So implementieren Sie ein responsives Layout in Bootstrap
Sie können das Rastersystem verwenden, um ein reaktionsfähiges Layout in Bootstrap zu implementieren. Die Implementierungsmethode ist: 1. Erstellen Sie ein Seitenlayout über eine Reihe von Zeilen und Spalten. 2. Wählen Sie verschiedene Rasteroptionen entsprechend den unterschiedlichen Bildschirmgrößen .

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootstrap-Version 3, Dell G3-Computer
Bootstrap implementiert ein reaktionsfähiges Layout:
Im Bootstrap kann das Rastersystem verwendet werden, um ein reaktionsfähiges Layout zu implementieren.
Bootstrap bietet ein reaktionsfähiges, mobiles, flüssiges Rastersystem, das automatisch in bis zu 12 Spalten unterteilt wird, wenn die Bildschirm- oder Ansichtsfenstergröße zunimmt. Es enthält benutzerfreundliche vordefinierte Klassen sowie leistungsstarke Mixins zum Generieren semantischerer Layouts.
Prinzip des Rastersystems:
Zuerst wird das Rastersystem verwendet, um ein Seitenlayout durch eine Reihe von Kombinationen aus Zeilen und Spalten zu erstellen. Bootstrap wählt je nach Bildschirmgröße unterschiedliche Rasteroptionen aus. Es gibt vier Rasteroptionen: ultrakleiner Bildschirm (Mobiltelefon), kleiner Bildschirm (Tablet), mittlerer Bildschirm (Desktop) und großer Bildschirm (extra großer Desktop). Das Rastersystem ist in 12 Spalten unterteilt, d. h. jede Zeile kann bis zu 12 Spalten aufnehmen. Wenn die Anzahl der in einer Zeile enthaltenen Spalten größer als 12 ist (d. h. die Rasterzellen in einer Zeile überschreiten 12 Zellen), wird sie automatisch gesetzt. Kurz gesagt, eine Zeile kann nur maximal 12 Spalten enthalten Die detaillierte Analyse später.
In Bootstrap3 ist der Bildschirm hauptsächlich in drei Typen unterteilt (hier durch Zeilen erklärt):
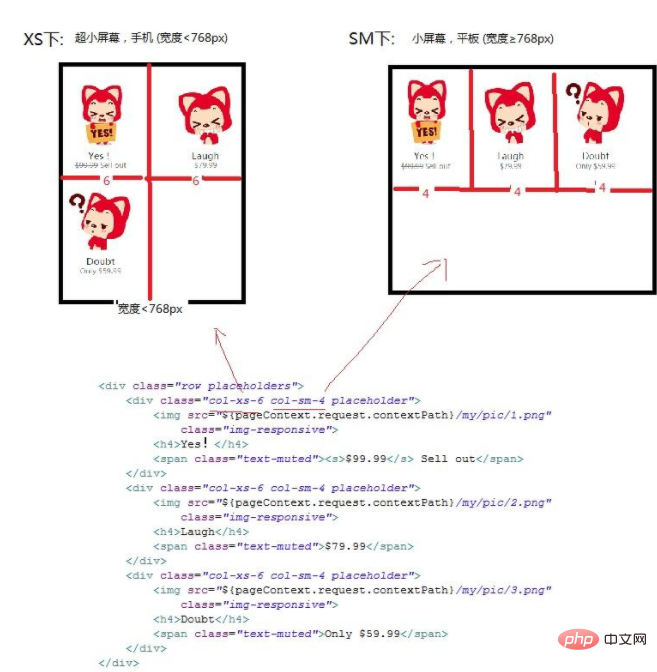
.col-xs-* Ultrakleiner Bildschirm, Mobiltelefon (Breite
.col-sm- * Kleiner Bildschirm , Tablet (Breite ≥ 768 Pixel)
.col-md- * Mittlerer Bildschirm, Desktop-Monitor (Breite ≥ 992 Pixel)
Egal auf welcher Art von Bildschirm es sich befindet, das Rastersystem unterteilt es automatisch in 12 Spalten
. col Die Parameter, denen -xs-* und .col-sm-und .col-md- folgen, geben die Anzahl der im aktuellen Bildschirm belegten Spalten an.

Bei Verwendung des Rastersystems müssen Sie die folgende Verarbeitung im Abschnitt durchführen:
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- [if lt IE 9]>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif] -->
</head>1 Um eine ordnungsgemäße Zeichnung und Touchscreen-Skalierung sicherzustellen, müssen Sie das Viewport-Metadaten-Tag in
width hinzufügen =device-width mit einer Breite gleich Device width
initial-scale=1.0 Anfängliche Anzeigegröße – Originalgröße, also keine Skalierung
2. Importieren Sie die Bootstrap.css-Datei [Bootstrap-Core-CSS-Datei, muss importiert werden] , es gibt zwei Möglichkeiten zum Importieren:
Eins: Ja, direkt die lokale CSS-Datei importieren:
Zweitens: CDN-Beschleunigungsdienst verwenden:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" >
3 Kompatibilität:
bootstrap basiert auf CSS3 und wird für IE8 nicht unterstützt
IE8 erfordert die Zusammenarbeit von Response.js, um Unterstützung für Medienabfragen zu erreichen.
Empfohlen: „Bootstrap-Video-Tutorial“ „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein responsives Layout in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 Was tun, wenn die Bootstrap -Tabelle Ajax verwendet, um Daten durchzuziehen
Apr 07, 2025 am 11:54 AM
Was tun, wenn die Bootstrap -Tabelle Ajax verwendet, um Daten durchzuziehen
Apr 07, 2025 am 11:54 AM
Lösungen für den verstümmelten Code der Bootstrap-Tabelle, wenn Sie AJAX verwenden, um Daten vom Server zu erhalten: 1. Legen Sie die korrekte Zeichenkodierung des serverseitigen Codes (z. B. UTF-8) fest. 2. Stellen Sie den Anforderungsheader in der AJAX-Anforderung ein und geben Sie die akzeptierte Zeichenkodierung an (Akzeptanz-Charge). 3. Verwenden Sie den "Unscape" -Verwandler der Bootstrap -Tabelle, um die entkommene HTML -Entität in Originalzeichen zu dekodieren.




