
Eingabefeld verwendet jquery, um die Fokusereignismethode zu verlieren: Setzen Sie zuerst das ID-Attribut der Eingabe auf testid. Verwenden Sie dann die Methode [ready()], um die Funktion auszuführen, wenn das Laden der Seite abgeschlossen ist ()]-Methode, um dem Eingabeereignis „Objektbindung verliert Fokus“ zu geben.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
So verwenden Sie jquery, um das Fokusereignis des Eingabeeingabefelds zu verlieren:
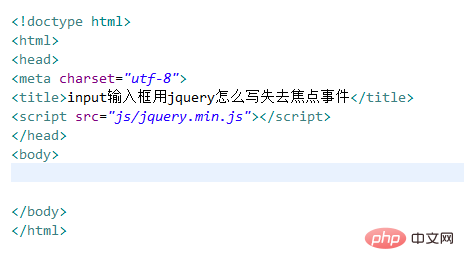
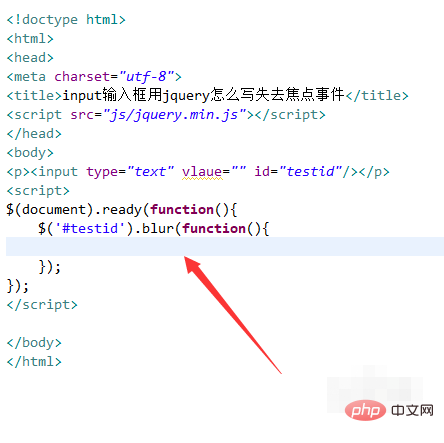
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie das verlorene Fokusereignis des Eingabeeingabefelds mit jquery geschrieben wird .

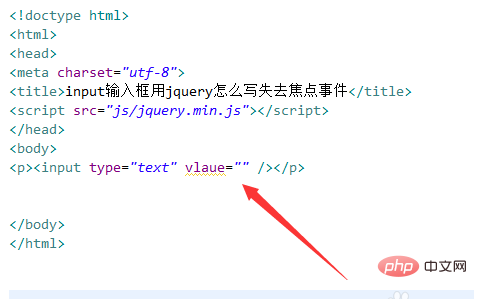
2. Verwenden Sie in der Datei test.html innerhalb des p-Tags das Eingabe-Tag, um ein Eingabefeld zu erstellen.

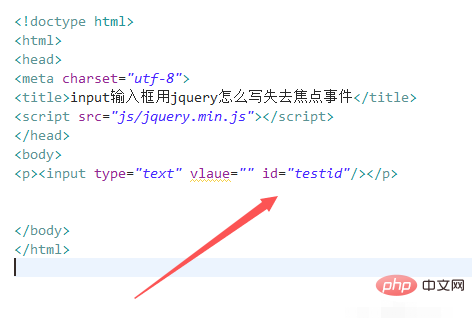
3. Setzen Sie in der Datei test.html das ID-Attribut der Eingabe auf testid, das verwendet wird, um das Eingabeobjekt über diese ID unten zu erhalten.

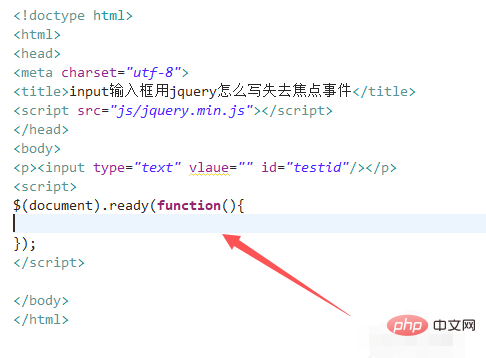
4. Verwenden Sie in der Datei test.html im js-Tag die Methode ready(), um die Funktion auszuführen, wenn die Seite geladen wird.

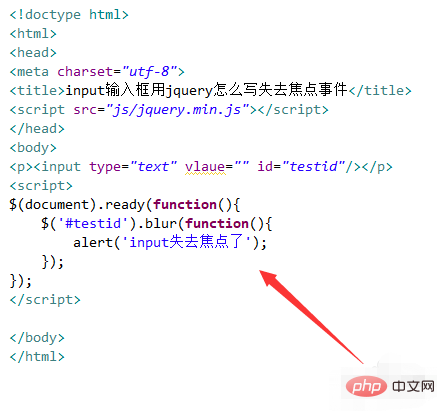
5. Rufen Sie in der Funktionsfunktion das Eingabeobjekt ab, indem Sie die ID (Test-ID) abrufen und das Fokusverlustereignis an das Eingabeobjekt binden. Die Funktion Funktion wird ausgeführt.

6. Um das Fokusverlustereignis zu überprüfen, verwenden Sie in der Funktionsfunktion die Methode „alert()“, um die Eingabeaufforderung „Eingabe hat den Fokus verloren“ einzugeben.

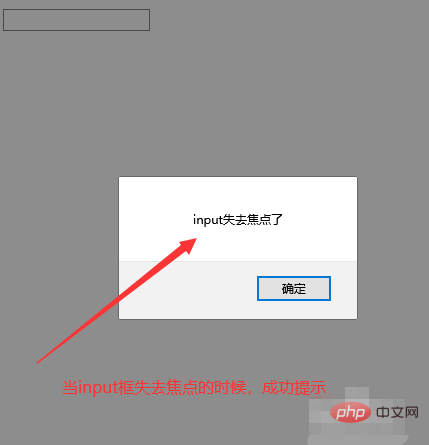
7. Öffnen Sie die Datei test.html im Browser, um den Effekt zu überprüfen.

Verwandte kostenlose Lernempfehlungen: Javascript(Video)
Das obige ist der detaillierte Inhalt vonSo schreiben Sie das Ereignis „Fokus verloren' des Eingabefelds mit JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!