 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Zusammenfassung der Probleme bei der WeChat-Applet-Entwicklung
Zusammenfassung der Probleme bei der WeChat-Applet-Entwicklung
Zusammenfassung der Probleme bei der WeChat-Applet-Entwicklung
Tutorial zur Entwicklung von MiniprogrammenDie Kolumne stellt einige Probleme bei der Entwicklung von WeChat-Miniprogrammen vor

Empfohlen (kostenlos): Tutorial zur Entwicklung von Miniprogrammen
Eine Zusammenfassung der Probleme bei der Entwicklung von WeChat-Miniprogrammen So verwenden Sie Variablen in Stilen
- Klein Die Programmentwicklung ist zu Ende. Fassen wir die Probleme und Lösungen zusammen, die in dieser Zeit bei der Entwicklung kleiner Programme aufgetreten sind. ! !
- So verwenden Sie Variablen im Stil
- Definieren Sie in wxss die Variable: width: var(–width–);
- Definieren Sie in js die Variable: viewWidth und weisen Sie dieser Variablen den gewünschten Wert zu
- In wxml, Verwenden Sie Variablen in wxss und Variablen in js: style="–width–: {
- { viewWidth }}px"
- Videomaskierungsproblem
- Bei der Implementierung der Live-Übertragungsfunktion müssen wir rote Umschläge und andere abzudeckende Prozesse anzeigen Im Video werden Sie feststellen, dass die Verwendung des Z-Index-Attributs im Miniprogramm ungültig ist. Die WeChat-Entwicklerdokumentation bietet Cover-View, Cover-Image und andere Steuerelemente zum Implementieren der Maskenfunktion. Hier ist zu beachten, dass das Attribut „Hintergrundbild“ in der Coveransicht ungültig ist. Wenn wir also das Hintergrundbild platzieren möchten, müssen wir „Coverbild“ verwenden und seine Position auf „absolut“, „oben“ auf 0 und „links“ festlegen auf 0 Das ist es.
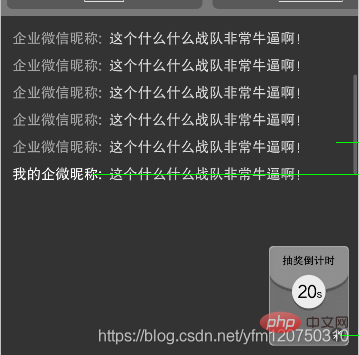
- Die Sperre erhöht automatisch den Informationsfluss
Die erste besteht darin, die Höhe der Schriftrolle festzulegen und die Schriftrolle automatisch an die Position eines bestimmten Elements gleiten zu lassen:
<scroll-view>
<view>
<view>{{item.nickName}}:</view>
<view>{{item.content}}</view>
</view>
</scroll-view>Fügen Sie der Schriftrolle einen Stil hinzu:
.danmu-list {
width: 750rpx;
height: 290rpx;
position: relative;
padding-top: 27rpx;}.danmu-item {
padding: 0 27rpx;}.danmu-item .nickname {
color: #cdd5ff;
font-size: 26rpx;
display: inline-block;}.danmu-item.owner .nickname {
color: #ffab00;}.danmu-item .content {
color: #ffffff;
font-size: 26rpx;
display: inline-block;}Sie können es im kleinen sehen. Die Programmimplementierung ist offensichtlich einfacher als auf der Webseite. Wir benötigen nur ein Attribut von scroll-into-view und fügen jedem Element eine ID hinzu.
Wir legen alle Elemente in ein Feld, richten das Feld am Ende der Liste aus und scrollen durch den Überlauf, sodass der aktuelle Effekt erzielt werden kann.
Problem mit der Softtastatur
In dieser Entwicklung muss die Funktion des Klickens auf ein Eingabefeld, des Öffnens der Softtastatur und der Auswahl einer Farbe realisiert werden. Werfen wir einen Blick auf die Renderings: 1. Bei der Auswahl einer Farbe wird die Tastatur kleiner, wenn sie den Fokus verliert
Das WeChat-Applet bietet ein hold-keyboard-Attribut

Ich habe hold-keyboard="true"gesetzt Eingabe >
2. Die Soft-Tastatur schiebt die Seite automatisch nach oben, wenn sie erscheint, aber wir möchten, dass die Soft-Tastatur nur das Eingabefeld und nicht die gesamte Seite nach oben schiebt. Betrachten wir zunächst eine reine CSS-Lösung, bei der die Seite auf „Fest“ eingestellt wird, die jedoch nicht funktioniert. Als Nächstes ziehen wir in Betracht, die Höhe der Soft-Tastatur zu subtrahieren, wenn die Seite angezeigt wird, um sie an ihrer ursprünglichen Position wiederherzustellen. Dies führt zu zwei Fragen: 1) Die Höhe der Soft-Tastatur kann erst erreicht werden, nachdem die Soft-Tastatur nach oben springt, was zu einer ernsthaften Verzögerung führt, wenn die Seite herunterfällt. 2) Dasselbe funktioniert nicht Dieses Problem ist folgendes:  Überprüfen Sie zunächst das offizielle Dokument. Das WeChat-Applet bietet ein
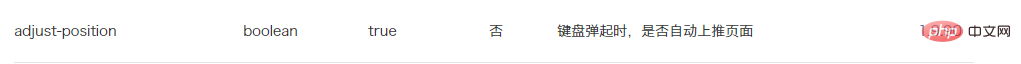
Überprüfen Sie zunächst das offizielle Dokument. Das WeChat-Applet bietet ein adjust-position-Attribut
adjust-position="false" festlegen. Die Seite wird zu diesem Zeitpunkt nicht nach oben verschoben, sondern die Das von uns benötigte Eingabefeld wird nach oben verschoben. Wir können die Höhe der Softtastatur im Eingabemethodenparameter e.detail.height ermitteln und die Höhe der Eingabe auf die Höhe von e.detail.height festlegen.
Endgültiger Code:<cover-view> <cover-image></cover-image> <cover-view> <cover-view></cover-view> </cover-view> </cover-view> <view> <input> <image></image> </view>
checkColor(e) {
let colorStatusList = this.data.colorStatusList;
let index = e.currentTarget.dataset.index;
let foncolor = colorStatusList[index].color;
let inputParam = this.data.inputParam
inputParam.focus = true
if (colorStatusList[index].checked == true) {
colorStatusList[index].checked = false
foncolor = '#09091b'
} else {
for (let colorIndex in colorStatusList) {
colorStatusList[colorIndex].checked = false
}
colorStatusList[index].checked = true
}
this.setData({
colorStatusList: colorStatusList,
fontcolor: foncolor,
inputParam: inputParam })
},
getInputValue(e) {
let inputParam = this.data.inputParam;
inputParam.inputValue = e.detail.value;
this.setData({
inputParam: inputParam })
},
enterMessage(e) {
let inputParam = this.data.inputParam;
inputParam.colorShow = true,
inputParam.focus = true,
inputParam.bottom = e.detail.height this.setData({
inputParam: inputParam,
})
},
loseColor() {
let inputParam = this.data.inputParam;
inputParam.colorShow = false;
inputParam.focus = false;
inputParam.bottom = 0;
this.setData({
inputParam: inputParam,
})
},
sendMessageOperation(e) {
let inputParam = this.data.inputParam;
if (inputParam.inputValue != '') {
this.socket.emit('message', inputParam.inputValue, this.data.fontcolor);
app.api.send_message(this.data.liveId, this.data.fontcolor, inputParam.inputValue);
inputParam.inputValue = '';
inputParam.colorShow = false
inputParam.focus = false
inputParam.bottom = 0
this.setData({
inputParam: inputParam,
})
console.log("sendMessageOperation")
} else {
inputParam.inputValue = '';
inputParam.colorShow = false
inputParam.focus = false
this.setData({
inputParam: inputParam,
})
}
}scroll-into-view的属性,并且为每个item添加一个id即可。那么有没有纯css的实现呢?当然。
我们将item都放在一个盒子中,让盒子的相对于list底部对齐,overflow则进行scroll,这样同样能实现现在的效果。
软键盘问题
此次开发,需要实现一个输入框点击,软键盘弹起,选择颜色功能。我们看下效果图:
那么考虑几个问题:
1、选择颜色时键盘失去焦点会缩起
微信小程序提供了一个hold-keyboard属性
我在input 中设定了hold-keyboard="true"
2、软键盘弹出时会自动把页面上推,但是我们仅仅想要软键盘把input框上推而不是整个页面。
分析一下这个问题,首先是考虑纯css解决方案,把页面设为fixed,然而不起作用;接下来考虑页面弹起时减去软键盘的高度让它恢复到原位,这会带来两个问题:1)软键盘弹起后才能获取软键盘高度,这样一来页面的下落会产生严重的滞后;2)同样的不起作用
这个问题最终的解决方案是这样的:
首先查看官方文档,微信小程序提供了一个adjust-position属性
设定adjust-position=“false",此时的确不会进行页面的上推了,但是我们需要的input框上推如何实现?
我们可以在input的方法参数e.detail.height中拿到软键盘的高度,设定input的高度为e.detail.height的高度即可。
最终代码:
npm i weapp.socket.io
<template> <view> <button>发送消息</button> </view></template>
至于说上面的catchtap则很好理解了,当我们要点击任意处导致失去焦点时,必定要在外层绑定bindtap事件,那么此处就需要使用catchtap阻止事件的冒泡。
值得一提的是,微信小程序也提供了一个wx.onKeyboardHeightChange(function callback) Was den Catchtap oben betrifft, ist er leicht zu verstehen. Wenn wir irgendwo klicken und den Fokus verlieren möchten, müssen wir das Bindtap-Ereignis auf der äußeren Ebene binden, also müssen wir Catchtap hier verwenden, um das zu verhindern Ereignis vor dem Aufsprudeln.
wx.onKeyboardHeightChange(function callback) zur Überwachung der Höhenänderungen der Tastatur bereitstellt. In persönlichen Tests hat diese Methode jedoch nicht sehr gut funktioniert. Ich habe es versucht. Einfach wegwerfen. 🎜websocket使用
我们都知道 HTTP 协议有一个缺陷:通信只能由客户端发起。那么在这种情况下,如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用"轮询",最典型的应用场景就是聊天室了。
轮询的效率低,非常浪费资源。因此,工程师们一直在思考,有没有更好的方法。WebSocket 就是这样发明的。
那么如何在微信小程序中使用websocket呢?先来看看本次的需求:
在观看直播的过程当中,用户会进行聊天,服务器要将用户的弹幕信息推送到每个用户的手机端。
weapp.socket.io
weapp.socket.io是基于socket.io的微信程序环境中的客户端,以及socket.io-client浏览器版本的完整功能。
安装方式:
npm i weapp.socket.io
简单使用的代码:
<template> <view> <button>发送消息</button> </view></template>
// 引入 weapp.socket.io.js import io from '@/util/weapp.socket.io.js';export default {
data() {
return {};
},
onLoad() {
// 建立一个socket连接
const socket =(this.socket = io('https://socket-io-chat.now.sh/'));
/**
* 客户端socket.on()监听的事件:
*/
// 连接成功
socket.on('connect', () => {
console.log('连接成功');
});
// 正在连接
socket.on('connecting', d => {
console.log('正在连接', d);
});
// 连接错误
socket.on('connect_error', d => {
console.log('连接失败', d);
});
// 连接超时
socket.on('connect_timeout', d => {
console.log('连接超时', d);
});
// 断开连接
socket.on('disconnect', reason => {
console.log('断开连接', reason);
});
// 重新连接
socket.on('reconnect', attemptNumber => {
console.log('成功重连', attemptNumber);
});
// 连接失败
socket.on('reconnect_failed', () => {
console.log('重连失败');
});
// 尝试重新连接
socket.on('reconnect_attempt', () => {
console.log('尝试重新重连');
});
// 错误发生,并且无法被其他事件类型所处理
socket.on('error', err => {
console.log('错误发生,并且无法被其他事件类型所处理', err);
});
// 加入聊天室
socket.on('login', d => {
console.log(`您已加入聊天室,当前共有 ${d.numUsers} 人`);
});
// 接受到新消息
socket.on('new message', d => {
console.log('new message',d);
});
// 有人加入聊天室
socket.on('user joined', d => {
console.log(`${d.username} 来了,当前共有 ${d.numUsers} 人`);
});
// 有人离开聊天室
socket.on('user left', d => {
console.log(`${d.username} 离开了,当前共有 ${d.numUsers} 人`);
});
},
methods: {
send(){
// 发送消息
this.socket.emit('new message', '发送消息')
}
}};小程序当中的使用
initWebSocket(live) {
if(this.socket) {
this.socket.disconnect();
this.socket = null;
}
if(live.step != '直播中') {
return this.setData({ liveTipTime: live.start_time });
}
const username = this.data.username;
const timestamp = Math.floor(Date.now()/1000/60/10);
const token = `gz.${timestamp}.${username}`;
const socket = io( `${socketHost}/chat?id=${this.data.liveId}&token=${token}`);
socket.on('connect', () => {
this.setData({ socketError: '' });
console.log('connection created.')
});
socket.on('join', user => {
let { danmulist } = this.data;
danmulist.push({ nickName: user, content: '加入了房间', system: true });
this.setData({ danmulist, onlineUserCount: this.data.onlineUserCount + 1 });
});
socket.on('message', msg => {
let { danmulist } = this.data;
danmulist.push({ nickName: msg.user, content: msg.content, color: msg.color || '#fff' });
this.videoContext.sendDanmu({ text: msg.content, color: msg.color || '#fff' })
this.setData({ danmulist });
console.log(msg)
});
socket.on('alluser', users => {
//console.log('alluser', users);
this.setData({ onlineUserCount: users.length });
});
socket.on('logout', users => {
console.log('alluser', users)
this.setData({ onlineUserCount: this.data.onlineUserCount - 1 });
});
socket.on('getAlluser', ({ type, users }) => {
console.log('getAlluser', type, users);
if(this.data.isAdmin) {
app.api.lottery_start(type, users).then(x=>{
if(!x.length) {
return wx.showModal({ content: '当前已无符合条件的中奖候选名单,请稍后再试' });
}
wx.showToast({ title: '抽奖成功' });
this.setData({ activeTab: 0 });
this.socket.emit('lotteryStart', type);
this.lottery_result_summary();
}).catch(e=>{
wx.showModal({ title: '抽奖失败: '+e, showCancel: false });
});
}
});
socket.on('setScore', score => {
const liveIndex = this.data.swiperList.findIndex(x=>x.id == this.data.liveId);
if(this.data.swiperList[liveIndex]) {
this.setData({ [`swiperList[${liveIndex}].score`]: score });
}
console.log('setScore', score)
});
socket.on('lotteryStart', type => {
console.log('lotteryStart', type)
if(this.data.lotteryStatus == 1) {
app.api.lottery_result(type).then(lotteryResult=>{
this.setData({ lotteryStatus: 2, lotteryResult, time2: 10 });
this.countdown();
});
}
});
socket.on('setliveStep', step => {
console.log('setliveStep', step)
});
socket.on('error', e => {
console.error('socket error', e);
wx.showToast({ title: '连接弹幕服务失败', icon: 'none' });
this.setData({ socketError: e + '' });
})
this.socket = socket;
this.setData({ liveTipTime: '' });
},想了解更多编程学习,敬请关注php培训栏目!
Das obige ist der detaillierte Inhalt vonZusammenfassung der Probleme bei der WeChat-Applet-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;
 Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Die Implementierung der Schiebelöschfunktion in WeChat-Miniprogrammen erfordert spezifische Codebeispiele. Aufgrund der Beliebtheit von WeChat-Miniprogrammen stoßen Entwickler während des Entwicklungsprozesses häufig auf Implementierungsprobleme. Unter diesen ist die gleitende Löschfunktion eine häufige und häufig verwendete Funktionsanforderung. In diesem Artikel wird detailliert beschrieben, wie die Schiebelöschfunktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele gegeben. 1. Anforderungsanalyse Im WeChat-Miniprogramm umfasst die Implementierung der Schiebelöschfunktion die folgenden Punkte: Listenanzeige: Um eine Liste anzuzeigen, die verschoben und gelöscht werden kann, muss jedes Listenelement enthalten sein



