Web-Frontend
Web-Frontend
 uni-app
uni-app
 So lösen Sie das Problem verstümmelter Zeichen nach der Uniapp-Übermittlung
So lösen Sie das Problem verstümmelter Zeichen nach der Uniapp-Übermittlung
So lösen Sie das Problem verstümmelter Zeichen nach der Uniapp-Übermittlung
Lösung für verstümmelte Zeichen nach der Übermittlung von Uniapp: 1. Kapseln Sie den zu übertragenden Wert in ein Objekt am Front-End und übergeben Sie ihn an das Back-End. 2. Ändern Sie im Back-End das Empfangsformat in „@RequestBody“. , das ist das JSON-Empfangsformat Can.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Uni-App2.5.1-Version, Dell G3-Computer.
Empfohlen (kostenlos): Uni-App-Entwicklungs-Tutorial
Uni-App-Front-End-Anforderung zum Senden eines verstümmelten chinesischen Wertproblems an das Back-End
Aufzeichnen Die Begegnungen beim Abschlussdesign sind auf einige verstümmelte Codeprobleme gestoßen
1 Zuerst habe ich die Get-Methode zum Übertragen von Werten an das Back-End-Springboot verwendet. Es war sehr benutzerfreundlich Kein Fehler und alles verlief reibungslos.


2. Wenn ich jedoch den Mobiltelefonsimulator für das Debuggen realer Geräte öffne. . . Es ist etwas Unerwartetes passiert:

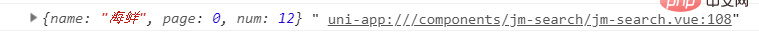
Die im Hintergrundnamen angezeigte Fehlermeldung lautet wahrscheinlich so: Ich habe vergessen, das Bild auszuschneiden (mein Name wurde auf Chinesisch eingegeben: Frucht):
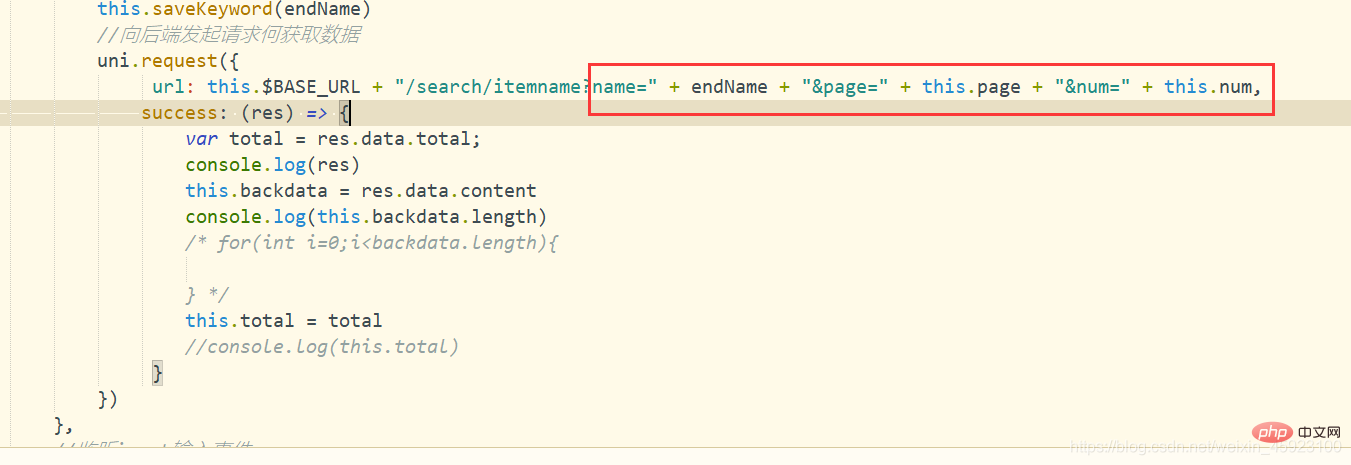
/search/itemname?name=".
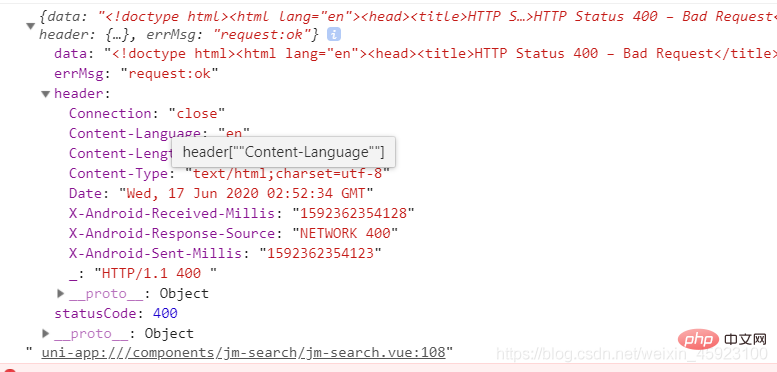
9x8x9c8b5cv"&page=1&num= 12. Bei der Anzeige des Anfrage-Headers wurden ungültige Zeichen gefunden
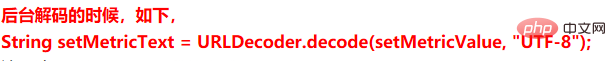
Da die Get-Anfrage im URL-Anfrage-Header vorkommt, habe ich überall nach Möglichkeiten gesucht, die verstümmelten Zeichen zu lösen, aber alles, was ich gefunden habe, wurde dekodiert der Hintergrund

Das ist nicht der Fall. Es entspricht nicht meinen Anforderungen, da der Anforderungsheader verstümmelt ist und überhaupt nicht in das Programm gelangt, sodass es nutzlos ist.
Nach all dem Trubel kam ich schließlich zu dem Schluss, dass es besser wäre, Post für die Anfrage zu nutzen. Also:
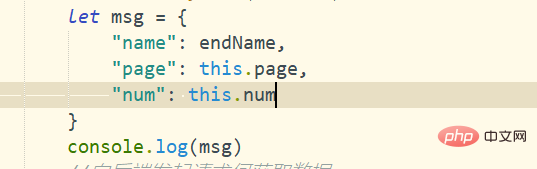
3. Das Frontend kapselt den zu übertragenden Wert in ein Objekt und übergibt ihn an das Backend:

Der Ausdruck sieht so aus:
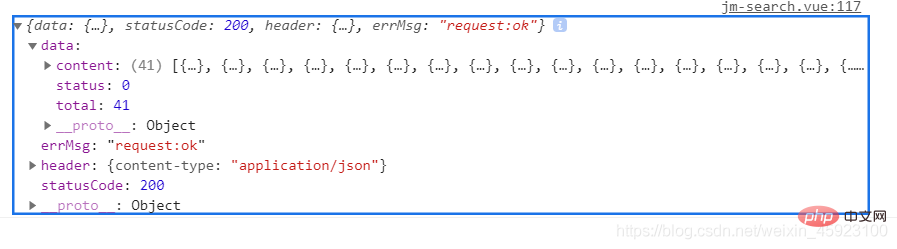
Senden Sie eine Anfrage im JSON-Format an das Backend

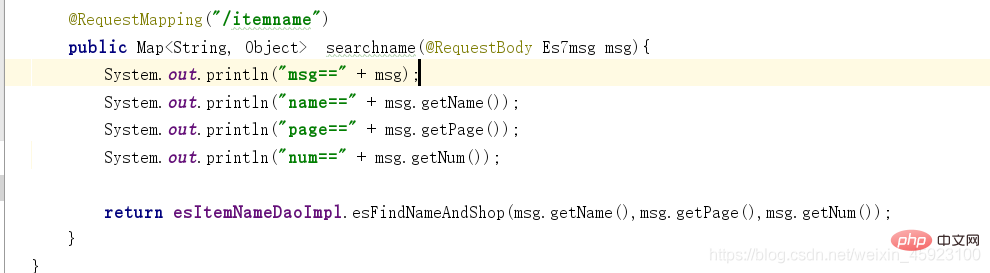
4. Ändern Sie im Backend das Empfangsformat in @RequestBody – also das JSON-Empfangsformat (Es7msg ist ein von mir definiertes Objekt, das zum Empfangen von Werten verwendet wird)

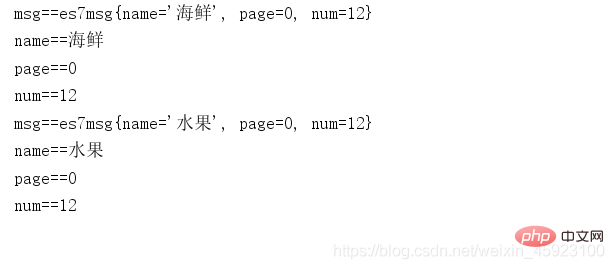
Dann Sie können erfolgreich bekommen, was Sie wollen. Es lohnt sich

Ich möchte alle daran erinnern, dass es am besten ist, Post zu verwenden, um den Wert zu übergeben, wodurch viele verstümmelte Zeichen vermieden werden können.
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem verstümmelter Zeichen nach der Uniapp-Übermittlung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Wie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen)
May 13, 2022 pm 08:11 PM
Wie entwickle ich eine Uni-App in VSCode? (Tutorial-Teilen)
May 13, 2022 pm 08:11 PM
Wie entwickle ich eine Uni-App in VSCode? Der folgende Artikel stellt Ihnen ein Tutorial zur Entwicklung einer Uni-App in VSCode vor. Dies ist möglicherweise das beste und detaillierteste Tutorial. Kommen Sie und schauen Sie vorbei!
 Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
Jun 09, 2022 pm 07:46 PM
Verwenden Sie uniapp, um eine einfache Kartennavigation zu entwickeln
Jun 09, 2022 pm 07:46 PM
Wie entwickle ich mit Uniapp eine einfache Kartennavigation? Dieser Artikel wird Ihnen eine Idee zum Erstellen einer einfachen Karte liefern. Ich hoffe, er wird Ihnen hilfreich sein!
 Lassen Sie uns darüber sprechen, wie Sie mit Uniapp ein Schlangenspiel entwickeln können!
May 20, 2022 pm 07:56 PM
Lassen Sie uns darüber sprechen, wie Sie mit Uniapp ein Schlangenspiel entwickeln können!
May 20, 2022 pm 07:56 PM
Wie entwickle ich mit Uniapp ein Schlangenspiel? Der folgende Artikel führt Sie Schritt für Schritt durch die Implementierung des Snake-Spiels in Uniapp. Ich hoffe, er wird Ihnen hilfreich sein!
 So kapseln Sie eine Uni-App-Vue3-Schnittstellenanfrage
May 11, 2023 pm 07:28 PM
So kapseln Sie eine Uni-App-Vue3-Schnittstellenanfrage
May 11, 2023 pm 07:28 PM
Uni-App-Schnittstelle, globale Methodenkapselung 1. Erstellen Sie eine API-Datei im Stammverzeichnis, erstellen Sie die Dateien api.js, baseUrl.js und http.js im API-Ordner 2.baseUrl.js-Dateicode exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js-Dateicode-Exportfunktionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Beispiele zur Erläuterung, wie Uniapp die All-Select-Funktion von Multi-Select-Boxen implementiert
Jun 22, 2022 am 11:57 AM
Beispiele zur Erläuterung, wie Uniapp die All-Select-Funktion von Multi-Select-Boxen implementiert
Jun 22, 2022 am 11:57 AM
Dieser Artikel vermittelt Ihnen relevantes Wissen über Uniapp, das hauptsächlich die damit verbundenen Probleme der Implementierung der Funktion „Alle auswählen“ des Mehrfachauswahlfelds organisiert. Der Grund, warum die Funktion „Alle auswählen“ nicht implementiert werden kann, liegt darin, dass das aktivierte Feld des Kontrollkästchens aktiviert ist Dynamisch geändert, der Status auf der Schnittstelle kann sich in Echtzeit ändern, aber das Änderungsereignis der Checkbox-Gruppe kann nicht ausgelöst werden. Ich hoffe, es wird für alle hilfreich sein.
 Führen Sie Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins (und dessen Veröffentlichung).
Jun 30, 2022 pm 08:13 PM
Führen Sie Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins (und dessen Veröffentlichung).
Jun 30, 2022 pm 08:13 PM
Dieser Artikel führt Sie Schritt für Schritt durch die Entwicklung eines Uni-App-Kalender-Plug-Ins und stellt vor, wie das nächste Kalender-Plug-In von der Entwicklung bis zur Veröffentlichung entwickelt wird.
 Lassen Sie uns über das Dropdown-Laden der Scroll-Ansicht in Uniapp sprechen
Jul 14, 2022 pm 09:07 PM
Lassen Sie uns über das Dropdown-Laden der Scroll-Ansicht in Uniapp sprechen
Jul 14, 2022 pm 09:07 PM
Wie implementiert Uniapp das Laden von Scroll-View-Dropdowns? Im folgenden Artikel geht es um das Dropdown-Laden der Scroll-Ansicht des Uniapp-WeChat-Applets. Ich hoffe, dass es für alle hilfreich ist!
 Detailliertes Beispiel, wie Uniapp die Telefonaufzeichnungsfunktion implementiert (mit Code)
Jan 05, 2023 pm 04:41 PM
Detailliertes Beispiel, wie Uniapp die Telefonaufzeichnungsfunktion implementiert (mit Code)
Jan 05, 2023 pm 04:41 PM
Dieser Artikel vermittelt Ihnen relevantes Wissen über Uniapp. Er stellt vor allem vor, wie Sie Uniapp zum Tätigen von Anrufen und zum Synchronisieren von Aufzeichnungen verwenden. Ich hoffe, dass es für alle hilfreich ist.