
Verwendung von jQuery focus(): Wenn die Seite über die Methode [ready()] geladen wird, rufen Sie zunächst das Eingabeobjekt über die ID ab und binden Sie das Fokusereignis daran. Führen Sie dann die Funktion aus, wenn die Eingabe den Fokus erhält Methode; schließlich erhält die Methode [val()] den Eingabeinhalt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
Verwendung von jQuery focus():
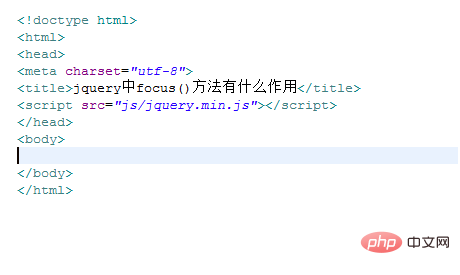
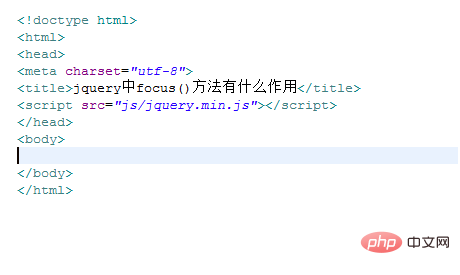
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um die Funktion der Methode focus() in jquery zu erklären. focus()方法有什么作用。

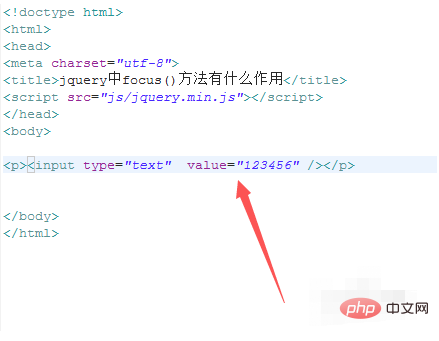
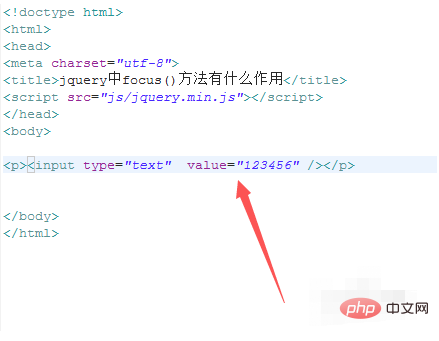
2、在test.html文件内,使用input标签创建一个文本框,并设置其默认值为123456。

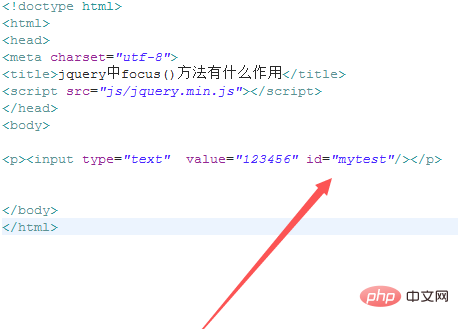
3、在test.html文件内,给input标签添加一个id属性,并设置为mytest。

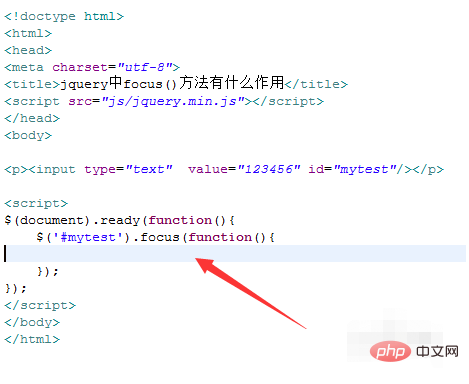
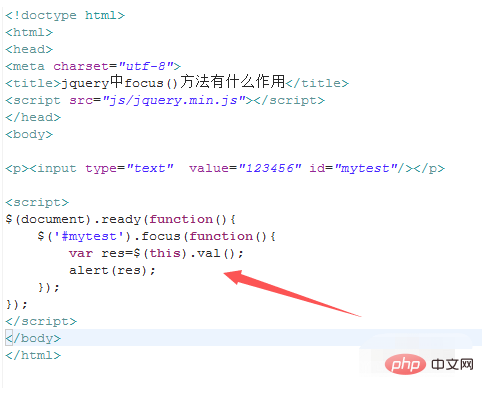
4、在js标签内,通过ready()方法在页面加载完成时,通过id获得input对象,并给它绑定focus焦点事件,当input获得焦点时,执行function方法。

5、在function方法内,通过val()方法获得input内容,并使用alert()
 .
.  2 . Erstellen Sie in der Datei test.html mit dem Eingabe-Tag ein Textfeld und legen Sie dessen Standardwert auf 123456 fest.
2 . Erstellen Sie in der Datei test.html mit dem Eingabe-Tag ein Textfeld und legen Sie dessen Standardwert auf 123456 fest.

3 . Fügen Sie in der Datei test.html ein ID-Attribut zum Eingabe-Tag hinzu und setzen Sie es auf mytest. 

🎜🎜🎜🎜🎜🎜Verwandte kostenlose Lernempfehlungen: 🎜🎜🎜Javascript🎜🎜🎜(Video)🎜🎜🎜4 . Wenn das Laden der Seite über die Methode ready () abgeschlossen ist, wird das Eingabeobjekt über die ID abgerufen und das Fokusereignis daran gebunden. Wenn die Eingabe den Fokus erhält, wird die Funktionsmethode ausgeführt.
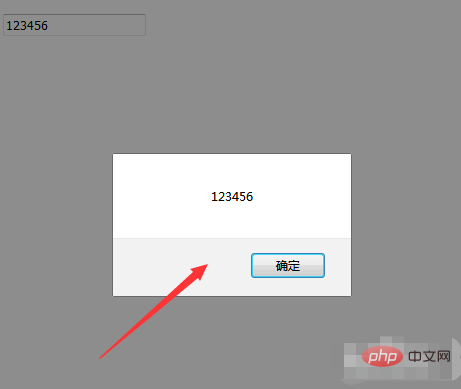
6. Öffnen Sie die Datei test.html im Browser, um den Effekt zu überprüfen.. 5 . Erhalten Sie in der Funktionsmethode den Eingabeinhalt über die Methode
val()und geben Sie ihn mit der Methodealert()aus.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie jQuery focus(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Einführung in den js-Sprungcode
Einführung in den js-Sprungcode
 Einführung in Eingabefunktionen in C-Sprache
Einführung in Eingabefunktionen in C-Sprache