
Unterschied: Das Holy Grail-Layout legt den linken und rechten Innenrand für das mittlere Div fest, positioniert dann das linke und das rechte Div und legt die rechten und linken Attribute fest, um das mittlere Div nicht zu blockieren. Divs innerhalb des mittleren Divs zur Verwendung Platzieren Sie den Inhalt und legen Sie den linken und rechten Rand im Unter-Div fest, um Platz für die linken und rechten Spalten-Divs zu lassen.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
(Empfohlenes Tutorial: CSS-Video-Tutorial)
Holy Grail Layout und Double Flying Wing Layout in CSS
Funktion:
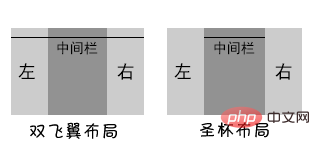
Die durch Holy Grail Layout und Double Flying Wing Layout gelösten Probleme sind gleich. Es handelt sich um ein dreispaltiges Layout mit oberer Breite auf beiden Seiten und adaptiver mittlerer Spalte. Die mittlere Spalte sollte zur vorrangigen Darstellung vor dem Dokumentfluss platziert werden.
Unterschied:
Die Lösung für das Problem des Holy Grail-Layouts und des Double Flying Wing-Layouts ist in der ersten Hälfte dieselbe, das heißt, alle drei Spalten sind schwebend, aber die linke und rechte Spalte werden mit addiert negativer Rand, um sie neben der mittleren Spalte div zu platzieren, um ein dreispaltiges Layout zu bilden.
Der Unterschied besteht darin, dass die Idee zur Lösung des Problems „Der Inhalt des mittleren Spalten-Divs ist nicht blockiert“ unterschiedlich ist:
Holy Grail-Layout, um zu verhindern, dass der Inhalt des mittleren Divs blockiert wird Blockiert, nachdem das linke und rechte Padding-left und padding-right des mittleren Divs, das linke und das rechte Div festgelegt wurden. Die beiden Divs verwenden das relative Layout position: relative und stimmen mit den rechten bzw. linken Attributen überein, sodass die Divs im linken und Rechte Spalten blockieren das mittlere Div nicht, nachdem sie verschoben wurden.
Doppeltes Flying-Wing-Layout: Um zu verhindern, dass der Inhalt des mittleren Divs blockiert wird, erstellen Sie direkt innerhalb des mittleren Divs ein Unter-Div, um den Inhalt zu platzieren, und verwenden Sie im Unter-Div „Margin-Left“ und „Margin-Right“. um Platz für die linken und rechten Spaltendivs zu lassen.
Es gibt ein weiteres Div und es werden etwa 4 CSS-Attribute weniger verwendet (die beiden Attribute div padding-left und padding-right in der Mitte des Holy Grail-Layouts sowie das relative Layout der linken und rechten Div-Position: relativ und das entsprechende rechte und linke) 4 Attribute, insgesamt 6; während die Unterteilung des Doppelflügel-Layouts margin-left und margin-right verwendet, insgesamt 2 Attribute, 6-2=4), denke ich persönlich dass die Idee des Layouts des Heiligen Grals direkter und prägnanter ist.
Um es einfach auszudrücken: „Das Double-Flying-Wing-Layout erzeugt ein Div mehr als das Holy-Grail-Layout, benötigt aber kein relatives Layout“, anstatt „das Relative zu entfernen“, wie Sie im Titel erwähnt haben, ist das Doppel- Flying-Wing-Layout.
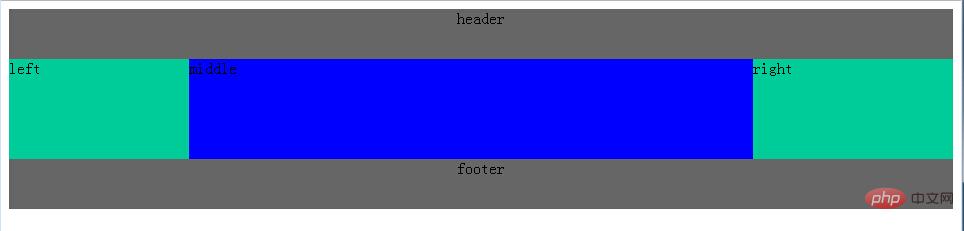
Die endgültige Schnittstelle ist dieselbe:

Vergleichstabelle:

Holy Grail-Layout:
Vorteile: Keine Notwendigkeit, Dom-Knoten hinzuzufügen
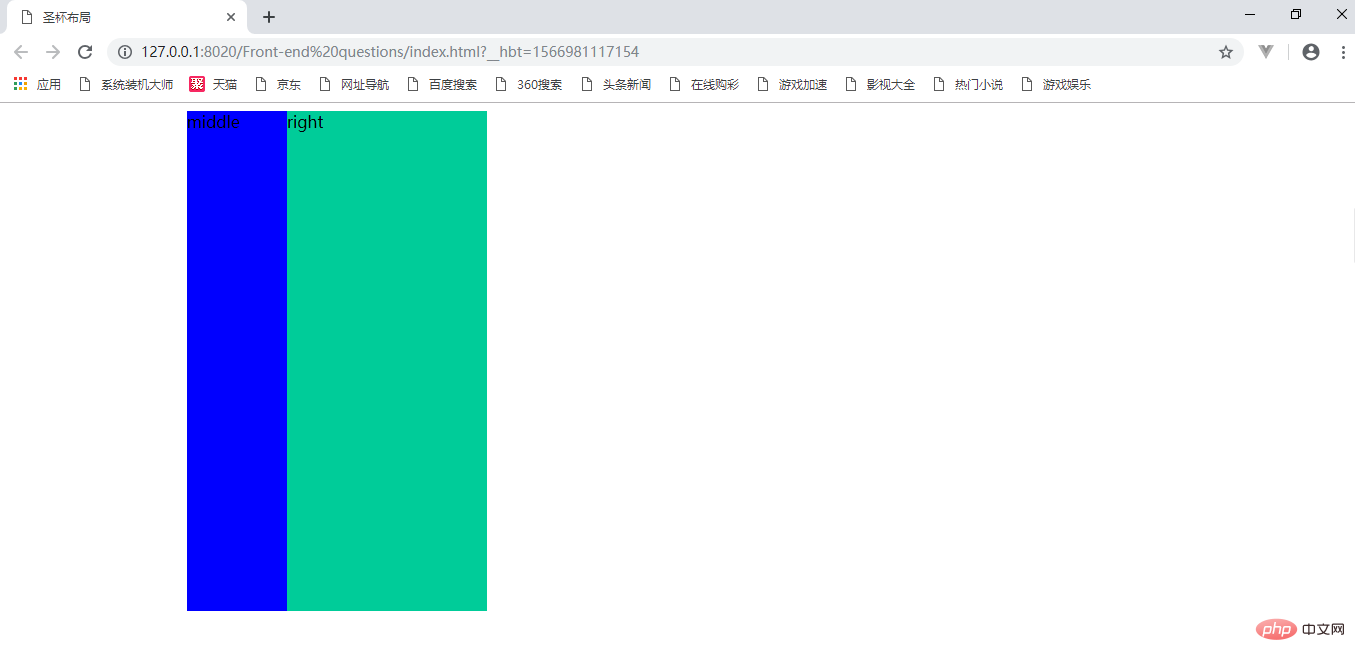
Nachteile : Heiliger Gral Nachteile des Layouts: Normalerweise gibt es kein Problem, aber unter besonderen Umständen werden die Mängel dieser Lösung als nächstes aufgedeckt. Wenn der Browser drahtlos vergrößert wird, wird der „Heilige Gral“ „kaputt“. Wie in der Abbildung gezeigt: Wenn die Breite des mittleren Teils kleiner als die des linken Teils ist, kommt es zu Layoutverwirrungen. (Mitte Wenn die Breite der Mitte größer ist als die Breite der linken: Darunter: Die linken und rechten Spalten werden in der platziert Korrekte Position durch Hinzufügen eines negativen Randes. Dieser Code dient zum Anpassen der Position der mittleren Spalte. Nachdem die Position der mittleren Spalte angepasst wurde, wird auch die Position der linken Spalte nach rechts verschoben und wiederhergestellt die richtige Position durch die relative Positionierung von links Nachdem die Position der mittleren Spalte angepasst wurde, verschiebt sich auch die Position der rechten Spalte entsprechend nach links und wird durch die relative Positionierung von rechts wieder in die richtige Position gebracht 


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>圣杯布局</title>
<style>
#bd{
padding: 0 200px 0 180px;
height: 100px;
}
#middle{
float: left;
width: 100%;
height: 500px;
background:blue;
}
#left{
float:left;
width:180px;
height:500px;
margin-left:-100%;
background: #0c9;
position: relative;
left: -180px;
}
#right{
float: left;
width: 200px;
height: 500px;
margin-left: -200px;
background: #0c9;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div id="bd">
<div id="middle">middle</div>
<div id="left">left</div>
<div id="right">right</div>
</div>
</body>
</html>#bd{
padding: 0 200px 0 180px;
height: 100px;
}#left{
position: relative;
left: -180px;
}#right{
position: relative;
right: -200px;
}<code><span style="font-size: 16px;">双飞翼布局:</span>Doppeltes Nurflügler-Layout:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style>
#center{
float:left;
width:100%;/*左栏上去到第一行*/
height:100px;
background:blue;
}
#left{
float:left;
width:180px;
height:100px;
margin-left:-100%;
background:#0c9;
}
#right{
float:left;
width:200px;
height:100px;
margin-left:-200px;
background:#0c9;
}
/*给内部div添加margin,把内容放到中间栏,其实整个背景还是100%*/
#inside{
margin:0 200px 0 180px;
height:100px;
}
</style>
</head>
<body>
<div id="center">
<div id="inside">middle</div>
</div>
<div id="left">left</div>
<div id="right">right</div>
</body>
</html
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen dem CSS Holy Grail-Layout und dem Double Flying Wing-Layout?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!