
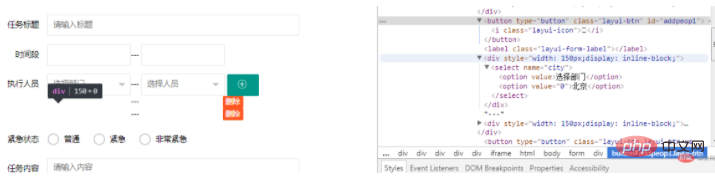
Das Auswahlfeld von Layui wird nicht angezeigt, da Layui die ursprünglichen Elemente wie Auswahl, Kontrollkästchen, Radio usw. ausblendet. Die Lösung besteht darin, das Formular zu laden und eine Instanz auszuführen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Lauii Version 1.0, Dell G3-Computer.
Empfohlen: „Javascript-Grundlagen-Tutorial“ „LayUI-Tutorial“
Heute habe ich beim Schreiben der Frontend-Seite mit Laui das Select-Element vorher in jqurey angehängt
Anfängliche Schreibmethode:
<div class="layui-form-item">
<label class="layui-form-label">执行人员</label>
<div style="width: 150px;display: inline-block;" >
<select name="city">
<option value="">选择部门</option>
<option value="0">北京</option>
</select>
</div>---
<div style="width: 150px;display: inline-block;">
<select name="city" >
<option value="">选择人员</option>
<option value="0">张三</option>
</select>
</div>
<button type="button" class="layui-btn" id="addpeop">
<i class="layui-icon"></i>
</button>
</div>
<script>
$(function(){
$("#addpeop").click(function(){
var peop=$("#addpeod");
var t=$(['<label class="layui-form-label"></label>',
'<div style="width: 150px;display: inline-block;" >',
'<select name="city">',
'<option value="">选择部门</option>',
'<option value="0">北京</option>',
'</select>',
'</div>---',
'<div style="width: 150px;display: inline-block;">',
' <select name="city" >',
' <option value="">选择人员</option>',
'<option value="0">张三</option>',
'</select>',
'</div>',
'<button type="button" class="layui-btn layui-btn-xs layui-btn-danger" id="del">删除</button>'].join(''));
t.find('#del').on('click', function(){
t1.remove();
});
peop.append(t);
})
})
</script>Seiteninhalt:

Beim Durchsehen der offiziellen API von Layui habe ich festgestellt, dass
Layui die ursprünglichen Elemente wie Auswahl, Kontrollkästchen, Radio usw. ausblendet, um sie zu verschönern und zu ändern. Dies hängt jedoch von der Formularkomponente ab, sodass Sie das Formular laden und eine Instanz ausführen müssen. Es ist erwähnenswert, dass der Hover-Effekt der Navigation, der Tab-Registerkarte usw. derselbe ist (sie müssen sich auf das Elementmodul verlassen).
Wenn diese Elemente also neu hinzugefügt werden, müssen die Seitenformularelemente neu gerendert werden
layui.use('form', function(){
var form = layui.form; //只有执行了这一步,部分表单元素才会自动修饰成功
//……
//但是,如果你的HTML是动态生成的,自动渲染就会失效
//因此你需要在相应的地方,执行下述方法来手动渲染,跟这类似的还有 element.init();
form.render();
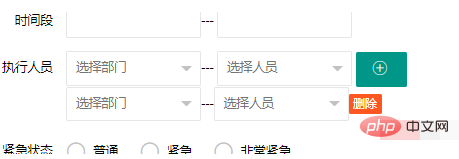
});Fügen Sie den obigen Code am Ende des Skripts hinzu

Das Problem ist gelöst
Hinweis: Die verwendete Laui 2.x-Version kann sich von anderen Versionen unterscheiden
Weitere programmierbezogene Kenntnisse finden Sie unter: Programmierunterricht! !
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn das Auswahlfeld von Lauii nicht angezeigt wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 PHP-Tutorial
PHP-Tutorial
 Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
 So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
 Was sind die vier Big-Data-Analysetools?
Was sind die vier Big-Data-Analysetools?
 So lösen Sie Probleme beim Parsen von Paketen
So lösen Sie Probleme beim Parsen von Paketen
 Win10-Tutorial zum Abrufen von Arbeitsplatzsymbolen
Win10-Tutorial zum Abrufen von Arbeitsplatzsymbolen
 Was ist Spring MVC?
Was ist Spring MVC?
 JavaScript:void 0
JavaScript:void 0