Wie Uniapp die Tab-Funktion implementiert
Uniapp implementiert die Tabulatorfunktion: Schreiben Sie zuerst einen äußeren Rahmen, fixieren Sie den Tabulator oben mit [display: flex], und weisen Sie dann mit der ternären Operation jeweils eine Sortierung zu. Wenn ausgewählt, fügen Sie den Stil [inv-h-se] hinzu ; schließlich 2 verschiedene Container schreiben und mit [v-show] wechseln.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version, Dell G3-Computer.
So implementieren Sie die Tab-Funktion in uniapp:
Schrittanleitung:
1. Schreiben Sie zuerst einen äußeren Rahmen, dann schreiben Sie 2 Inhalte, fixieren Sie zuerst den Tab oben mit display:flex;, und schreiben Sie dann 2 verschiedene Stile, um ausgewählte und nicht ausgewählte display: flex;,随后写2个不同的样式去区分选中和未选择
2、三目运算分别给他们赋一个排序,点击的时候获取是第一个还是第二个,如果选中则添加inv-h-se样式
3、return中默认显示第一个
4、最后写2个不同的容器,使用v-show
 4 Zum Schluss schreiben Sie 2 verschiedene Container und verwenden Sie
4 Zum Schluss schreiben Sie 2 verschiedene Container und verwenden Sie v-show, um zu wechseln
<template>
<view>
<view class="inv-h-w">
<view :class="['inv-h',Inv==0?'inv-h-se':'']" @click="Inv=0">选项卡1</view>
<view :class="['inv-h',Inv==1?'inv-h-se':'']" @click="Inv=1">我是选项卡二</view>
</view>
<view class="" v-show="Inv == 0">
我是选项卡一
</view>
<view class="" v-show="Inv == 1">
我是选项卡二
</view>
</view>
</template>
<script>
export default {
data() {
return {
Inv:0
}
},
methods: {
changeTab(Inv){
that.navIdx = Inv;
},
}
}
</script>
<style>
.inv-h-w{background-color: #FFFFFF;height: 100upx;display: flex;}
.inv-h{font-size: 30upx;flex: 1;text-align: center;color: #C9C9C9;height: 100upx;line-height: 100upx;}
.inv-h-se{color: #5BA7FF;border-bottom: 4upx solid #5BA7FF;}
page{background-color: #F2F2F2;}
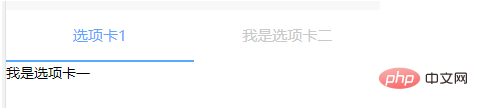
</style>Der Effekt ist wie unten gezeigt:🎜Zugehörige kostenlose Lernempfehlungen: 🎜Programmiervideos🎜🎜🎜
Das obige ist der detaillierte Inhalt vonWie Uniapp die Tab-Funktion implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Fix: ERR_ADDRESS_UNREACHABLE-Fehler in Google Chrome
May 15, 2023 pm 06:22 PM
Fix: ERR_ADDRESS_UNREACHABLE-Fehler in Google Chrome
May 15, 2023 pm 06:22 PM
Mehrere Windows-Benutzer haben sich darüber beschwert, dass sie beim Versuch, auf bestimmte Websites im Google Chrome-Browser auf ihren Systemen zuzugreifen, nicht auf die Webseiten zugreifen können. Außerdem wird im Browser die Meldung „Die Website kann nicht erreicht werden“ mit dem Fehlercode ERR_ADDRESS_UNREACHABLE angezeigt. Es kann viele mögliche Gründe für dieses Problem geben: Probleme mit dem Website-Server, Proxy-Server-Einstellungen, instabile Internetverbindung usw. Wenn Sie auf ähnliche Probleme stoßen, geraten Sie nicht in Panik. Nachdem wir das Problem in diesem Artikel eingehend analysiert haben, haben wir eine Reihe von Lösungen gefunden. Bevor Sie fortfahren, versuchen Sie die folgenden Problemumgehungen: Überprüfen Sie, ob der Benutzer versucht, von anderen Geräten aus auf die Website zuzugreifen, und es keine Probleme gibt, dann dies
 So beheben Sie, dass das Vorschaufenster unter Windows 11 nicht funktioniert
Apr 24, 2023 pm 06:46 PM
So beheben Sie, dass das Vorschaufenster unter Windows 11 nicht funktioniert
Apr 24, 2023 pm 06:46 PM
Eine der Funktionen des Windows-Datei-Explorers ist das Vorschaufenster, das eine Vorschau der von Ihnen ausgewählten Datei anzeigt. Dies bedeutet, dass Sie den Inhalt der Datei anzeigen können, bevor Sie sie öffnen. Der Vorschaubereich des Datei-Explorers bietet Vorschauen für verschiedene Dateitypen wie Office-bezogene Dokumente, PDFs, Textdateien, Bilder und Videos. Normalerweise funktioniert es einwandfrei, aber manchmal ist die Dateivorschau nicht verfügbar. In letzter Zeit haben viele Benutzer von Windows 11 das Problem angesprochen, dass das Vorschaufenster des Datei-Explorers nicht funktioniert und sie keine Dateivorschauen anzeigen können. Haben Sie das Problem, dass das Vorschaufenster auf Ihrem Windows-Computer nicht funktioniert? Dann lesen Sie diesen Artikel weiter. Hier haben wir eine Liste mit Korrekturen zusammengestellt, die Ihnen bei der Behebung helfen können
 Kann MSI Afterburner in Windows 11 nicht verwendet werden? Probieren Sie die folgenden Korrekturen aus.
May 09, 2023 am 09:16 AM
Kann MSI Afterburner in Windows 11 nicht verwendet werden? Probieren Sie die folgenden Korrekturen aus.
May 09, 2023 am 09:16 AM
MSIAfterburner ist ein Übertaktungstool, das für die meisten Grafikkarten geeignet ist. Darüber hinaus können Sie damit auch die Leistung Ihres Systems überwachen. Einige Benutzer berichteten jedoch, dass MSIAfterburner unter Windows 11 nicht funktioniert. Dies kann mehrere Gründe haben, die wir in den folgenden Abschnitten besprechen. Wenn dies jedoch geschieht, können Sie die Leistung nicht ändern oder während des Spiels überwachen. Wie erwartet stellt dies eine erhebliche Herausforderung für Gamer dar. Aus diesem Grund haben wir dieses Tutorial gewidmet, um Ihnen zu helfen, das Problem zu verstehen und Sie durch die effektivsten Lösungen für das Problem zu führen, dass MSIAfterburned unter Windows 11 nicht funktioniert.
 Fix: VAN 1067-Fehler beim Ausführen von Valorant unter Windows 11
May 22, 2023 pm 02:41 PM
Fix: VAN 1067-Fehler beim Ausführen von Valorant unter Windows 11
May 22, 2023 pm 02:41 PM
Das Betriebssystem sieht viel besser aus als sein Vorgänger und verfügt über spielerorientierte Funktionen wie AutoHDR und DirectStorage, allerdings hatten Valorant-Spieler einige Probleme beim Starten des Spiels. Dies ist nicht das erste Problem, mit dem Gamer zuvor konfrontiert waren. Valorant lässt sich unter Windows 11 nicht öffnen. Dies ist ein weiteres Problem, das sie plagt, aber wir haben die Möglichkeiten zur Behebung beschrieben. Nun scheint es, dass Valorant-Spieler, die auf Windows 11 umgestiegen sind, aufgrund von Secure Boot und TPM2.0-Diensten mit Problemen konfrontiert sind, die dazu führen, dass im Spielmenü während der Ausführung nur eine Exit-Option angezeigt wird. Viele Benutzer erhalten den Fehler VAN1067, aber das sollte kein Grund zur Beunruhigung sein
 Um dies zu beheben, müssen Sie eine interaktive Fensterstation verwenden
Apr 24, 2023 pm 11:52 PM
Um dies zu beheben, müssen Sie eine interaktive Fensterstation verwenden
Apr 24, 2023 pm 11:52 PM
Dieser Vorgang erfordert eine interaktive Fensterstation, was ein ziemlich seltsamer Fehler ist. Softwarefenster, die Benutzern die Interaktion mit der App ermöglichen, sind nicht geöffnet. Sie müssen sie aktivieren. Dieser Fehler wurde mit der 2021 Printing Nightmare-Schwachstelle in Verbindung gebracht. Es besteht jedoch bis heute weiterhin und wirkt sich auf Ihren Computer und Ihre Gerätetreiber aus. Glücklicherweise ist es leicht zu beheben. Warum tritt dieser Fehler überhaupt auf? Bevor Sie beschreiben, wie Sie diesen Fehler beheben können, müssen Sie unbedingt die Ursachen dieses Fehlers auflisten. Auf diese Weise können Sie die notwendigen Schritte unternehmen, um sicherzustellen, dass so etwas nicht noch einmal passiert. Beschädigte Dateien bringen Ihre Computerdateien durcheinander – Beschädigungen können verschiedene Ursachen haben, von Malware bis hin zu Stromausfällen. Es wird empfohlen, einen SFC-Scan durchzuführen. Sie haben eine übereifrige Antiviren-App – Antivirensoftware blockiert manchmal
 Die DirectX-Funktion GetDeviceRemovedReason schlägt mit einem Fehler fehl
May 17, 2023 pm 03:38 PM
Die DirectX-Funktion GetDeviceRemovedReason schlägt mit einem Fehler fehl
May 17, 2023 pm 03:38 PM
Fast jedes High-End-Spiel, das wir spielen, verlässt sich auf DirectX, um effizient zu laufen. Einige Benutzer berichteten jedoch, dass sie auf die DirectX-Funktion GetDeviceRemovedReasonfailedwith gefolgt von der Fehlerursache gestoßen seien. Die oben genannten Gründe sind für den Durchschnittsbenutzer nicht offensichtlich und erfordern ein gewisses Maß an Recherche, um die Grundursache und die effektivste Lösung zu ermitteln. Zur Vereinfachung haben wir diesem Problem dieses Tutorial gewidmet. In den folgenden Abschnitten helfen wir Ihnen, die möglichen Ursachen zu identifizieren und führen Sie durch die Schritte zur Fehlerbehebung, um die DirectX-Funktion GetDeviceRemovedReasonfailedwitherror zu beseitigen. welche Ursachen
 Wie deaktiviere ich die automatische Videowiedergabe im Opera-Browser?
Apr 22, 2023 pm 10:43 PM
Wie deaktiviere ich die automatische Videowiedergabe im Opera-Browser?
Apr 22, 2023 pm 10:43 PM
Die neueste Version des Opera-Browsers enthält eine neue automatische Video-Popup-Funktion. Wenn Sie diese Funktion verwenden, werden Sie feststellen, dass das Video automatisch angezeigt wird, wenn Sie zu einem anderen Tab in Ihrem Browser navigieren. Es wurde festgestellt, dass dieses Popup-Video in der Größe geändert und auf dem Bildschirm verschoben werden kann. Wenn Sie zurück zur Registerkarte „Videos“ navigieren, wird diese fortgesetzt und das schwebende Fenster verschwindet. Die Video-Popup-Funktion ist nützlich für Multitasking-Benutzer, die während der Arbeit gerne Videos ansehen. Allerdings wird nicht jedem Opera-Benutzer diese automatische Video-Popup-Funktion gefallen. Wenn Sie zu den Nutzern des Opera-Browsers gehören, die sich darüber ärgern, dass bei jedem Tab-Wechsel Videos auftauchen, dann haben Sie den richtigen Beitrag gefunden. Hier erfahren Sie, wie Sie dieses Popup in Opera deaktivieren
 So optimieren Sie die Geschwindigkeit der Internetverbindung in Windows 11
Apr 23, 2023 pm 10:46 PM
So optimieren Sie die Geschwindigkeit der Internetverbindung in Windows 11
Apr 23, 2023 pm 10:46 PM
Wie kann das Problem der langsamen Netzwerkgeschwindigkeit in Windows 11 gelöst werden? 1. Starten Sie Ihren Computer neu. Navigieren Sie zum Desktop und drücken Sie Alt+F4, um das Feld „Windows herunterfahren“ zu aktivieren. Klicken Sie auf das Dropdown-Menü und wählen Sie „Neu starten“ aus der Liste der Optionen. Klicken Sie anschließend auf OK. Für die meisten Probleme, die unter Windows 11 auftreten, besteht eine der effektivsten Lösungen darin, Ihren Computer einfach neu zu starten. Wenn es sich um einen Hintergrundprozess oder Fehler handelt, der das Problem verursacht, wird dieser durch einen Neustart des Betriebssystems behoben und somit der Fehler behoben. Überprüfen Sie nach dem Neustart des Computers, ob das Problem mit der Netzwerkgeschwindigkeit von Windows 11 behoben ist. 2. Stellen Sie sicher, dass sich der PC in Reichweite des Routers (Wi-Fi-Netzwerk) befindet. Bei einem drahtlosen Netzwerk gilt: Je weiter das Gerät vom Router entfernt ist, desto langsamer ist die Internetgeschwindigkeit




