
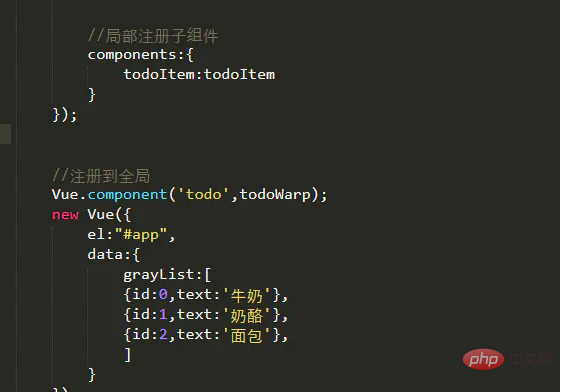
Verwendung: 1. Erstellen Sie einen Div-Container, um die Komponente zu platzieren. 3. Erstellen Sie eine übergeordnete Komponente. 4. Registrieren Sie sich über Vue.components; ( ) {return {}}})“-Anweisung.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue Version 2.9.6. Diese Methode ist für alle Computermarken geeignet.
【Empfohlene verwandte Artikel: vue.js】
So verwenden Sie vue.entend in Komponenten:
1. Erweitern erstellt einen Komponentenkonstruktor, keine bestimmte Komponenteninstanz
Er kann also nicht direkt verwendet werden im neuen Vue so:
new Vue({components: first})Am Ende müssen Sie sich über Vue.components registrieren, bevor Sie es verwenden können.
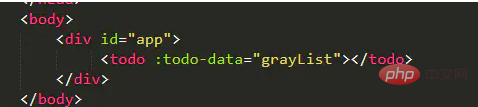
Erstellen Sie einen Div-Container, um die Komponente zu platzieren.

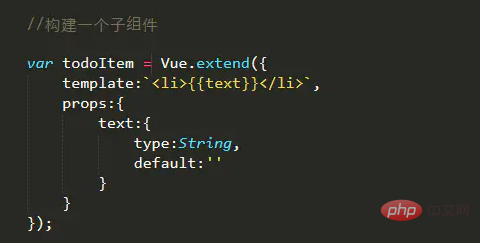
Erstellen Sie eine untergeordnete Komponente.

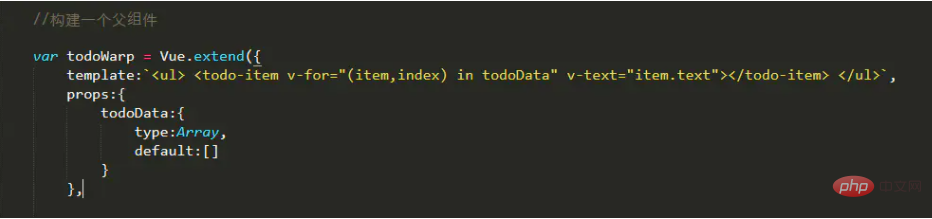
Erstellen Sie eine übergeordnete Komponente
Ergebnisse für : 
2. Beim Instanziieren des Extends-Komponentenkonstruktors muss das eingehende Attribut propsData und nicht props sein. Unabhängig davon, ob es sich um Vue.extend oder die Datendefinition in  handelt, muss es sich außerdem um ein Funktionsrückgabeobjekt handeln, z. B.
handelt, muss es sich außerdem um ein Funktionsrückgabeobjekt handeln, z. B.
Vue.extend({data: function () {return {}}})Zusätzlich zum neuen Vue können Sie Objekte direkt auf Daten festlegen, z. B.
new Vue({data: {}});
Das obige ist der detaillierte Inhalt vonSo verwenden Sie vue.entend in Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!