Was bedeutet vue $on?
„$on“ bezieht sich in Vue auf eine Methode mit einer Syntax wie „Event.$on('msg',function(msg){...}“, wobei der erste Parameter der Name der Daten ist, die ist derselbe wie beim Senden. Entsprechend dem Namen ist der zweite Parameter eine Methode, die mit Daten arbeitet

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue Version 2.0, Dell G3-Computer
Empfohlen: „vue-Tutorial“ 》$emit und $on
var Event = new Vue();
相当于又new了一个vue实例,Event中含有vue的全部方法;
Event.$emit('msg',this.msg);
发送数据,第一个参数是发送数据的名称,接收时还用这个名字接收,第二个参数是这个数据现在的位置;
Event.$on('msg',function(msg){
接收数据,第一个参数是数据的名字,与发送时的名字对应,第二个参数是一个方法,要对数据的操作
/这里是对数据的操作
})in
vue Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>孙三峰--博客园</title>
<script type="text/javascript" src="js/vue2.0.3.js" ></script>
<script type="text/javascript">
//准备一个空的实例对象
var Event = new Vue();
var A={
template:`
<div style="border: 1px solid red; margin-bottom: 10px; width: 300px;">
<h4 id="A组件">A组件</h4>
<p>{{a}}</p>
<input type="button" value="把A数据给C" @click="send" />
</div>
`,
data(){
return {
a:'我是A里面的数据'
}
},
methods:{
send(){ //A发送数据
Event.$emit('a-msg',this.a);
}
}
};
var B={
template:`
<div style="border: 1px solid green; margin-bottom: 10px; width: 300px;">
<h4 id="B组件">B组件</h4>
<p>{{b}}</p>
<input type="button" value="把B数据给C" @click="send" />
</div>
`,
data(){
return {
b:'我是B里面的数据'
}
},
methods:{
send(){
Event.$emit('b-msg',this.b);
}
}
};
var C={
template:`
<div style="border: 1px dotted green; margin-bottom: 10px;width: 300px;">
<h4 id="我是C组件-我在坐等接收数据">我是C组件,我在坐等接收数据</h4>
<p>{{a}}</p>
<p>{{b}}</p>
</div>
`,
data(){
return{
a:'',
b:''
}
},
mounted(){ //两种接收的方式
var _this = this;
Event.$on('a-msg',function(a){
_this.a=a;
});
Event.$on('b-msg',function(b){
this.b = b;
}.bind(this))
}
};
window.onload=function(){
new Vue({
el:'#box',
data:{
},
components:{
'com-a':A,
'com-b':B,
'com-c':C
}
})
}
</script>
</head>
<body>
<div id="box">
<com-a></com-a>
<com-b></com-b>
<com-c></com-c>
</div>
</body>
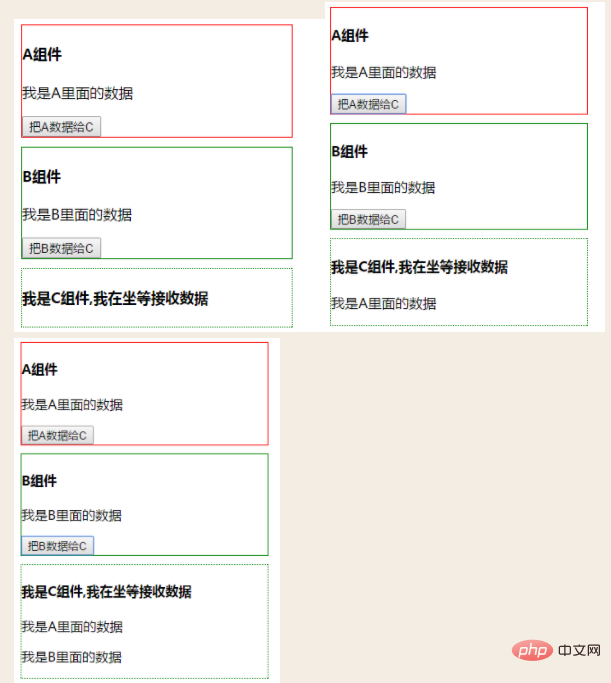
</html>Rendering:

Das obige ist der detaillierte Inhalt vonWas bedeutet vue $on?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.




