So verwenden Sie CSS-Sprite
So verwenden Sie CSS-Sprite: Integrieren Sie zunächst einige Hintergrundbilder in die Webseite in eine Bilddatei. Verwenden Sie dann die Kombination aus CSS „Hintergrundbild“, „Hintergrundwiederholung“ und „Hintergrundposition“, um den Hintergrund zu positionieren. Dürfen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, Thinkpad T480-Computer.
Empfehlung: „CSS-Video-Tutorial“
CSS-Sprites werden von vielen Menschen in China als CSS-Sprites bezeichnet. Sie sind eine Methode zur Verarbeitung von Web-Bildern. Es ermöglicht Ihnen, alle verstreuten Bilder einer Seite in einem großen Bild zusammenzufassen, sodass beim Zugriff auf die Seite nicht wie zuvor die geladenen Bilder einzeln angezeigt werden. Bei der derzeit gängigen Netzwerkgeschwindigkeit ist die Ladezeit für ein einzelnes Bild, das 200 KB nicht überschreitet, grundsätzlich gleich, sodass Sie sich über dieses Problem keine Sorgen machen müssen.
Der Schlüssel zur Beschleunigung der CSS-Sprites-Technologie liegt nicht in der Reduzierung des Gewichts, sondern in der Reduzierung der Anzahl. Beim herkömmlichen Schneiden von Bildern wird auf Präzision geachtet. Je kleiner die Bildgröße, desto besser. Tatsächlich spielt die Größe keine Rolle. Computer werden alle in Bytes berechnet. Jedes Mal, wenn der Client ein Bild anzeigt, sendet er eine Anfrage an den Server. Je mehr Bilder vorhanden sind, desto mehr Anfragen gibt es und desto größer ist die Möglichkeit von Verzögerungen.
Verwendung von CSS-Sprites
CSS-Sprites integrieren tatsächlich einige Hintergrundbilder auf der Webseite in eine Bilddatei und verwenden dann die CSS-Kombination „Hintergrundbild“, „Hintergrundwiederholung“ und „Hintergrundposition“. Hintergrundpositionierung, Hintergrundposition kann Zahlen verwenden, um die Position des Hintergrundbilds genau zu lokalisieren.
Beispiel:
HTML
<div class="box">
<span class="icon1"></span>
<span class="icon2"></span>
<span class="icon3"></span>
<span class="icon4"></span>
</div>CSS
<style>
.box {
width: 600px;
height:300px;
border: 3px solid #ccc;
background-color: #8064A2;
}
span {
display: inline-block;
width: 25px;
height: 25px;
border: 3px solid #ccc;
background-image: url(css/img/sidebar.png);
background-repeat: no-repeat;
margin: 5px;
}
.icon1 {
background-position: 0 0;
}
.icon2 {
background-position: -40px 0;
}
.icon3 {
background-position: 0 -25px;
}
.icon4 {
background-position: -40px -25px;
}
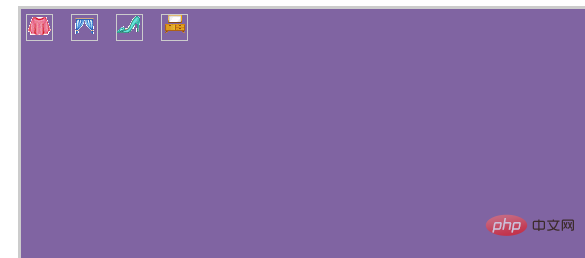
</style>Rendering:

Vorteile von CSS Sprites:
1. Reduzieren Sie die Bytes der Bilder
2. Reduzieren Sie die HTTP-Anfrage der Webseite erheblich Verbesserte Seitenleistung
3. Reduzieren Sie die Benennungsschwierigkeiten.
4. Es ist bequemer zu warten.
Nachteile von CSS-Sprites:
1. Beim Zusammenführen von Bildern müssen Sie mehrere Bilder auf geordnete und vernünftige Weise zusammenführen und genügend Platz lassen, um zu verhindern, dass unnötige Hintergründe im Abschnitt angezeigt werden Am schmerzhaftesten ist die adaptive Seite unter Breitbild- und hochauflösenden Bildschirmen. Wenn Ihr Bild nicht breit genug ist, kann es zu Problemen bei der Wartung kommen Wenn sich der Hintergrund geringfügig ändert, müssen Sie normalerweise das zusammengeführte Bild ändern. Es ist am besten, die Teile, die nicht geändert werden müssen, nicht zu berühren, um eine weitere Änderung des CSS zu vermeiden , Sie können es (vorzugsweise) nur nach unten hinzufügen, sodass die Bytes des Bildes zunehmen und das CSS geändert werden muss.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS-Sprite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Der Standardstil der Bootstrap -Liste kann mit CSS -Override entfernt werden. Verwenden Sie spezifischere CSS -Regeln und -Sektors, befolgen Sie das "Proximity -Prinzip" und das "Gewichtsprinzip" und überschreiben Sie den Standardstil des Bootstrap -Standards. Um Stilkonflikte zu vermeiden, können gezieltere Selektoren verwendet werden. Wenn die Überschreibung erfolglos ist, passen Sie das Gewicht des benutzerdefinierten CSS ein. Achten Sie gleichzeitig auf die Leistungsoptimierung, vermeiden Sie eine Überbeanspruchung von! Wichtig und schreiben Sie prägnante und effiziente CSS -Code.
 So erstellen Sie ein Bootstrap -Framework
Apr 07, 2025 pm 12:57 PM
So erstellen Sie ein Bootstrap -Framework
Apr 07, 2025 pm 12:57 PM
Befolgen Sie die folgenden Schritte, um ein Bootstrap -Framework zu erstellen: Installieren Sie die Bootstrap über CDN oder installieren Sie eine lokale Kopie. Erstellen Sie ein HTML -Dokument und einen Link -Bootstrap -CSS zum & lt; Head & gt; Abschnitt. Fügen Sie die Bootstrap JavaScript -Datei zur & lt; body & gt; Abschnitt. Verwenden Sie die Bootstrap -Komponente und passen Sie das Stylesheet an Ihre Anforderungen an.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Um Bootstrap zum Layout einer Website zu verwenden, müssen Sie ein Netzsystem verwenden, um die Seite in Container, Zeilen und Spalten zu unterteilen. Fügen Sie zuerst den Container hinzu, fügen Sie dann die Zeilen hinzu, fügen Sie die Spalten in der Zeile hinzu und fügen Sie schließlich den Inhalt in der Spalte hinzu. Die Responsive -Layout -Funktion von Bootstrap passt das Layout automatisch anhand von Haltepunkten (XS, SM, MD, LG, XL) an. Unter Verwendung von Responsive -Klassen können verschiedene Layouts unter verschiedenen Bildschirmgrößen erreicht werden.




