
So ermitteln Sie die Mausposition mit jQuery: Binden Sie zuerst pageX und pageY an das Ereignis, zeigen Sie dann die X- und Y-Positionsinformationen an und speichern Sie dann die Datei, um die Anzeige anzuzeigen Das Dokument Die Standortinformationen werden später angezeigt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
jQuery-Methode zum Abrufen der Mausposition:
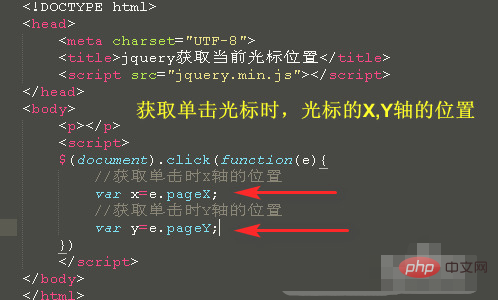
1. e.pageX und e.pageY

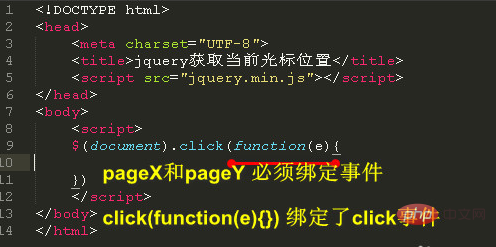
2. pageX und pageY müssen an Ereignisse gebunden sein

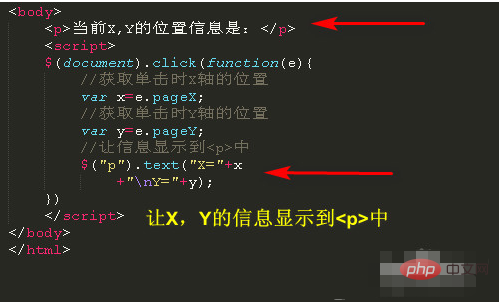
3. Wenn der Cursor angeklickt wird , im Dokument Die nach

<p></p> angezeigten Standortinformationen Verwandte kostenlose Lernempfehlungen:
(Video) 
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie die Mausposition mit jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Der Unterschied zwischen zufällig und pseudozufällig
Der Unterschied zwischen zufällig und pseudozufällig
 winkawaksrom
winkawaksrom