Wozu dient Bootstrap Remote?
Verwendung von Bootstrap Remote: Richten Sie zuerst die Hauptseite ein und platzieren Sie dann eine Schaltfläche auf der Hauptseite, um die Anzeige des Modalfensters auszulösen. Übergeben Sie dann ein Klickereignis an die Schaltfläche. '/sys/toAddUser'" Laden Sie einfach den Inhalt von der Remote-Adresse.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootsrap-Version 3.3.7. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „Bootstrap-Video-Tutorial“ „CSS-Video-Tutorial“
Die modale Modalfensterkomponente von Bootstrap ist immer noch sehr nützlich, aber während des Entwicklungsprozesses wird der größte Teil des Inhalts im modalen Fenster vom Backend geladen. Um zu realisieren, dass der Inhalt des modalen Fensters vom Backend geladen wird, gibt es zwei häufig verwendete Implementierungsmethoden. Dies sind:
(1) Es gibt einen Iframe in Modal und der Remote-Inhalt wird über den Quellcode des Iframes geladen. Der Nachteil dieser Methode besteht darin, dass die Breite und Höhe des Modalfelds schwer anzupassen sind und das Festlegen von Breite und Höhe auf feste Werte das reaktionsfähige Layout von Bootstrap zerstört.
(2) Verwenden Sie den Remote-Parameter von Modal, um Remote-Inhalte zu laden. Es gibt einige kleinere Fehler in dieser Methode (die Lösung wird später vorgestellt), aber diese Methode hat nicht die Probleme, die Breite und Höhe der vorherigen Methode manuell festzulegen.
Persönlich bevorzuge ich die zweite Methode, daher werde ich die Verwendung der Fernbedienung vorstellen.
Hinweis: Die diesmal verwendete Version von Bootsrap ist 3.3.7
1. Seitenvorbereitung
(1) Hauptseite
Hier auf der Hauptseite platzieren Sie zunächst eine modale Box, aber der Inhalt in der modalen Box ist leer. Die Daten werden nach dem anschließenden Remote-Laden automatisch in die Div-Klasse = „modal-content“ gefüllt. Bereiten Sie den folgenden HTML-Code vor:
<!-- 弹出模态窗口-->
<div class="modal fade" style="top:13%;" tabindex="-1" role="dialog" id="showModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!-- 内容会加载到这里 -->
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->Nachdem wir das modale Fenster platziert haben, können wir eine Schaltfläche auf der Hauptseite einfügen, um die Anzeige dieses modalen Fensters auszulösen. Der HTML-Code dieser Schaltfläche lautet wie folgt:
<button type="button" id="addBtn" class="btn btn-primary">新增用户</button>
Schaltflächen und modale Fenster sind gut. Schließlich müssen wir ein Klickereignis an diese Schaltfläche binden, das modale Fenster anzeigen und nach dem Klicken Daten von der Fernbedienung laden. Der js-Code lautet wie folgt:
$("#addBtn").click(function(){
// 打开模态框
$("#showModal").modal({
backdrop: 'static', // 点击空白不关闭
keyboard: false, // 按键盘esc也不会关闭
remote: '/sys/toAddUser' // 从远程加载内容的地址
});
});Dies ist der Inhalt der Hauptseite. Hinweis: Ich habe den Code zur Einführung von Bootstrap nicht am Anfang gepostet. Sie müssen ihn selbst vorstellen.
(2) Vorbereitung der Seite, die in die modale Box geladen werden soll
Zunächst möchte ich sagen, dass auf dieser Seite kein JS und CSS eingeführt werden muss. Denn nachdem diese Seite in die modale Box geladen wurde, entspricht sie einem Teil der Hauptseite. Es fühlt sich ein bisschen so an, als ob die Hauptseite sie dynamisch importiert. Sie kann auf alle Inhalte auf der Hauptseite zugreifen. Diese Seite kann als DIV-Inhalt von class="modal-content" betrachtet werden. Nach dem Laden werden diese HTML-Codes darin eingebettet. Daher können wir beim Schreiben dieser Seite auf die offizielle Bootstrap-Website gehen, den Code einer modalen Box kopieren und den darin enthaltenen Inhalt extrahieren, der für unsere Remote-Seite am besten geeignet ist. Der von mir vorbereitete Code lautet wie folgt:
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h class="modal-title">添加用户</h>
</div>
<div class="modal-body">
<form id="addForm">
<div class="form-group">
<label for="account">账号</label>
<input type="text" class="form-control" id="account" name="account" placeholder="账号(用于登录)">
</div>
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" name="username" placeholder="用户名">
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" class="form-control" id="password" name="password" placeholder="Password">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" id="resetBtn" class="btn btn-default" >重置</button>
<button type="button" id="saveBtn" class="btn btn-primary">提交</button>
</div>2. Einführung in das Backend
Tatsächlich gibt es keine Einführung in den Backend-Code. Wenn auf der Hauptseite auf die Schaltfläche geklickt wird, empfängt das Backend die Anfrage und gibt die vorbereitete zurück Seite. Verwenden Sie SpringMvc, um es auf einmal zu implementieren. Deshalb werde ich es nicht vorstellen.
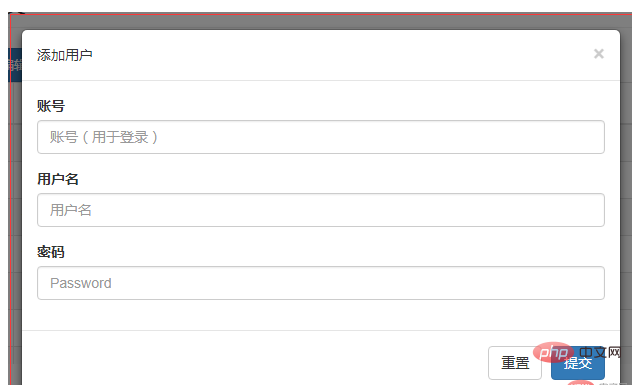
3. Endgültiger Effekt
Durch Klicken auf die Schaltfläche „Neu“ auf der Hauptseite wird die modale Box angezeigt und die Remote-Seite wird in die modale Remote-Box geladen.

4. Beheben Sie kleinere Fehler
(1) Nach dem Testen wurde festgestellt, dass der Inhalt dieses modalen Fensters, nachdem er einmal im Hintergrund geladen wurde, nicht mehr aus dem Hintergrund geladen wird, wenn das modale Fenster geöffnet ist geschlossen und wieder geöffnet.
(2) Der Inhalt dieser modalen Box bleibt nach dem Laden auf der Hauptseite und Sie können direkt auf die Hauptseite zugreifen. Dies ist anfällig für Probleme, zum Beispiel: Es gibt ein DOM-Element auf der Homepage mit derselben ID wie das DOM-Element in der Modalbox, was anfällig für Fehler ist. Wir hoffen, dass der Inhalt im Modalfenster direkt danach gelöscht wird Das modale Fenster wird geschlossen.
Die Lösung für die beiden oben genannten Fehler wird im folgenden js-Code angezeigt, der tatsächlich das Schließen des modalen Fensters überwacht Kurzer HTML-Code, es ist nicht erforderlich, JS und CSS separat einzuführen (z. B. JS und CSS von Bootstrap). Dies unterscheidet sich grundlegend von der Verwendung von Iframe. Der Inhalt in Iframe kann als separate Seite betrachtet werden. Wenn Sie also Iframe verwenden, müssen Sie js und css selbst einführen.
Das obige ist der detaillierte Inhalt vonWozu dient Bootstrap Remote?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




