
Dieser Artikel stellt Ihnen den Nullwert-Koaleszenzoperator (??) von JavaScript vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Dieses Jahr wirdECMAScript 2020 (ES2020) veröffentlicht! Seit der Veröffentlichung von ECMAScript 2015 (ES6) im Jahr 2015 haben wir die JavaScript-Sprache jedes Jahr aktualisiert. 🔜 ul>
In ES2020 erhalten wir Funktionen, die schon lange in anderen Sprachen wie C# und PHP verfügbar sind: Nullischer Koaleszenzoperator. Ich mochte diesen Namen schon immer, weil ich mich jedes Mal schlau fühle, wenn ich ihn sage. Der Nullwert-Koaleszenzoperator durchläuft die Liste und gibt den ersten zurück, der nicht null oder undefinierter Wert.
null- oder null-Werten sucht. Der Null-Koaleszenzoperator akzeptiert falsche Werte (Falsche Werte||)在ES2020中,我们获得了在其他语言中( 如 C# 和 PHP)早已可用的功能:空值合并运算符。我一直喜欢这个名字,因为每当我说这个名字时,都会觉得自己很聪明。
空值合并运算符将会遍历列表,并返回第一个不是 null 或 undefined 的值。
重要的是要注意,空值合并运算符仅查找 null 或 null 值。空值合并运算符接受虚值(Falsy values)。
让我们看一些例子。请记住,JavaScript 的空值合并运算符将遵循 ?? 链,直到找到非空或未定义的对象。如果找到 false,它将返回该值。
null ?? 'hi' // 'hi' undefined ?? 'hey' // 'hey' false ?? 'hola' // false 0 ?? 'bonjour' // 0 'first' ?? 'second' // first
在下面的例子中,我们在变量中存储了一些值:
let person // <-- person is undefined here
person ?? { name: 'chris' } // { name: 'chris' }
const isActive = false
isActive ?? true // false链接 JavaScript 的空值合并运算符
JavaScript 的空值合并运算符的妙处在于,我们可以根据需要将其进行多次链接。
null ?? undefined ?? false ?? 'hello' // false null ?? '' ?? 'hello' // ''
可以在从外部来源获取数据时使用。比如我们想从多个地方抓取博客的文章。然后可以确定哪个文章将会成为我们的精选帖子:
// 简化代码。 使用 fetch requires 需要比这更多的代码
const firstBlogPost = await fetch('...')
const secondBlogPost = await fetch('...')
const defaultBlogPost = { title: 'Default Featured Post' }
const featuredBlogPost = firstBlogPost ?? secondBlogPost ?? defaultBlogPost如果不确定某些值是否存在,上面是设置默认值的好方法。
<span style="font-size: 18px;">||</span>)如果要消除虚值,可以用 逻辑或运算符 (||)。
本质上,它与空合并运算符的作用相同,只是它消除了虚值。
null,undefinednull,undefined,falsefalse ?? 'hello' // false false || 'hello' // 'hola'
如果你不想用要虚值,可以使用 ||。如果只想检查是否为 null 或 undefined,就用 ??Schauen wir uns einige Beispiele an. Denken Sie daran, dass der Null-Koaleszenzoperator von JavaScript einer ??-Kette folgt, bis er ein
false gefunden wird, wird dieser Wert zurückgegeben. rrreeeIm folgenden Beispiel speichern wir einige Werte in einer Variablen: 
rrreee)Das Obige ist eine gute Möglichkeit, Standardwerte festzulegen, wenn Sie nicht sicher sind, ob bestimmte Werte vorhanden sind.
Null-Koaleszenzoperator und logisches ODER (
<p>||</p>
Wenn Sie imaginäre Werte eliminieren möchten, können Sie Logischer ODER-Operator
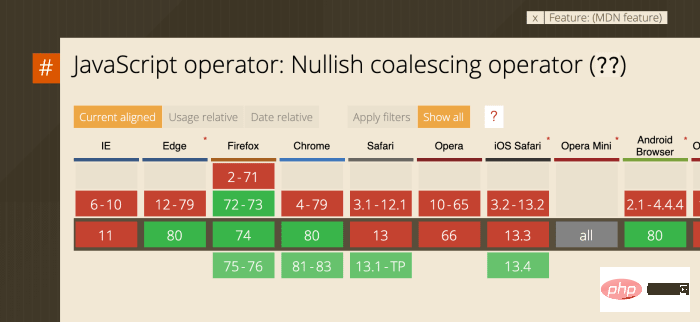
(|| Code >). 🎜🎜Im Wesentlichen macht er dasselbe wie der Nullkoaleszenzoperator, außer dass er imaginäre Werte eliminiert. 🎜🎜🎜Der Nullwert-Koaleszenzoperator überspringt <code>null, undefiniert 🎜🎜Der logische ODER-Operator überspringt null, undefiniert code>, <code>false🎜rrreee🎜Wenn Sie keine virtuellen Werte verwenden möchten, können Sie || verwenden. Wenn Sie nur prüfen möchten, ob es null oder undefiniert ist, verwenden Sie ??. 🎜🎜🎜Browser-Unterstützung🎜🎜🎜Zum Zeitpunkt des Schreibens ist der Null-Koaleszenz-Operator in den neuesten Versionen von Chrome, Firefox, Edge und Safari verfügbar. 🎜🎜🎜🎜🎜🎜Zusammenfassung🎜🎜🎜Der Null-Koaleszenzoperator ist eine nette Ergänzung zur JavaScript-Sprache. Es schadet nicht, Optionen mit mehr Prüfwerten zu haben. 🎜🎜🎜Englische Originaladresse: https://scotch.io/tutorials/javascripts-null-coalescing-operator🎜🎜Autor: Chris on Code🎜🎜Übersetzungsadresse: https://segmentfault.com/a/1190000023577464🎜🎜🎜 Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Nullwert-Koaleszenzoperators (??) von JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!