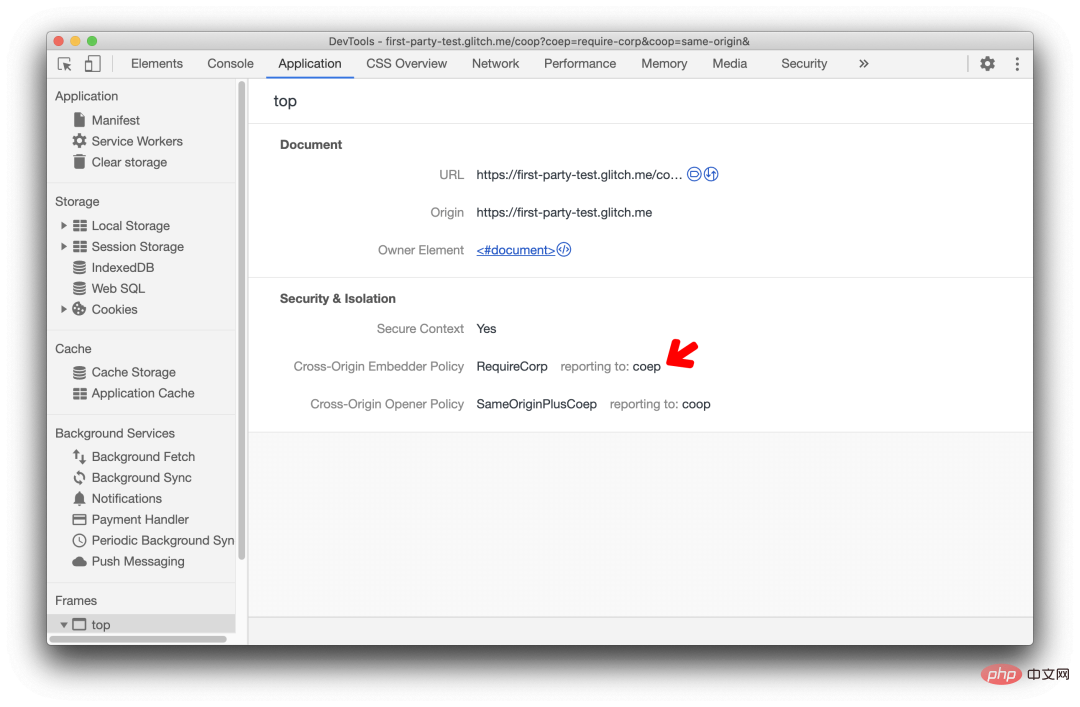
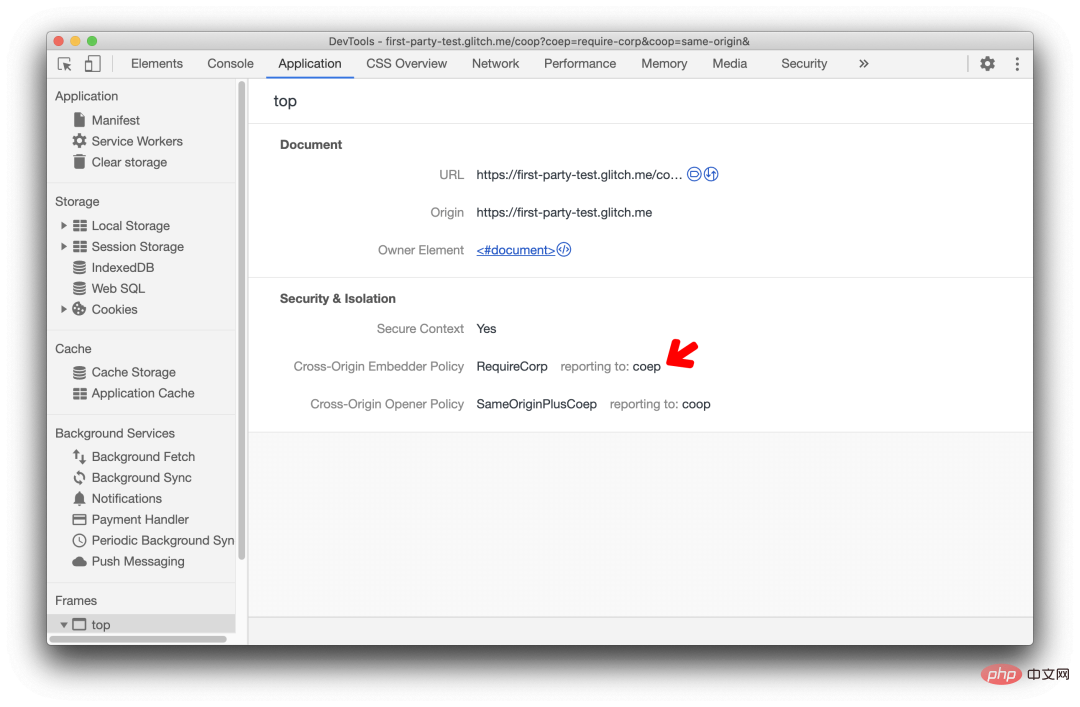
8.1 支持展示 COEP 和 COOP 的向谁报告字段
现在可以在 Application 面板的 Frames 子面板的 Security & Isolation 部分查看向终端报告的 COEP (Cross-Origin Embedder Policy)和 COOP(Cross-Origin Opener Policy)。
Reporting Api 定义了一个叫做 Report-To 的新的 HTTP Header,当网站中出现违背 COEP (Cross-Origin Embedder Policy)和 COOP(Cross-Origin Opener Policy)的情况时,浏览器会向这个头部指定的地址发送报告。

关于如何开启 COEP 和 COOP
 Performance.mark events
Performance.mark events7. Netzwerkpanel, neue Ressource -type, URL-Filterbedingungen
Sie können jetzt die Schlüsselwörterresource-type und url im Netzwerkfenster verwenden, um Netzwerkanfragen zu filtern.  Verwenden Sie beispielsweise
Verwenden Sie beispielsweise resource-type: image, um Netzwerkanfragen für Bilder herauszufiltern.

Ressourcentypfilter
Klicken Sie für weitere Filterbedingungen, Sie Sie können weitere Filterverwendungen sehen, ähnlich wie bei resource-type und url.
Entsprechend den Chromium-Problemen: 1121141, 1104188
8. Updates im Zusammenhang mit dem Unterfenster „Frames“ im Anwendungsfenster 8.1 unterstützt die Anzeige von
8.1 unterstützt die Anzeige von COEP und COOP an wen Meldefelder
COEP (Cross-Origin Embedder Policy) und COOP (Cross) im Abschnitt „Sicherheit und Isolierung“ anzeigen des Unterfensters „Frames“ des Fensters „Anwendung“ (Origin Opener Policy). Reporting Api definiert einen neuen HTTP-Header namens Report-To. Wenn die Website gegen COEP (Cross-Origin Embedder Policy) und COOP (Cross-Origin Opener Policy) verstößt, Der Browser sendet den Bericht an die in diesem Header angegebene Adresse. 
COEP und COOP, um Ihre Website ursprungsübergreifend zu isolieren, können Sie diesen Artikel lesenentsprechend dem Chromium-Problem: 1051466
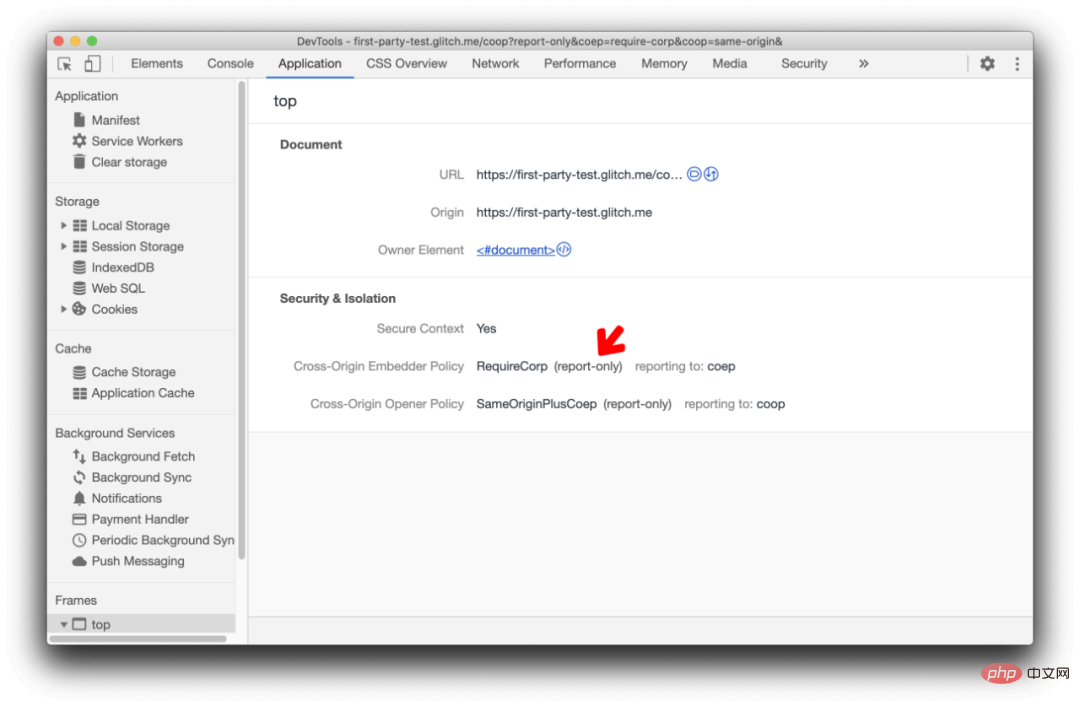
8.2-Bericht, der den COEP- und COOP-only-Modus zeigt
Devtools Für den Fall, dass COEP und COOP nur für Berichte bestimmt sind, gibt es eine neue Etikettenanzeige
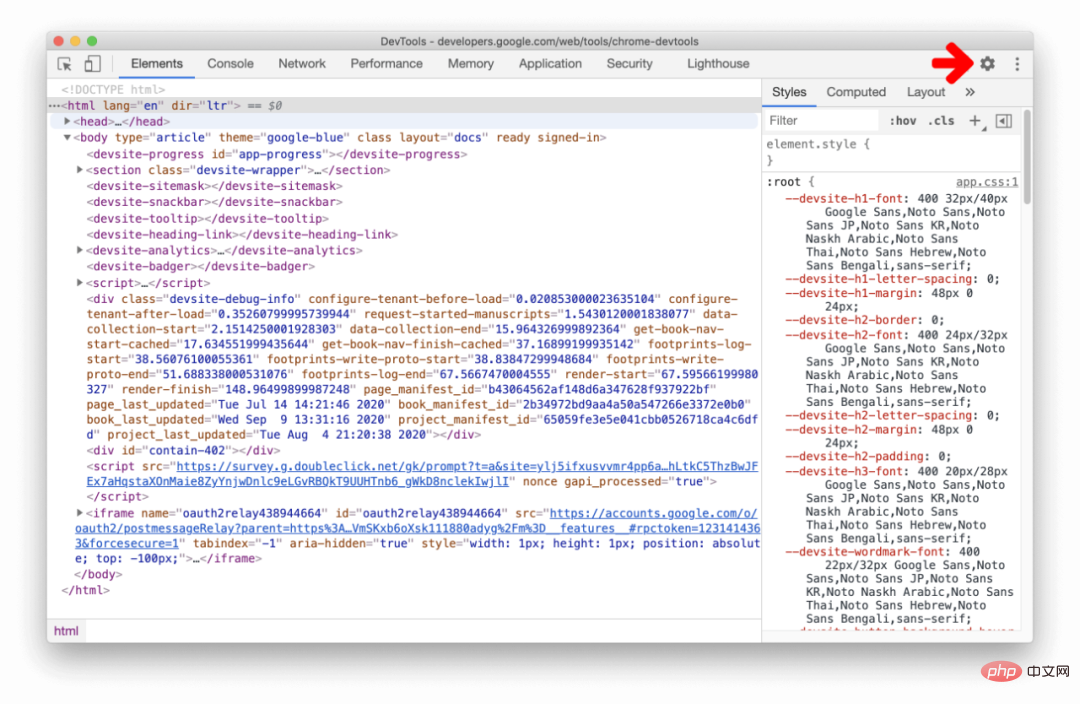
9. Entfernen Sie die Schaltfläche „Einstellungen“ im Menü „Weitere Tools“. Die Einstellung im Menü „Weitere Tools“ wird nicht mehr empfohlen. Öffnen Sie bitte die Einstellungen im Hauptfenster.
Einstellungen im Hauptfenster entsprechen dem Chromium-Problem: 1121312
entsprechen dem Chromium-Problem: 1121312
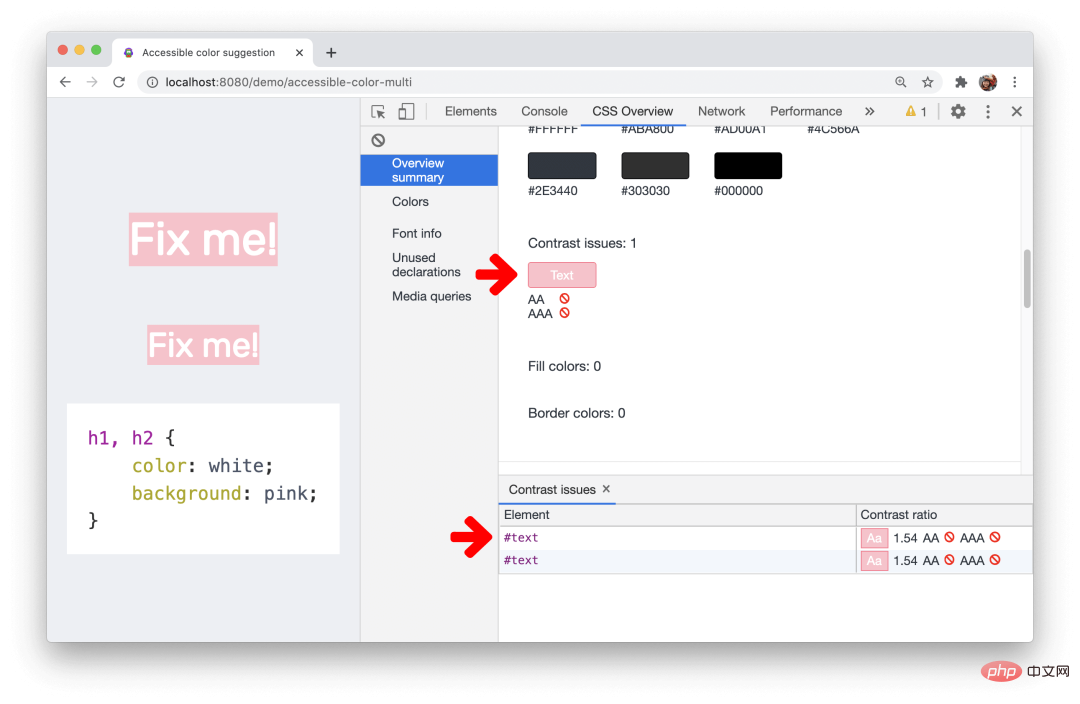
Für die folgenden Funktionen müssen die entsprechenden Optionen unter „Einstellungen“ > „Experimente“ geöffnet werden Anzeigen, Farbkontrastprobleme beheben
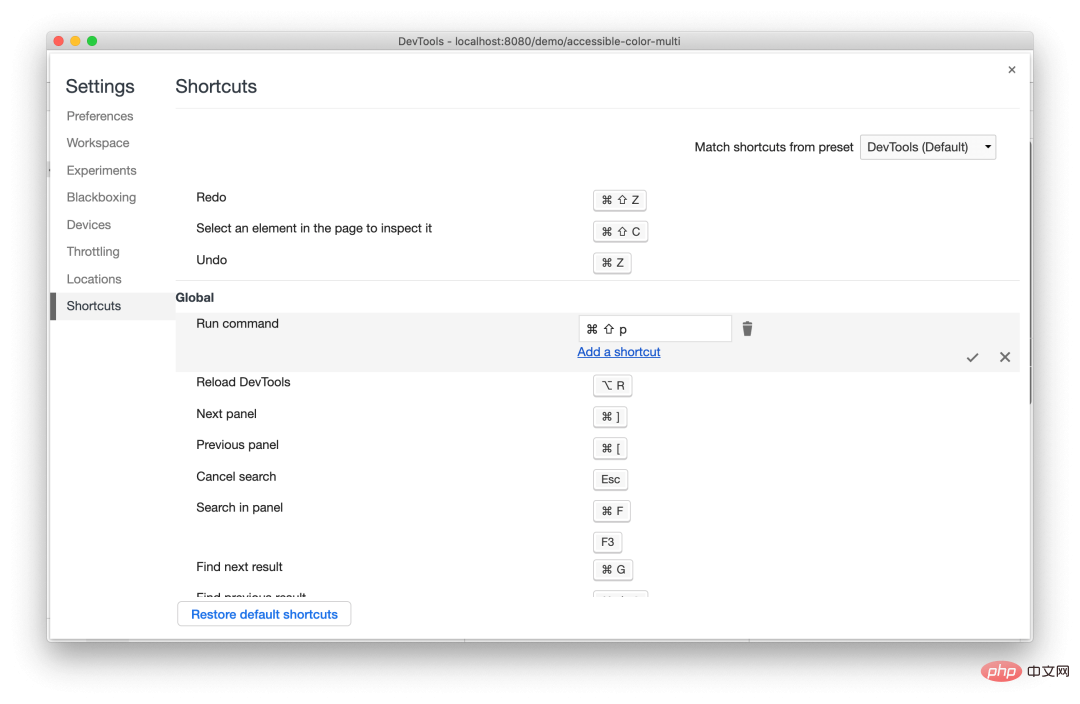
🎜🎜Das CSS-Übersichtsfenster zeigt eine Liste von Farben für Text mit geringem Farbkontrast auf Ihrer Seite an. 🎜🎜Diese Demoseite zeigt einen negativen Fall von geringem Farbkontrast. Öffnen Sie dieses CSS-Übersichtsfenster, um eine Liste aller problematischen Elemente anzuzeigen. 🎜🎜🎜🎜🎜Probleme mit geringem Farbkontrast🎜🎜Klicken Sie auf ein Element in der Liste, um das Element im Bedienfeld „Elemente“ zu öffnen. DevTools stellt dann automatische Farbvorschläge bereit, um Probleme mit geringem Farbkontrast im Text zu beheben. 🎜🎜Entspricht Chromium-Problem: 1120316🎜🎜🎜10.2 DevTools unterstützt benutzerdefinierte Tastaturkürzel🎜🎜🎜Sie können jetzt Tastaturkürzel in DevTools anpassen. 🎜🎜Gehen Sie zu „Einstellungen“ > „Verknüpfungen“, bewegen Sie die Maus über einen Befehl und klicken Sie auf die Schaltfläche „Bearbeiten“, um Verknüpfungen anzupassen. 🎜🎜🎜🎜🎜Tastaturkürzel anpassen🎜🎜Um alle Verknüpfungen zurückzusetzen, klicken Sie auf Standardverknüpfungen wiederherstellen, um die Standardverknüpfungen wiederherzustellen. 🎜🎜Entspricht dem Chromium-Problem: 174309🎜
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52

