Erfahren Sie mehr über benutzerdefinierte Anweisungen in Vue

Zusätzlich zu den standardmäßigen Kerndirektiven ( v-model und v-show ) ermöglicht Vue auch die Registrierung benutzerdefinierter Direktiven. In Vue sind Komponenten die Hauptform und Abstraktion der Code-Wiederverwendung. In einigen Fällen ist es jedoch immer noch erforderlich, Operationen auf niedriger Ebene an reinen DOM-Elementen durchzuführen. In diesem Fall werden benutzerdefinierte Anweisungen verwendet. In diesem Artikel werden benutzerdefinierte Vue-Anweisungen im Detail vorgestellt v-model 和 v-show ),Vue 也允许注册自定义指令。在Vue里,代码复用的主要形式和抽象是组件。然而,有的情况下,仍然需要对纯 DOM 元素进行底层操作,这时候就会用到自定义指令。本文将详细介绍Vue自定义指令
指令注册
以一个input元素自动获得焦点为例,当页面加载时,使用autofocus可以让元素将获得焦点 。但是autofocus在移动版Safari上不工作。现在注册一个使元素自动获取焦点的指令
指令注册类似于组件注册,包括全局指令和局部指令两种
【全局指令】
使用Vue.diretive()来全局注册指令
// 注册一个全局自定义指令 v-focusVue.directive('focus', { // 当绑定元素插入到 DOM 中。
inserted: function (el) { // 聚焦元素 el.focus()
}
})【局部指令】
也可以注册局部指令,组件或Vue构造函数中接受一个 directives 的选项
var vm = new Vue({
el: '#example',
directives:{
focus:{
inserted: function (el) {
el.focus()
}
}
}
}) 然后可以在模板中任何元素上使用新的 v-focus 属性
<p id="example"> <input v-focus></p>
<script>// 注册一个全局自定义指令 v-focusVue.directive('focus', { // 当绑定元素插入到 DOM 中。 inserted: function (el) { // 聚焦元素 el.focus()
}
})var vm = new Vue({
el: '#example',
})</script>
钩子函数
指令定义函数提供了几个钩子函数(可选)
【bind】
只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作
【inserted】
被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)
【update】
所在组件的 VNode 更新时调用,但是可能发生在其孩子的 VNode 更新之前。指令的值可能发生了改变也可能没有。但是可以通过比较更新前后的值来忽略不必要的模板更新
【componentUpdated】
所在组件的 VNode 及其孩子的 VNode 全部更新时调用
【unbind】
只调用一次, 指令与元素解绑时调用
钩子函数参数
钩子函数被赋予了以下参数
【el】
指令所绑定的元素,可以用来直接操作 DOM
【binding】
一个对象,包含以下属性:
name: 指令名,不包括 v- 前缀。
value: 指令的绑定值, 例如: v-my-directive="1 + 1", value 的值是 2。
oldValue: 指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
expression: 绑定值的字符串形式。 例如 v-my-directive="1 + 1" , expression 的值是 "1 + 1"。
arg: 传给指令的参数。例如 v-my-directive:foo, arg 的值是 "foo"。
modifiers: 一个包含修饰符的对象。 例如: v-my-directive.foo.bar, 修饰符对象 modifiers 的值是 { foo: true, bar: true }。【vnode】
Vue 编译生成的虚拟节点
【oldVnode】
上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用
[注意]除了 el 之外,其它参数都是只读的,尽量不要修改他们。如果需要在钩子之间共享数据,建议通过元素的 dataset 来进行
下面是一个使用了这些参数的自定义钩子样例
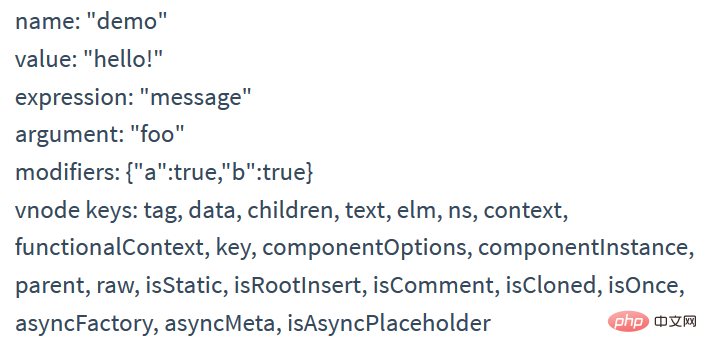
<p id="example" v-demo:foo.a.b="message"></p>
<script>Vue.directive('demo', {
bind: function (el, binding, vnode) { var s = JSON.stringify
el.innerHTML =
'name: ' + s(binding.name) + '<br>' +
'value: ' + s(binding.value) + '<br>' +
'expression: ' + s(binding.expression) + '<br>' +
'argument: ' + s(binding.arg) + '<br>' +
'modifiers: ' + s(binding.modifiers) + '<br>' +
'vnode keys: ' + Object.keys(vnode).join(', ')
}
})new Vue({
el: '#example',
data: {
message: 'hello!'
}
})</script>
【函数简写】
大多数情况下,可能想在bind和update
Befehlsregistrierung
Am Beispiel eines Eingabeelements, das automatisch den Fokus erhält, verwenden Sie beim Laden der Seite den Autofokus, damit das Element den Fokus erhält. Aber der Autofokus funktioniert im mobilen Safari nicht. Registrieren Sie nun einen Befehl, der dafür sorgt, dass das Element automatisch den Fokus erhält. Die Befehlsregistrierung ähnelt der Komponentenregistrierung, einschließlich globaler und lokaler Befehle Direktiven】 Sie können auch lokale Direktiven registrieren, einedirectives-Option in der Komponente oder im Vue-Konstruktor akzeptierenVue.directive('color-swatch', function (el, binding) { el.style.backgroundColor = binding.value })Nach dem Login kopierenDann können Sie den neuen
v-focus für jedes Element in verwenden Vorlagencode> Attribut <br><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><p v-demo="{ color: &#39;white&#39;, text: &#39;hello!&#39; }"></p></pre><div class="contentsignin">Nach dem Login kopieren</div></div> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">Vue.directive('demo', function (el, binding) { console.log(binding.value.color) // => "white" console.log(binding.value.text) // => "hello!" })</pre><div class="contentsignin">Nach dem Login kopieren</div></div>
Hook-Funktion Die Anweisungsdefinitionsfunktion bietet mehrere Hook-Funktionen (optional) [bind]
【eingefügt】
Wird aufgerufen, wenn das gebundene Element in den übergeordneten Knoten eingefügt wird (es kann aufgerufen werden, solange der übergeordnete Knoten vorhanden ist, es muss nicht vorhanden sein). Das Dokument)【Update】
Hook-Funktionsparameter
🎜 Die Hook-Funktion erhält die folgenden Parameter🎜🎜[el]🎜🎜 Das durch die Anweisung gebundene Element kann kann verwendet werden, um das DOM direkt zu bedienenupdate und componentUpdated sind im Hook verfügbar 🎜🎜 [Hinweis] Mit Ausnahme von el sind andere Parameter schreibgeschützt, also versuchen Sie, sie nicht zu ändern ihnen. Wenn Sie Daten zwischen Hooks teilen müssen, wird empfohlen, dies über den Datensatz des Elements zu tun 🎜🎜 Das Folgende ist ein Beispiel für einen benutzerdefinierten Hook, der diese Parameter verwendet 🎜rrreeerrreee🎜 🎜🎜【Funktionsabkürzung】🎜🎜 In den meisten Fällen möchten Sie möglicherweise
🎜🎜【Funktionsabkürzung】🎜🎜 In den meisten Fällen möchten Sie möglicherweise bind und updateFühren Sie wiederholte Aktionen am Hook aus und möchten Sie sich nicht um andere Hook-Funktionen kümmern. Sie können es so schreiben: 🎜rrreee🎜【Objektliteral】🎜🎜 Wenn die Anweisung mehrere Werte erfordert, können Sie ein JS-Objektliteral übergeben. Die Befehlsfunktion kann alle zulässigen Arten von JS-Ausdrücken akzeptieren Auswahl🎜🎜🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmierunterricht🎜! ! 🎜🎜Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über benutzerdefinierte Anweisungen in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So übergeben Sie Parameter für die VUE -Funktion
Apr 08, 2025 am 07:36 AM
So übergeben Sie Parameter für die VUE -Funktion
Apr 08, 2025 am 07:36 AM
Es gibt zwei Hauptmöglichkeiten, um Parameter an vue.js -Funktionen zu übergeben: Daten mit Slots übergeben oder eine Funktion mit Bindungen binden und Parameter bereitstellen: PLAMETER mithilfe von Slots: Daten in Komponentenvorlagen übergeben, in Komponenten zugegriffen und als Parameter der Funktion verwendet werden. Passparameter mit Bindungsbindung passieren: Bindungsfunktion in VUE.JS -Instanz und Bereitstellung von Funktionsparametern.




