
So verwenden Sie Symbole in uniapp: Fügen Sie zuerst die erforderlichen Symbole zum Warenkorb hinzu und laden Sie sie lokal herunter [entpacken und in das Projekt einfügen]. Geben Sie sie dann direkt in m[ain.js] ein auf der Seite Einfach verwenden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version, Dell G3-Computer.
Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
So verwenden Sie Symbole in Uniapp:
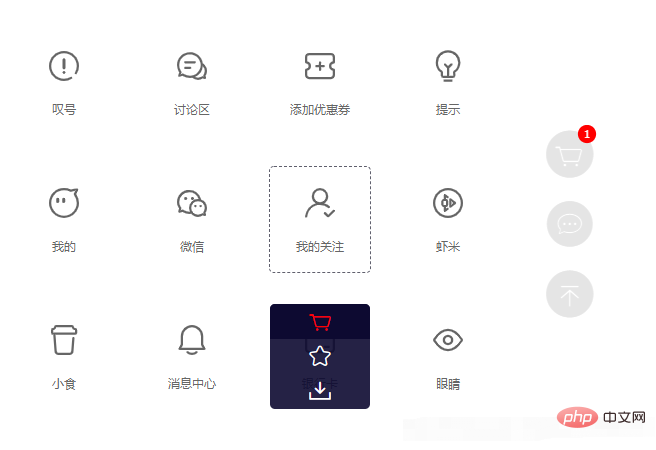
1. Fügen Sie die kleinen Symbole, die Sie benötigen, zum Warenkorb hinzu

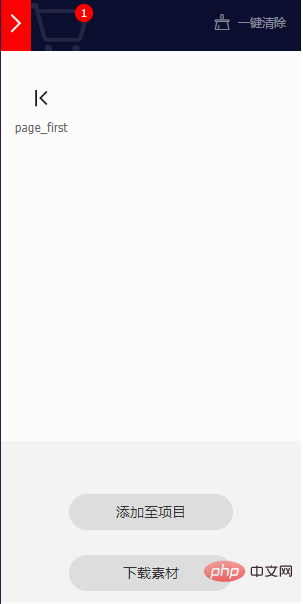
2. Klicken Sie auf das kleine Symbol zum Warenkorb hinzufügen

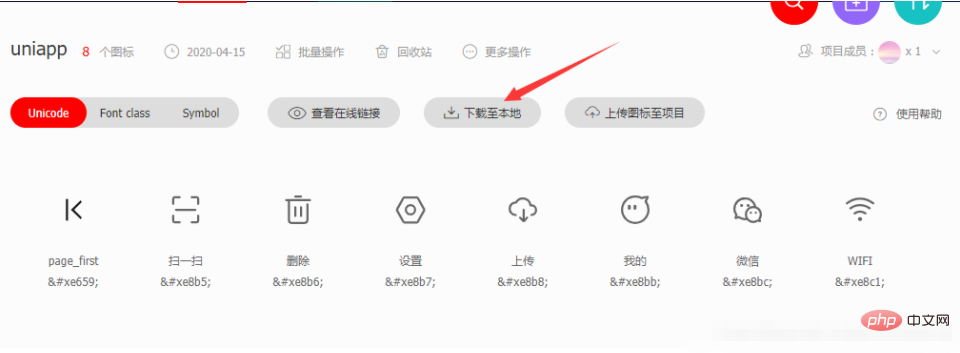
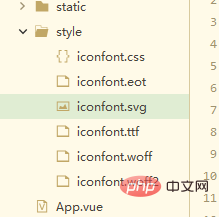
3. Laden Sie es schließlich lokal herunter [entpacken und in das Projekt einfügen]

5 . Führen Sie in main.js
import './style/iconfont.css'
 direkt auf der Seite über den Namen der Stilklasse ein:
direkt auf der Seite über den Namen der Stilklasse ein:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Symbole in Uniapp. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Flattern und Uniapp
Der Unterschied zwischen Flattern und Uniapp
 Wo ist der PR-Ein- und Ausblendeffekt?
Wo ist der PR-Ein- und Ausblendeffekt?
 cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
 So stellen Sie den binauralen Modus des Bluetooth-Headsets wieder her
So stellen Sie den binauralen Modus des Bluetooth-Headsets wieder her
 APP-Ranking der virtuellen Devisenhandelsplattform
APP-Ranking der virtuellen Devisenhandelsplattform
 Fall bei Verwendung von SQL
Fall bei Verwendung von SQL
 Häufige Situationen eines MySQL-Indexfehlers
Häufige Situationen eines MySQL-Indexfehlers
 Software zur Erstellung von Sudoku-Lösern
Software zur Erstellung von Sudoku-Lösern