 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung der zugrunde liegenden Prinzipien der CSS- und JS-Animation und wie man ihre Leistung optimiert
Ausführliche Erläuterung der zugrunde liegenden Prinzipien der CSS- und JS-Animation und wie man ihre Leistung optimiert
Ausführliche Erläuterung der zugrunde liegenden Prinzipien der CSS- und JS-Animation und wie man ihre Leistung optimiert
In der Kolumne „Javascript“ werden die zugrunde liegenden Prinzipien der CSS- und JS-Animation vorgestellt. Verwandte kostenlose Lernempfehlungen: „Javascript“ (Video)
Übersicht Sie müssen wissen, dass Animationen eine wichtige Rolle bei der Erstellung auffälliger Webanwendungen spielen. Da die Benutzer ihre Aufmerksamkeit zunehmend auf das Benutzererlebnis richten, beginnen Händler zu erkennen, wie wichtig ein einwandfreies, angenehmes Benutzererlebnis ist. Webanwendungen werden daher immer umfangreicher und verfügen über dynamischere interaktive Benutzeroberflächen. Dies alles erfordert komplexere Animationen, damit Benutzer während des gesamten Prozesses reibungsloser von Zustand zu Zustand wechseln können. Heute gilt dies nicht einmal mehr als etwas Besonderes. Benutzer werden immer wählerischer und erwarten standardmäßig reaktionsschnelle und interaktive Benutzeroberflächen.
Allerdings ist das Animieren der Benutzeroberfläche nicht unbedingt einfach. Was ist Animation, wann sollte Animation verwendet werden und welche Art von Videoeffekten sollte Animation haben? Das sind alles heikle Fragen.JavaScript- und CSS-Animationsvergleich Die beiden Hauptmethoden zum Erstellen von Webanimationen sind die Verwendung von JavaScript und CSS. Es gibt keine richtige oder falsche Wahl, alles hängt von der Wirkung ab, die Sie erzielen möchten.
Die beiden Hauptmethoden zum Erstellen von Webanimationen sind die Verwendung von JavaScript und CSS. Es gibt keine richtige oder falsche Wahl, alles hängt von der Wirkung ab, die Sie erzielen möchten.
CSS-AnimationAnimieren mit CSS ist die einfachste Möglichkeit, Elemente auf dem Bildschirm zu bewegen. Hier beginnen wir mit einem einfachen Beispiel, wie man mithilfe eines CSS-Übergangs, der 1 Sekunde dauert, ein Element um 50 Pixel auf der X- und Y-Achse verschieben kann.
Wenn Sie separate CSS-Klassen erstellen, um Animationen wie das Code-Snippet oben zu implementieren, können Sie auch JavaScript verwenden, um jede Animation umzuschalten.Wenn die Klasse.box { -webkit-transform: translate(0, 0); -webkit-transition: -webkit-transform 1000ms; transform: translate(0, 0); transition: transform 1000ms; } .box.move { -webkit-transform: translate(50px, 50px); transform: translate(50px, 50px); }Nach dem Login kopierenmovezu einem Element hinzugefügt wird, wird der Wert vontransformgeändert und der Übergangseffekt tritt ein. Zusätzlich zur Konvertierungsdauer gibt es auch das Attributeasing, bei dem es sich tatsächlich um die Bewegungsgeschwindigkeit der Animation handelt. Dieser Parameter wird später ausführlich vorgestellt.
Die folgenden Elemente:
p class="box"> Sample content.
Dann verwenden Sie JavaScript, um jede Animation umzuschalten.
var boxElements = document.getElementsByClassName('box'),
boxElementsLength = boxElements.length,
i;
for (i = 0; i <p>Mit dem obigen Codeausschnitt wird die Klasse <code>move</code> zu allen Elementen hinzugefügt, die die Klasse <code>box</code> enthalten, um eine Animation auszulösen. </p><h2 id="Dies-kann-eine-gute-Balance-für-Ihre-Bewerbung-darstellen-Sie-können-sich-auf-die-Statusverwaltung-mithilfe-von-JavaScript-konzentrieren-Legen-Sie-einfach-die-entsprechende-Klasse-für-das-Zielelement-fest-und-überlassen-Sie-die-Animation-dem-Browser-Wenn-Sie-diesen-Weg-gehen-können-Sie-das-code-transitionend-code-Ereignis-für-das-Element-abhören-aber-nur-wenn-Sie-die-Unterstützung-für-ältere-Versionen-von-Internet-Explorer-einstellen">Dies kann eine gute Balance für Ihre Bewerbung darstellen. Sie können sich auf die Statusverwaltung mithilfe von JavaScript konzentrieren. Legen Sie einfach die entsprechende Klasse für das Zielelement fest und überlassen Sie die Animation dem Browser. Wenn Sie diesen Weg gehen, können Sie das <code>transitionend</code>-Ereignis für das Element abhören, aber nur, wenn Sie die Unterstützung für ältere Versionen von Internet Explorer einstellen: </h2><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/590/600/983/1607592778931586.png" class="lazy" title="1607592778931586.png" alt="Ausführliche Erläuterung der zugrunde liegenden Prinzipien der CSS- und JS-Animation und wie man ihre Leistung optimiert"></p><h2 id="Das-Ereignis-wurde-ausgelöst-durch-code-transitionend-code-ist-wie-folgt">Das Ereignis wurde ausgelöst durch. <code>transitionend</code> ist wie folgt: </h2> <pre class="brush:php;toolbar:false">var boxElement = document.querySelector('.box');
boxElement.addEventListener('transitionend', onTransitionEnd, false);
function onTransitionEnd() {
// Handle the transition finishing.
}Zusätzlich zur Verwendung von CSS-Übergängen können Sie auch CSS-Animationen verwenden, um die einzelnen Animations-Keyframes, die Dauer und die Anzahl der Schleifen besser zu steuern.
Keyframes werden verwendet, um dem Browser mitzuteilen, was eine CSS-Eigenschaft zu einem bestimmten Zeitpunkt sein soll, und um dann die Lücken zu füllen.
Nehmen wir ein einfaches Beispiel: move 类时,改变 transform 的值然后开发发生过渡效果。
除了转换持续时间外,还有 easing 属性,这实际上就是动画的运动速度方式,该参数会在之后详细介绍。
如果像上面的代码片段一样,创建单独的 CSS 类来实现动画,当然也可以使用 JavaScript 来切换每个动画。
如下元素:
.box {
/* 动画的名字 */
animation-name: movingBox;
/* 动画的持续时间 */
animation-duration: 2300ms;
/* 动画的运行次数 */
animation-iteration-count: infinite;
/* 设置对象动画在循环中是否反向运动的方法 */
animation-direction: alternate;
}
@keyframes movingBox {
0% {
transform: translate(0, 0);
opacity: 0.4;
}
25% {
opacity: 0.9;
}
50% {
transform: translate(150px, 200px);
opacity: 0.2;
}
100% {
transform: translate(40px, 30px);
opacity: 0.8;
}
}然后,使用 JavaScript 来切换每个动画。
var boxElement = document.querySelector('.box');
var animation = boxElement.animate([
{transform: 'translate(0)'},
{transform: 'translate(150px, 200px)'}
])
animation.addEventListener('finish', function() {
boxElement.style.transform = 'translate(150px, 200px)';
})上面的代码片段是为所有包含 box 类的元素为其添加 move 类以触发动画。
这样做可以为你的应用提供良好的平衡。 你可以专注于使用 JavaScript 管理状态,只需在目标元素上设置适当的类,让浏览器处理动画。 如果沿着这条路线前进,你可以在元素上监听 transitionend 事件,但前提是放弃旧版 Internet Explorer 的支持:

监听 transitionend 触发的事件如下所示:
transition: transform 500ms linear;
除了使用 CSS 过渡之外,你还可以使用 CSS 动画,CSS 动画可以让你更好地控制单独的动画关键帧,持续时间以及循环次数。
关键帧用于指示浏览器 CSS 属性在给定时间点上应有的 CSS 属性,然后填充空白。
来个简单的例子:
transition: transform 500ms ease-out;
效果示例: https://sessionstack.github.i...
使用CSS动画,你可以独立于目标元素定义动画本身,并使用 animation-name 属性来选择所需的动画。
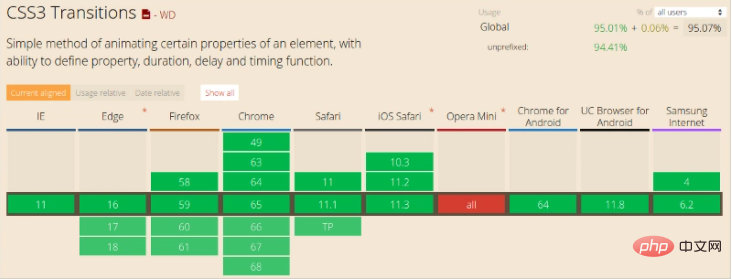
CSS 动画在某种程度仍然需要加浏览器前缀的,在 Safari、Safari Mobile 和 Android 中都使用了 -webkit。 Chrome、 Opera、Internet Explorer 和 Firefox 都不需要添加前缀。许多工具可以帮助你创建所需 CSS 的前缀,这样就不需要在源文件中带样式前缀。
JavaScript 动画
和 CSS 过渡或者 CSS 动画相比,使用 JavaScript 创建动画更加复杂,但它通常为开发人员提供了更强大的功能。
JavaScript 动画是作为代码的一部分内联编写的。你还可以将它们封装在其他对象中。以下为用 JavaScript 来实现最开始的 CSS 过渡的代码:
transition: transform 500ms ease-in;
默认情况下,Web 动画仅修改元素的展示效果。 如果要将对象停留在移动后的位置,则应在动画完成时修改其基础样式。 这就是为什么在上面的例子中监听 finish 事件,并将 box.style.transform 属性设置为 translate(150px, 200px)
transition: transform 500ms ease-in-out;
transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);
finish abgehört und die Eigenschaft box.style.transform auf translate(150px, 200px) gesetzt. Dieser Eigenschaftswert ist derselbe wie der zweite Stilübergang, der von der CSS-Animation durchgeführt wird. 🎜🎜Mit JavaScript-Animationen haben Sie bei jedem Schritt die vollständige Kontrolle über die Gestaltung von Elementen. Das bedeutet, dass Sie Animationen verlangsamen, pausieren, stoppen, umdrehen und Elemente nach Bedarf manipulieren können. Dies ist besonders nützlich, wenn Sie komplexe objektorientierte Anwendungen erstellen, da Sie das gewünschte Animationsverhalten korrekt kapseln können. 🎜🎜Erleichterte Definition🎜🎜Natürliche Übergangseffekte sorgen dafür, dass sich Ihre Benutzer mit Ihrer Webanwendung wohler fühlen, was zu einem besseren Benutzererlebnis führt. 🎜当然,没有任何东西从一个点到另一个点线性移动。 实际上,当事物在我们周围的物理世界中移动时,事物往往会加速或减速,因为我们不是在真空中,并且有不同的因素会影响这一点。 人类的大脑会期望感受这样的移动,所以当为网络应用制作动画的时候,利用此类知识会对自己会有好处。
以下是一些术语需要了解一下:
- ease in — 相对于匀速,开始的时候慢,之后快
- ease out — 相对于匀速,开始时快,结束时候间慢
- ease-in-out — 相对于匀速,开始和结束都慢)两头慢
Easing 关键字
CSS 过渡和动画允许你选择要使用的 easing 类型。 不同的关键字会影响动画的 easing,你也可以完全自定义 easing 方法。
以下为可以选择用来控制 easing 的 CSS 关键字:
- linear
- ease-in
- ease-out
- ease-in-out
让我们深入来了解一下这几个兄弟,并看它们各自展示的效果是怎么样。
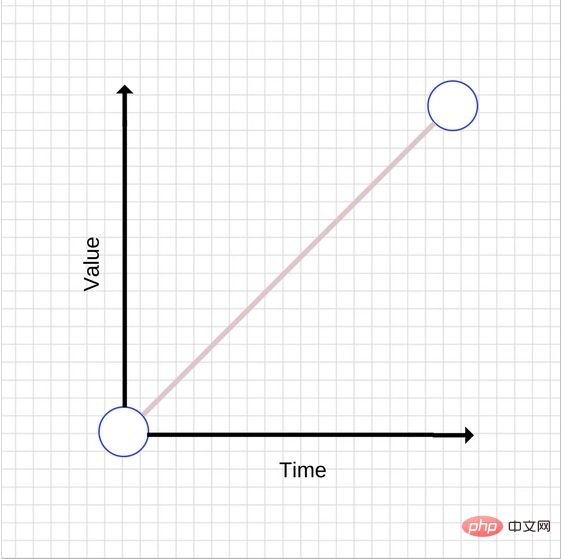
Linear 动画
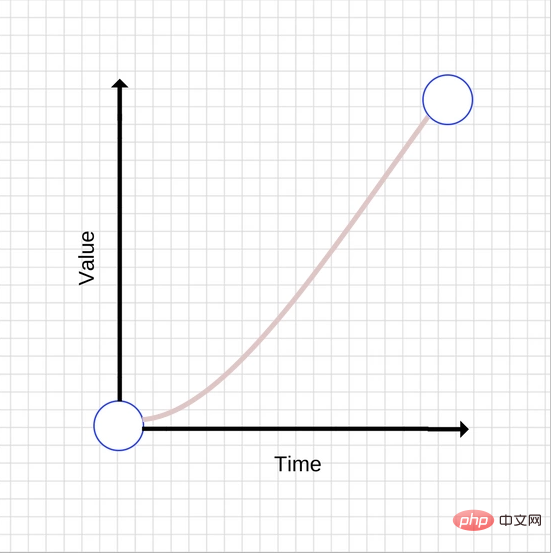
easing 方法的的默认为 linear,以下为 linear 过渡效果的图示:

随着时间增加,值等比增加,使用 linear 动效,会让动画不自然,一般来说,避免使用 linear 动效。
以下是如何实现简单的线性动画:
transition: transform 500ms linear;
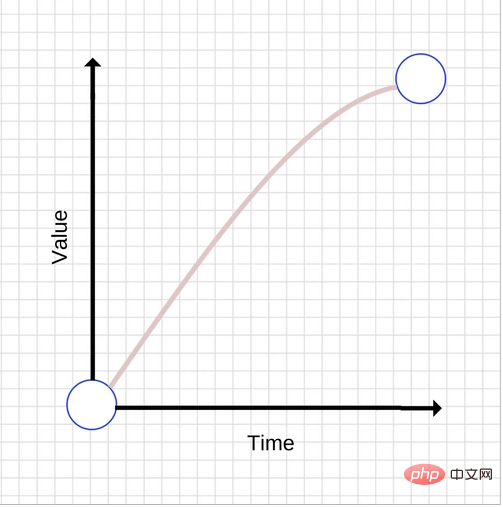
Ease-out 动画
如前所述,与线性动画相比,easing out 动画开始时快,结束时候间慢,过渡效果的图示如下:

一般来说,easing out过渡效果是最适合做界面体验的,因为快速地启动会给人以快速响应的动画的感觉,而结束时让人感觉很平滑这得归功于不一致的移动速度。
有很多方法可以实现 ease-out 效果,但最简单的是 CSS 中的 ease-out 关键字:
transition: transform 500ms ease-out;
Ease-in 动画
和 ease-out 动画相反-开始时快,结束时候间慢,过渡效果图如下:

与 ease-out 动画相比, ease-in 可能会让人感到不寻常,由于启动缓慢给人以反应卡顿的感觉,因此会产生一种无反应的感觉。 动画结束很快也会产生一种奇怪的感觉,因为整个动画正在加速,而现实世界中的物体在突然停止时往往会减速。
和 ease-out 和 linear 动画类似,使用 CSS 关键字来实现 ease-in 动画:
transition: transform 500ms ease-in;
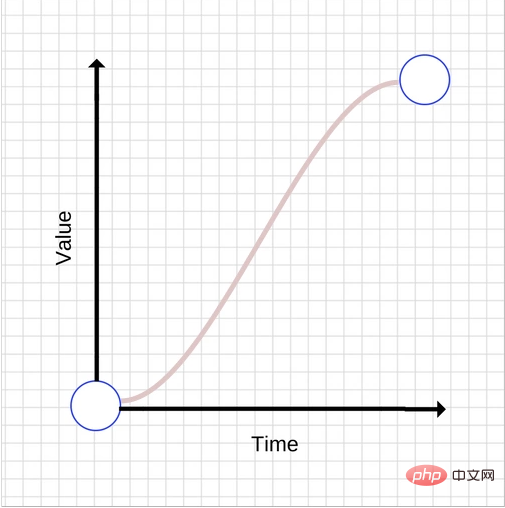
Ease-in-out 动画
该动画为 ease-in 和 ease-out 的合集,过渡效果图如下:

不要使用太长的动画持续时间,因为它们会让你的 UI 感觉没有响应。
用 ease-in-out CSS 关键字来实现 ease-in-out 动画:
transition: transform 500ms ease-in-out;
自定义 easing
你也可以定义自己的 easing 曲线,这可以更好地创建自己想要的动画效果。
实际上, ease-in,linear 及 ease 关键字映射到预定义 贝塞尔曲线 ,可以在 CSS transitions specification 和 Web Animations specification 中查找更多关于贝塞尔曲线的内容。
贝塞尔曲线 (Bézier curves)
Bézier curve(贝塞尔曲线)是应用于二维图形应用程序的数学曲线。 曲线定义:起始点、终止点(也称锚点)、控制点。通过调整控制点,贝塞尔曲线的形状会发生变化。 1962年,法国数学家Pierre Bézier第一个研究了这种矢量绘制曲线的方法,并给出了详细的计算公式,因此按照这样的公式绘制出来的曲线就用他的姓氏来命名,称为贝塞尔曲线。
CSS3 transition-timing-function 属性,其语法如下:
transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);
总而言之可以用cubic-bezier(n,n,n,n)的形式来表示全部的属性值,这里就涉及到贝塞尔曲线(Bézier curve)。
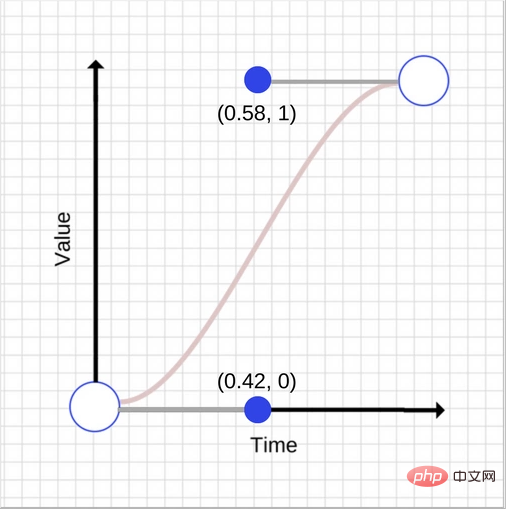
让我们看看贝塞尔曲线的工作原理。 贝塞尔曲线需要四个值,或者更准确地说它需要两对数字。 每对描述立方贝塞尔曲线控制点的 X 和 Y 坐标。贝塞尔曲线的起点有一个坐标 (0, 0) ,结束坐标是 (1, 1)。 你可以设置两个对号,两个控制点的 X 值必须在 [0,1] 范围内,并且每个控制点的 Y 值可以超过 [0,1] 限制,尽管规定不清楚多少。
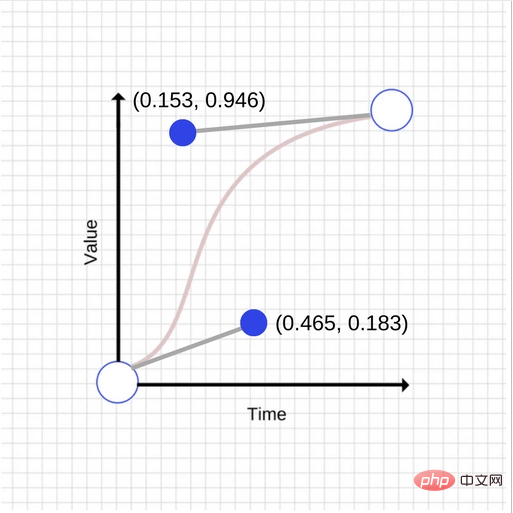
即使每个控制点的 X 和 Y 值稍有变化,也会得到完全不同的曲线。让我们看两张贝塞尔曲线的图,两张图相近但坐标的控制结点却不同。

和

如您所见,两张图有很大的不同, 第一个控制点矢量差为 (0.045,0.183) 矢量差,而第二控制点矢量差为 (-0.427, -0.054) 。
第二条曲线的样式为:
transition: transform 500ms cubic-bezier(0.465, 0.183, 0.153, 0.946);
前两个数字是第一个控制点的 X 和 Y 坐标,后两个数字是第二个控制点的 X 和 Y 坐标。
性能优化
当你在使用动画的时候,你应该维持 60 帧每秒,否则会影响用户体验。
和世界上的其他事物一样,动画也会有性能的开销。一些属性的动画性能开销相比其它属性要小。例如,为元素的 width 和 height 做动画会更改其几何结构并且可能会造成页面上的其它元素移动或者大小的改变,这个过程称为布局。我们在之前的一篇文章 中更详细地讨论了布局和渲染。
通常,你应该避免动画触发布局或重绘的属性。 对于大多数现代浏览器,这意味着把动画局限于 opacity 和 transform 属性。
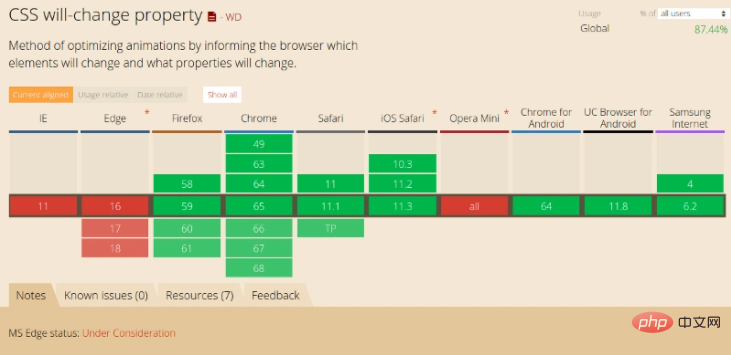
Will-change
你可以使用 will-change 知浏览器你打算更改元素的属性,这允许浏览器在进行更改之前进行最适当的优化。但是,不要过度使用 will-change,因为这样做会导致浏览器浪费资源,从而导致更多的性能问题。
will-change 用法如下:
.box {
will-change: transform, opacity;
}该属性在 Chrome, Firefox,Opera 得到很好的兼容。

JavaScript 动画和 CSS 动画该如果抉择
- 根据 Google Developer,渲染线程分为 主线程 (main thread) 和 合成线程 (compositor thread)。如果 CSS 动画只是改变
transforms和opacity,这时整个 CSS 动画得以在 合成线程 完成(而JS动画则会在 主线程 执行,然后触发合成线程进行下一步操作),在 JS 执行一些昂贵的任务时,主线程繁忙,CSS 动画由于使用了合成线程可以保持流畅 - 在许多情况下,也可以由合成线程来处理
transforms和opacity属性值的更改。 - 对于帧速表现不好的低版本浏览器,CSS3可以做到自然降级,而JS则需要撰写额外代码。
- CSS动画有天然事件支持(TransitionEnd、AnimationEnd,但是它们都需要针对浏览器加前缀),JS则需要自己写事件。
- 如果有任何动画触发绘画,布局或两者,则需要 “主线程” 才能完成工作。 这对于基于 CSS 和 JavaScript 的动画都是如此,布局或绘制的开销可能会使与 CSS 或 JavaScript 执行相关的任何工作相形见绌,这使得问题没有实际意义。
- CSS3有兼容性问题,而JS大多时候没有兼容性问题。
总结
如果动画只是简单的状态切换,不需要中间过程控制,在这种情况下,css 动画是优选方案。它可以让你将动画逻辑放在样式文件里面,而不会让你的页面充斥 Javascript 库。然而如果你在设计很复杂的富客户端界面或者在开发一个有着复杂 UI 状态的 APP。那么你应该使用 js 动画,这样你的动画可以保持高效,并且你的工作流也更可控。所以,在实现一些小的交互动效的时候,就多考虑考虑 CSS 动画。对于一些复杂控制的动画,使用 javascript 比较可靠。
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der zugrunde liegenden Prinzipien der CSS- und JS-Animation und wie man ihre Leistung optimiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Am 3. März 2022, weniger als einen Monat nach der Geburt von Devin, dem weltweit ersten KI-Programmierer, entwickelte das NLP-Team der Princeton University einen Open-Source-KI-Programmierer-SWE-Agenten. Es nutzt das GPT-4-Modell, um Probleme in GitHub-Repositorys automatisch zu lösen. Die Leistung des SWE-Agenten auf dem SWE-Bench-Testsatz ist ähnlich wie die von Devin, er benötigt durchschnittlich 93 Sekunden und löst 12,29 % der Probleme. Durch die Interaktion mit einem dedizierten Terminal kann der SWE-Agent Dateiinhalte öffnen und durchsuchen, die automatische Syntaxprüfung verwenden, bestimmte Zeilen bearbeiten sowie Tests schreiben und ausführen. (Hinweis: Der obige Inhalt stellt eine geringfügige Anpassung des Originalinhalts dar, die Schlüsselinformationen im Originaltext bleiben jedoch erhalten und überschreiten nicht die angegebene Wortbeschränkung.) SWE-A
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Die Attraktivität der C-Sprache enthüllen: Das Potenzial von Programmierern aufdecken
Feb 24, 2024 pm 11:21 PM
Die Attraktivität der C-Sprache enthüllen: Das Potenzial von Programmierern aufdecken
Feb 24, 2024 pm 11:21 PM
Der Reiz des Erlernens der C-Sprache: Das Potenzial von Programmierern freisetzen Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Computerprogrammierung zu einem Bereich geworden, der viel Aufmerksamkeit erregt hat. Unter vielen Programmiersprachen war die Sprache C schon immer bei Programmierern beliebt. Seine Einfachheit, Effizienz und breite Anwendung machen das Erlernen der C-Sprache für viele Menschen zum ersten Schritt, um in den Bereich der Programmierung einzusteigen. In diesem Artikel geht es um den Reiz des Erlernens der C-Sprache und darum, wie man das Potenzial von Programmierern durch das Erlernen der C-Sprache freisetzt. Der Reiz des Erlernens der C-Sprache liegt zunächst einmal in ihrer Einfachheit. Im Vergleich zu anderen Programmiersprachen C-Sprache
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Was ist ein modulares Front-End-ESM?
Feb 25, 2024 am 11:48 AM
Was ist ein modulares Front-End-ESM?
Feb 25, 2024 am 11:48 AM
Was ist Front-End-ESM? Spezifische Codebeispiele sind erforderlich. Bei der Front-End-Entwicklung bezieht sich ESM auf ECMAScriptModules, eine modulare Entwicklungsmethode, die auf der ECMAScript-Spezifikation basiert. ESM bietet viele Vorteile, wie z. B. eine bessere Codeorganisation, Isolierung zwischen Modulen und Wiederverwendbarkeit. In diesem Artikel werden die grundlegenden Konzepte und die Verwendung von ESM vorgestellt und einige spezifische Codebeispiele bereitgestellt. Das Grundkonzept von ESM In ESM können wir den Code in mehrere Module unterteilen, und jedes Modul stellt einige Schnittstellen für andere Module bereit
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert





