So importieren Sie CSS in DreamWeaver
So importieren Sie CSS in Dreamweaver: 1. Platzieren Sie die HTML-Vorlagendatei im Ordner „templets“. 2. Ändern Sie das Suffix der HTML-Datei in „.htm“. 3. Fügen Sie „{“ vor dem Originalstil hinzu path dede:global.cfg_templets_skin/}“ kann verwendet werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, DedeCMS5.6- und CSS3-Version, Dell G3-Computer. Diese Methode ist für alle Computermarken geeignet.
Dreamweaver-Import-CSS:
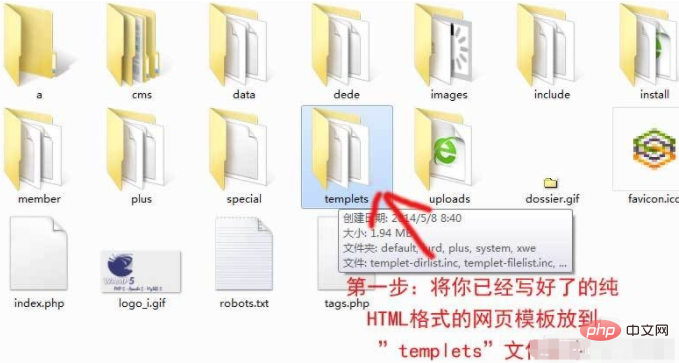
1. Legen Sie Ihre Vorlagen im Ordner „templets“ ab. Beachten Sie, dass das Verzeichnis „templets“ hier nicht das Verzeichnis „dede/templets“ ist, sondern das Verzeichnis „templets“ unter dem Stammverzeichnis .


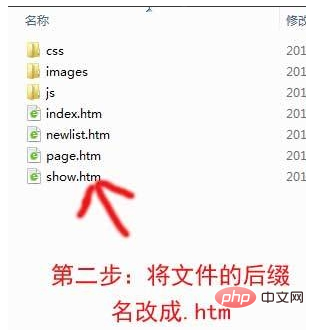
2. Ändern Sie das Suffix der HTML-Datei in „.htm“

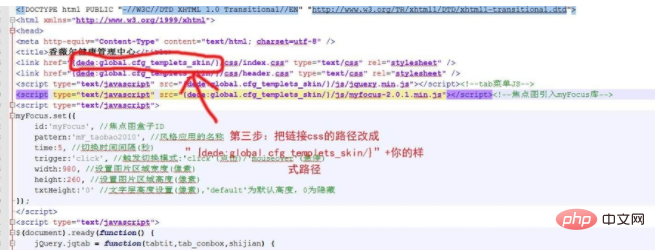
3. Fügen Sie diesen Satz „{dede:global.cfg_templets_skin/}“ hinzu it

Notizen
Achten Sie während des Änderungsprozesses auf das Codierungsformat
Empfohlen: „Dreamweaver CMS-Tutorial“ „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo importieren Sie CSS in DreamWeaver. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So importieren Sie CSS in DreamWeaver
Dec 03, 2020 pm 04:03 PM
So importieren Sie CSS in DreamWeaver
Dec 03, 2020 pm 04:03 PM
So importieren Sie CSS in DreamWeaver: 1. Platzieren Sie die HTML-Vorlagendatei im Ordner „templets“. 2. Ändern Sie das Suffix der HTML-Datei in „.htm“. 3. Fügen Sie „{dede:“ vor dem Originalstil hinzu Pfad: global.cfg_templets_skin/}“ kann verwendet werden.
 Ausführliche Erläuterung der Methode zur Wiederherstellung von CMS-Datenbankdateien
Mar 13, 2024 pm 03:15 PM
Ausführliche Erläuterung der Methode zur Wiederherstellung von CMS-Datenbankdateien
Mar 13, 2024 pm 03:15 PM
Die Datenbank ist das Herzstück des Website-Betriebs und speichert wichtige Informationen wie Benutzerdaten und Artikelinhalte. Daher ist die Sicherung und Wiederherstellung von Datenbankdateien während des Website-Betriebs besonders wichtig. Bei Websites, die mit Dreamweaver CMS erstellt wurden, ist die Wiederherstellung von Datenbankdateien ebenfalls eine wichtige Aufgabe. In diesem Artikel wird die Wiederherstellungsmethode von Dreamweaver CMS-Datenbankdateien ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, die Benutzern dabei helfen, Website-Daten schnell wiederherzustellen und den normalen Betrieb der Website sicherzustellen. 1. Sichern Sie die Datenbankdatei, bevor Sie die Datenbankdatei wiederherstellen
 In einem Artikel werden die neuen Funktionen und Vorteile der Dreamweaver PHP5.7-Version erläutert
Mar 21, 2023 am 09:36 AM
In einem Artikel werden die neuen Funktionen und Vorteile der Dreamweaver PHP5.7-Version erläutert
Mar 21, 2023 am 09:36 AM
Dreamweaver ist aufgrund seiner Einfachheit und Benutzerfreundlichkeit ein sehr bekanntes CMS. Das Backend wurde mit PHP entwickelt. Die neueste offizielle Version ist Dreamweaver PHP 5.7. In diesem Artikel werden wir die neuen Funktionen und Vorteile der DreamWeaver PHP 5.7-Version untersuchen.
 So lösen Sie das Problem, wenn Dreamweaver PHP7.0 nicht installieren kann
Mar 23, 2023 am 11:11 AM
So lösen Sie das Problem, wenn Dreamweaver PHP7.0 nicht installieren kann
Mar 23, 2023 am 11:11 AM
Bei der Installation von Dreamweaver kommt es häufig zu Problemen. Eines der möglichen Probleme besteht darin, dass PHP7.0 nicht erfolgreich installiert werden kann. In diesem Artikel erklären wir, wie Sie dieses Problem lösen können.
 Eine kurze Analyse der PHP-Version und der Anzahl der für DreamWeaver erforderlichen Komponenten
Mar 21, 2023 am 10:50 AM
Eine kurze Analyse der PHP-Version und der Anzahl der für DreamWeaver erforderlichen Komponenten
Mar 21, 2023 am 10:50 AM
DreamWeaver ist ein sehr beliebtes Website-Erstellungssystem und seine Architektur basiert auf der PHP-Sprache. Daher benötigt Dreamweaver PHP zur Ausführung. Wie viele PHPs werden also konkret benötigt, um Träume zu weben? Das ist keine einfache Frage. In diesem Artikel werden die PHP-Version und die Anzahl der für Dreamweaver erforderlichen Komponenten unter folgenden Gesichtspunkten vorgestellt.
 Ist cms ein Traumweber?
Mar 01, 2023 am 09:58 AM
Ist cms ein Traumweber?
Mar 01, 2023 am 09:58 AM
cms ist nicht Dreamweaver, cms bezieht sich auf ein Content-Management-System und Dreamweaver ist nur eine Art CMS; Dreamweaver cms bezieht sich auf ein Dreamweaver-Content-Management-System und ein Content-Management-System ist eine Art WEB-Front-End- und Back-End-Office-System oder -Prozess . Ein Softwaresystem zwischen Websites; CMS verfügt über viele hervorragende Designs, die auf Vorlagen basieren, die die Website-Entwicklung beschleunigen und die Entwicklungskosten senken können.
 Beherrschen Sie die wichtigsten Punkte von Dreamweaver PHP5
Mar 26, 2024 am 11:12 AM
Beherrschen Sie die wichtigsten Punkte von Dreamweaver PHP5
Mar 26, 2024 am 11:12 AM
Dreamweaver CMS ist ein auf PHP5 basierendes Open-Source-Content-Management-System, das im Bereich der Website-Erstellung weit verbreitet ist. Für Entwickler ist es sehr wichtig, die wichtigsten Punkte von Dreamweaver PHP5 zu beherrschen. In diesem Artikel werden einige wichtige Punkte vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern zu helfen, DreamWeaver PHP5 besser zu verstehen und anzuwenden. 1. Dateien, die in die Entwicklung von DreamWeaver CMS einbezogen werden, erfordern häufig die gemeinsame Nutzung von Daten und die Wiederverwendung von Code zwischen verschiedenen Dateien. Die Dateieinbindungsfunktion von PHP ist eine effektive Möglichkeit, dieses Problem zu lösen. In DreamWeaver CMS häufig
 Welche PHP-Version ist für DreamWeaver erforderlich?
Jun 06, 2023 pm 01:20 PM
Welche PHP-Version ist für DreamWeaver erforderlich?
Jun 06, 2023 pm 01:20 PM
Dreamweaver erfordert PHP Version 5.2 und höher. 1. Installieren Sie zuerst PHP und konfigurieren Sie die Umgebung. 2. Laden Sie das DedeCMS-Installationspaket herunter und extrahieren Sie es in das Stammverzeichnis der Website 4. Nach Abschluss der Installation können Sie über http://localhost/yourwebsite auf das Dreamweaver-Backend zugreifen.




