
Wie jquery die verzögerte Ausführung implementiert: Erstellen Sie zuerst ein HTML, führen Sie dann das jquery-Plug-in in den Kopf ein, binden Sie die Schaltfläche von [id=show] und verwenden Sie [$("#show").bind ( )】Methode.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
So implementiert jquery die verzögerte Ausführung:
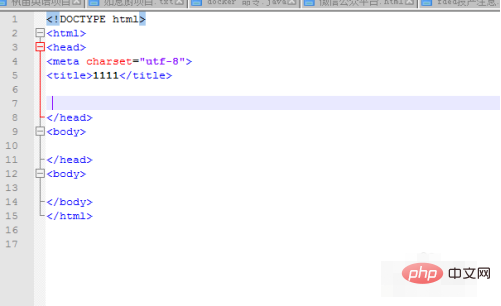
Der erste Schritt
Die erste Wahl besteht darin, eine HTML-Struktur zu erstellen, eine Art Netzwerk-Markup-Sprache :

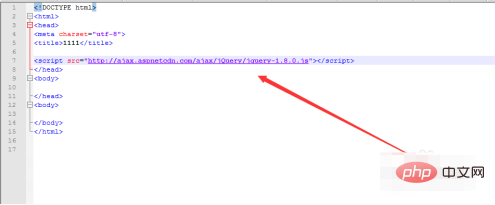
Schritt 2
Da hier JQuery verwendet wird, muss das JQuery-Plug-In auch im Kopf eingeführt werden, um Ajax-Operationen auszuführen

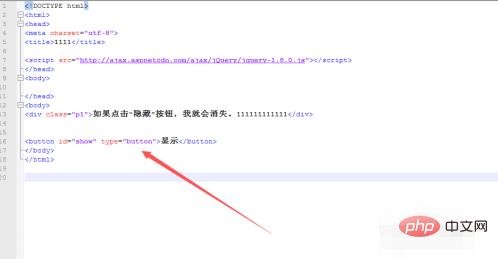
Schritt 3
Um den verzögerten Betrieb von JQuery anzuzeigen Hier muss eine Schaltfläche definiert werden. 2 Sekunden nach dem Klicken auf die Schaltfläche wird eine Erinnerung angezeigt. Schritt 4: Schreiben Sie dann Javascript-Code, binden Sie die Methode
und verzögern Sie die Ausführung hauptsächlich Verwenden der Settimeout-Methode
id=show的按钮,使用$("#show").bind()Code schreiben Überprüfen Sie es anschließend im Browser. Nachdem Sie auf die Schaltfläche geklickt haben, wird zunächst ein Dialogfeld und nach 2 Sekunden ein weiteres Dialogfeld angezeigt.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine verzögerte Ausführung in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
So ändern Sie die Hintergrundfarbe eines Wortes in Weiß