
So erhalten Sie die Breite des Bildes in CSS: Erstellen Sie zunächst eine HTML-Beispieldatei und ermitteln Sie dann die Breite des Bildes über die JavaScript-Eigenschaften clientWidth und clientHeight.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, Thinkpad T480-Computer.
Empfohlen: „CSS-Video-Tutorial“
Wenn Sie in HTML/CSS die aktuelle Breite und Höhe eines Bildes erhalten möchten, können Sie die JavaScript-Attribute clientWidth und clientHeight verwenden. Die Eigenschaften clientWidth und clientHeight repräsentieren das Abrufen der aktuellen Breite und Höhe des Bildes.

Jetzt stellen wir Ihnen die JS-Methode vor, um die aktuelle Breite und Höhe eines Bildes anhand spezifischer Codebeispiele zu ermitteln.
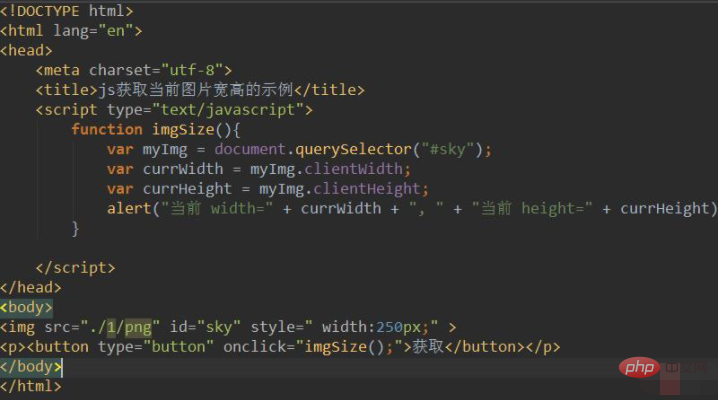
Das Codebeispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js获取当前图片宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var currWidth = myImg.clientWidth;
var currHeight = myImg.clientHeight;
alert("当前 width=" + currWidth + ", " + "当前 height=" + currHeight);
}
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="./1/png" class="lazy" id="sky" style="max-width:90%" alt="So ermitteln Sie die Breite eines Bildes in CSS" >
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
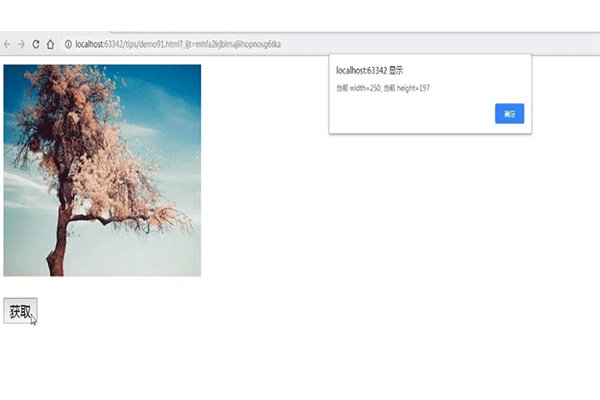
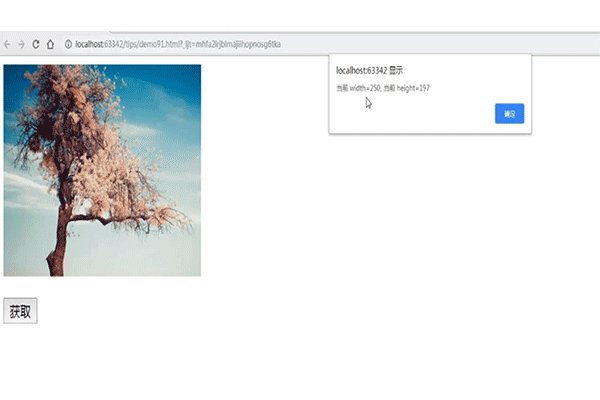
</html>Wenn wir auf die Schaltfläche „Get“ klicken, wird die oben definierte imgSize()-Methode aufgerufen. Die querySelector()-Methode kann das Element mit der ID="sky" im Dokument abrufen ist das erhaltene Bild. Rufen Sie dann die aktuelle Breite und Höhe des Elements (Einheit: Pixel) über die Eigenschaften .clientWidth und clientHeight ab.
Für das IMG-Bild hier haben wir ein Breitenattribut von 250 Pixel und eine adaptive Höhe hinzugefügt.
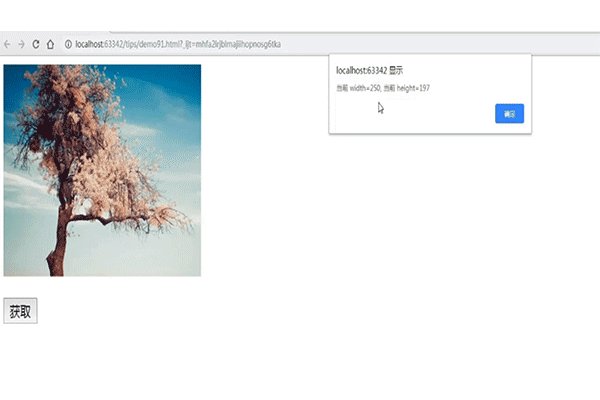
Der endgültige Effekt ist wie folgt:

Hinweis:
clientWidth-Attribut stellt die interne Breite des Elements dar. Diese Eigenschaft umfasst Auffüllungen, schließt jedoch vertikale Bildlaufleisten (falls vorhanden), Rahmen und Ränder aus und ihr Wert wird auf eine ganze Zahl gerundet.
clientHeight kann durch CSS-Höhe + CSS-Auffüllung – horizontale Bildlaufleistenhöhe (falls vorhanden) berechnet werden. Diese Eigenschaft ist eine schreibgeschützte Eigenschaft und ist 0 für Elemente, die kein CSS oder Inline-Layout-Felder definieren zum Element, einschließlich Abstand, jedoch ohne horizontale Bildlaufleisten, Ränder und Ränder.
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie die Breite eines Bildes in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!