Verwenden Sie jQuery, um eine Bildlupe zu implementieren
Empfohlen: „jquery Video Tutorial“
1. Anforderungsanalyse
In der Softwareentwicklung stoßen wir häufig auf den Vergrößerungseffekt von Bildern, der dem Lupeneffekt entspricht. Beim täglichen Online-Einkauf können wir beobachten, dass, wenn wir ein Produkt durchsuchen, auf ein Bild klicken, auf der linken Seite ein Bild des Produkts angezeigt wird und wenn die Maus über das Bild bewegt wird, wird auf der linken Seite eine teilweise vergrößerte Version angezeigt rechte Seite. Wirkung
2. Design-Ideen
1. Wie werden die Lupenbox und die große Bildbox angezeigt? des kleinen Bildes und des großen Bildes?
3. Wie stelle ich die Breite des Vergrößerungsglas-Schiebers und des Vergrößerungsglas-Felds ein? Ereignis verschieben
6. Wie stelle ich die Maus so ein, dass sie sich in der Mitte des Lupenfelds befindet?
7. Wie stelle ich den Lupenkasten so ein, dass er keine Ränder hat?
8. Wie stelle ich das große Bild so ein, dass es sich mit der Lupenbox bewegt?
9. Wie stelle ich die Bewegungsentfernung des vergrößerten Bildes ein?
10. Wie berechnet man die Bewegungsentfernung des vergrößerten Bildes?
11. Wie kann man die Lupenbox und die große Bildbox ausblenden, wenn die Maus in die Box des kleinen Bildes bewegt wird? 3. Das Prinzip der Implementierung der Bildlupe:
(1) Geben Sie dem Lupenelement ein entsprechendes HTML-Element um den überschüssigen Teil auszublenden;
(4) Verschachteln Sie das untergeordnete Element img im div. Stellen Sie die Breite und Höhe auf einen bestimmten Wert ein.
(5) Berechnen Sie mithilfe mathematischer Funktionen und verschieben Sie die Bildlaufleisten der x-Achse -Achse des Div, sodass die Lupe den Bereich anzeigt, in dem sich die Maus auf dem großen Bild befindet.
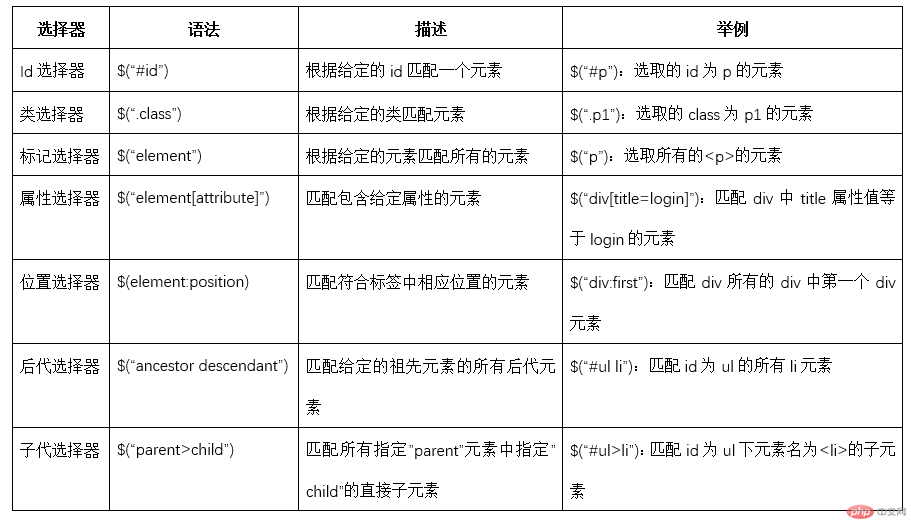
2. Klassifizierung von jQuery-Selektoren
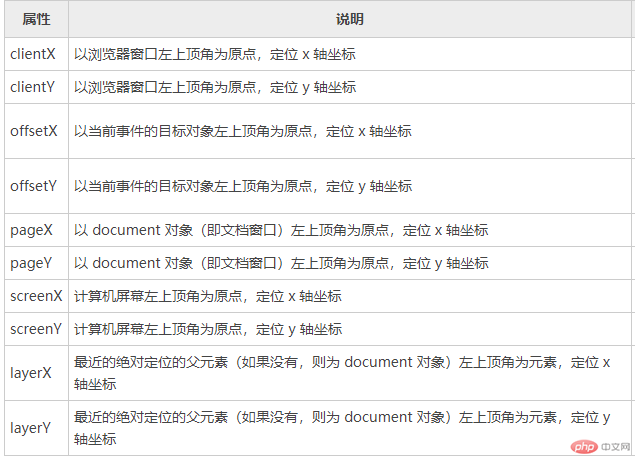
3. Häufige jQuery-Ereignisse (1) Die Reaktion der Seite auf verschiedene Besucher wird als Ereignis bezeichnet. Event-Handler sind Methoden, die aufgerufen werden, wenn bestimmte Ereignisse in HTML auftreten. Häufige Ereignisse sind: Bewegen der Maus über ein Element, Auswählen eines Optionsfelds, Anklicken eines Elements ... (2) Der Begriff „Trigger“ (oder „Feuer“) wird häufig in Ereignissen verwendet, zum Beispiel: „Tastendruck-Trigger“. wenn Sie die Taste drücken, Ereignis".4. Mausposition ermitteln.

5. Allgemeine DOM-Operationen in jQuery: Elemente finden, Elemente durchlaufen, Elemente erstellen, Elemente einfügen, Elemente löschen, Elemente ersetzen, Elemente kopieren, Attributoperationen, Stiloperationen und HTML-Operationen. &oq=Elemente suchen, Elemente durchlaufen, Elemente erstellen, Elemente einfügen, Elemente löschen, Elemente ersetzen, Elemente kopieren, Attributoperationen, Stiloperationen, HTML-Operationen.
4. Code-Implementierung
1. Fügen Sie drei DIV-Tags unter dem DIV des Seitenlayouts hinzu;

<div>
<!-- 盒子中的图片 -->
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
<!—定义一个盒子来存放放大镜 -->
<div></div>
</div>
<!—定义一个盒子来存放放大后图片-->
<div>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="">
</div>l Global Style
*{
margin: 0;
padding: 0;
}l .Small Style rrree
rrree
rrree
l .box style.small{
position: relative;
height: 400px;
margin-left: 5px;
}rrree
l .big img style.small img{
height: 360px;
width: 620px;
}.box{
position: absolute;
background: rgba(254, 238, 167, .4);
left:0;
top: 0;
display: none;
cursor: crosshair;
}.big{
position:absolute;
top: 0px;
left:410px;
width: 600px;
height: 360px;
overflow: hidden;
display: none;
}.big img{
position: relative;
}$('.box').show(); $('.big').show();
var width = $('.small img').width(); var height=$('.small img'). height ();
var Bwidth = $('.big img').width(); var Bheight = $('.big img').height();
$('.small').css('width',width+'px');
5. Ergebnisanzeige
Das obige ist der detaillierte Inhalt vonVerwenden Sie jQuery, um eine Bildlupe zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Seit seiner Veröffentlichung im Jahr 2006 ist jQuery für viele Entwickler zu einem der bevorzugten Tools geworden, hat in der Praxis jedoch auch einige Vor- und Nachteile. In diesem Artikel werden die Vor- und Nachteile von jQuery eingehend analysiert und anhand spezifischer Codebeispiele veranschaulicht. Vorteile: 1. Prägnante Syntax Das Syntaxdesign von jQuery ist prägnant und klar, was die Lesbarkeit und Schreibeffizienz des Codes erheblich verbessern kann. Zum Beispiel,
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s






