
So installieren Sie Gerüste in uniapp: Führen Sie zuerst eine globale Installation durch, erstellen Sie dann ein Projekt und starten Sie das Projekt. Der Code lautet [npm run dev:mp-weixin] und öffnet schließlich das WeChat-Applet-Entwicklertool, um das Projekt zu importieren.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version, Dell G3-Computer.
Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
So installieren Sie Gerüste für Uniapp:
1. Globale Installation
npm install -g @vue/cli
3 die Projekt (WeChat Mini-Programm als Beispiel)
vue create -p dcloudio/uni-preset-vue my-project
4. Öffnen Sie das WeChat Mini-Programmentwicklertool, um das Projekt zu importieren
 Wenn Sie den zweiten Schritt ausführen, wird eine Fehlermeldung angezeigt: vue: Das kann nicht geladen werden Datei
Wenn Sie den zweiten Schritt ausführen, wird eine Fehlermeldung angezeigt: vue: Das kann nicht geladen werden Datei
Lösung:
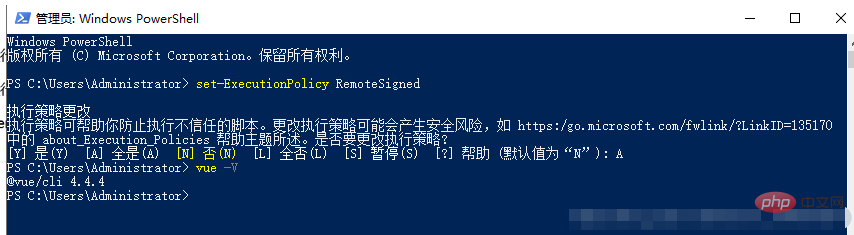
Öffnen Sie Windows PowerShell als Administrator, führen Sie den Befehl set-ExecutionPolicy RemoteSigned aus, schreiben Sie A und führen Sie dann vue -V aus
Die während des Erstellungsprozesses aufgetretenen Probleme sind auch die inkonsistenten Versionen von vue und vue - template-complier
Verwenden Sie den Befehl npm install vue@korrekt gemäß der Fehlermeldung Versionsnummer
Starten Sie einfach das Projekt neu
Verwandte kostenlose Lernempfehlungen:Programmiervideos
Das obige ist der detaillierte Inhalt vonSo installieren Sie Gerüste in Uniapp. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Flattern und Uniapp
Der Unterschied zwischen Flattern und Uniapp
 Inländische Plattform für digitale Währungen
Inländische Plattform für digitale Währungen
 Warum ist die Mobilfunkkarte auf Notrufe beschränkt?
Warum ist die Mobilfunkkarte auf Notrufe beschränkt?
 Der Unterschied zwischen ++a und a++ in der C-Sprache
Der Unterschied zwischen ++a und a++ in der C-Sprache
 Verwendung des Python-Re-Moduls
Verwendung des Python-Re-Moduls
 Was passiert, wenn Software abstürzt?
Was passiert, wenn Software abstürzt?
 Der Computer meldet, dass msvcr110.dll fehlt und wie man das Problem beheben kann
Der Computer meldet, dass msvcr110.dll fehlt und wie man das Problem beheben kann
 Was ist JPA?
Was ist JPA?